نحوه تعریف Jumbotron و هشدارها (Alert) در بوتاسترپ

برای تاکید بر روی مطلبی و جذب نظر خوانندگان در وبسایتمان میتوانیم از کلاسهایی مانند Jumbotron که Bootstrap4 در اختیارمان قرار میدهد استفاده کنیم. همچنین اگر میخواهید به بازدیدکنندگان سایت خود هشدارهایی دهید یا اطلاعرسانیهایی کنید، میتوانید از Alerts کمک بگیرید. در این مقاله به بررسی کلاسهای Jumbotron و هشدارها در بوتاسترپ خواهیم پرداخت.
Jumbotron در بوتاسترپ
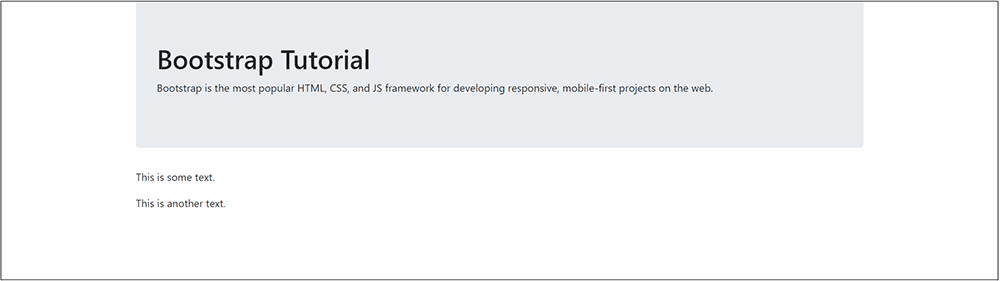
jumbotron یک کادرِ مربعمانندِ خاکستری رنگ است که میتواند توجه بازدیدکننده را به خود جلب کند. این کادر مربعی معمولا برای مشخص کردن قسمتهای حساس و مهم یک متن مورد استفاده قرار میگیرد و اندازه فونت متون داخل خود را بزرگ میکند. شما میتوانید هر کد HTMLای را در jumbotron قرار دهید. برای ایجاد این کادرها، ابتدا یک عنصر <div> ایجاد کرده و سپس به آن کلاس jumbotron. اضافه میکنیم. در مثال زیر نمونهای از کد jumbotron را مشاهده میکنید:
1 2 3 4 5 6 7 8 | <div class="container"> <div class="jumbotron"> <h1>Bootstrap Tutorial</h1> <p>Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.</p> </div> <p>This is some text.</p> <p>This is another text.</p> </div> |

jumbotron تمام صفحه
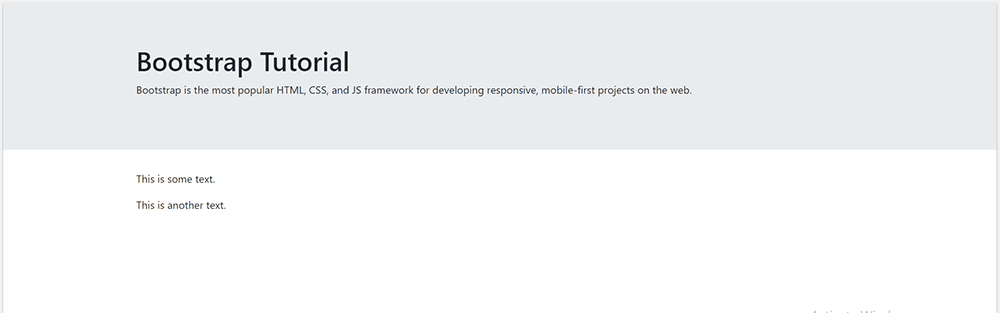
اگر میخواهید Jumbotron تمام عرض فضای صفحه نمایش شما را اشغال نکند، آن را داخل عنصر <“div class=”container> قرار دهید:
1 2 3 4 5 6 7 8 9 10 11 | <div class="jumbotron jumbotron-fluid"> <div class="container"> <h1>Bootstrap Tutorial</h1> <p>Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.</p> </div> </div> <div class="container"> <p>This is some text.</p> <p>This is another text.</p> </div> |

