آموزش نحوه کار سیستم Grid در بوتاسترپ

در مقالات پیش، در مورد نحوه نصب و راهاندازی bootstrap 4 در پروژههای طراحی وبسایت توضیح دادیم. حتما تا به حال به چهارچوب و نحوه نمایش مطالب و محتوا در صفحات وب دقت کردهاید. بهوسیله سیستم Grid در بوتاسترپ میتوان به این نوع نمایش دست یافت. در این مقاله قصد داریم به آموزش grid بوتاسترپ بپردازیم.
سیستم Grid در بوت استرپ
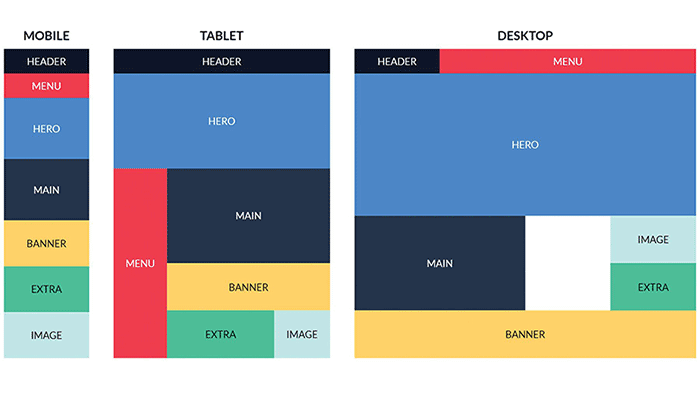
سیستم grid در فریمورک bootstrap بر اساس flexbox طراحی شده است. این سیستم کاملا واکنشگرا میباشد و نسبت به نمایشگرهای مختلف با حالتهای مختلف به نمایش در میآید. بدینمعنی که اندازه ستونها نسبت به اندازهی صفحه نمایش به طور خودکار تغییر میکند. در تصویر زیر میتوانید، طراحی صفحه وبی را در سه نمایشگر دسکتاپ، تبلت و موبایل مشاهده فرمایید:

سیستم تقسیمبندی یا Grid در بوتاسترپ به شما اجازه میدهد تا 12 ستون در یک صفحه ایجاد کنید. البته اگر نمیخواهید از 12 ستون استفاده کنید، میتوانید از تقسیمبندیهای گوناگون دیگری بهره ببرید.
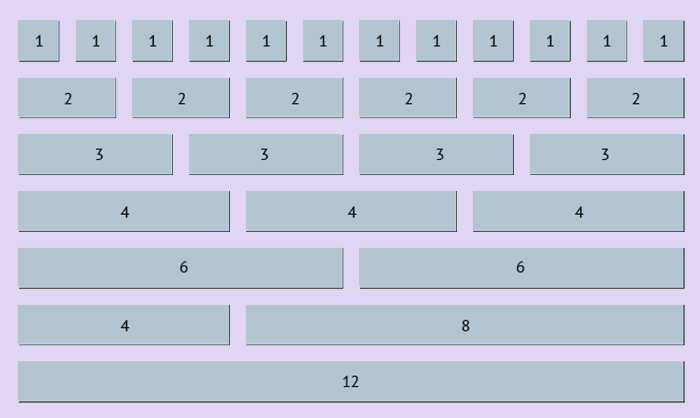
سیستم grid در یک صفحه وب به شکل زیر است:

نکتهای که باید در ذهن داشته باشید، این است که مجموع ستونهایی که میخواهید در یک صفحه ایجاد کنید، حتما باید 12 عدد شود. برای مثال اگ بخواهید در صفحه وب خود ۴ ستون داشته باشید، باید بهاندازه ۱۲ ستون کوچک، ۴ ستون بزرگ ایجاد کنید. در ادامهی مقاله به طراحی این ستونها خواهیم پرداخت.
ساختار سیستم گریدبندی در بوتاسترپ