کلاس contianer
شما میتوانید در مثال jumbotron تمام صفحه، بجای contianer از کلاس container-fluid استفاده کنید. کلاس .contianer مطالب را در وسط صفحه قرار داده و دو طرف ان را فضایی خالی میگذارد. ولی در سایزهای کوچک مانند دستگاه موبایل، این فاصله از بین رفته و به صورت تمام صفحه نمایش داده میشود.
کلاس .container-fluid به این صورت است که در تمامی نمایشگرها میتوانید، آن را به صورت تمام صفحه ببینید. همچنی در تمام نمایشگرها به صورت تمام صفحه المانهای شما به نمایش در خواهند امد.
حال که متوجه شدید، Jumbotron چیست و چگونه میتوانید از آن در کدهای خود استفاده کنید، نوبت به معرفی کلاسهای مربوط به Alerts میباشد:
Alerts
بوتاسترپ یک راه ساده برای ساخت پیغامهای از پیش تعریف شده فراهم آورده است. آن هم استفاده از کدهای Alerts است.

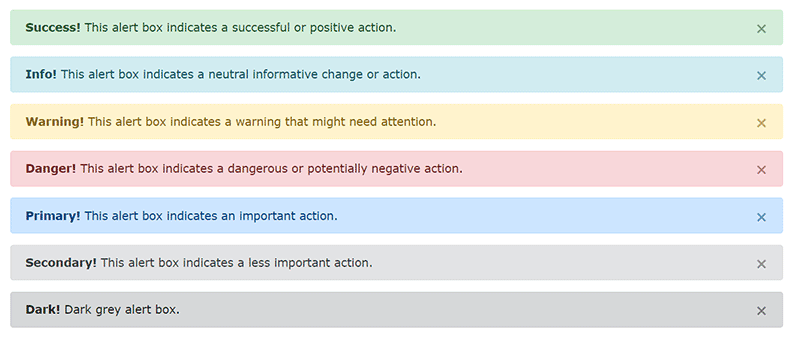
هشدارها در بوتاسترپ4 معمولا مستطیلهایی رنگی هستند که دارای پیام خاصی برای کاربر میباشند. برای ساختن آن ها باید کلاس alert. را به همراه یکی از کلاسهای زیر به آن اضافه کنید:
- .alert-success
- .alert-info
- .alert-warning
- .alert-danger
- .alert-primary
- .alert-secondary
- .alert-light
- .alert-dark
به این مثال توجه کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="alert alert-success"> <strong>Success!</strong> Indicates a successful or positive action. </div> <div class="alert alert-info"> <strong>Info!</strong> Indicates a neutral informative change or action. </div> <div class="alert alert-warning"> <strong>Warning!</strong> Indicates a warning that might need attention. </div> <div class="alert alert-danger"> <strong>Danger!</strong> Indicates a dangerous or potentially negative action. </div> |
کلاس alert-link
اگر بخواهید در داخل هشدارهای خود لینکی قرار دهید، متوجه میشوید که رنگ آن تغییر میکند و با بقیه هشدارها تفاوت دارد. بنابراین برای حل مشکل میتوانید به لینکهای خود کلاس alert-link. را اضافه کنید:
1 2 3 | <div class="alert alert-success"> <strong>Success!</strong> You should <a href="#" class="alert-link">read this message</a>. </div> |
بستن پیغامها در Alerts
برای بستن پیغامها باید بر روی علامت ضربدر در انتهای پیغام کلیلک کرد. برای بسته شدن یک پیغام باید کلاس alert-dismissible. را به container پیغام افزود. سپس کلاس “class=”close و “data-dismiss=”alert را به لینک یا دکمهِ مربوطه اضافه کرد.
1 2 3 4 5 | <div class="alert alert-success alert-dismissible"> <a href="#" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Success!</strong> Indicates a successful or positive action. </div> |
افزودن انیمیشن به Alerts
کلاسهای .fade و .show هنگام بستن پیام هشدار، یک اثر محو میکند به مثال زیر توجه کنید :
1 2 3 | <div class="alert alert-danger alert-dismissible fade show"> |




دیدگاهتان را بنویسید
برای ارسال نظر باید وارد سیستم شوید.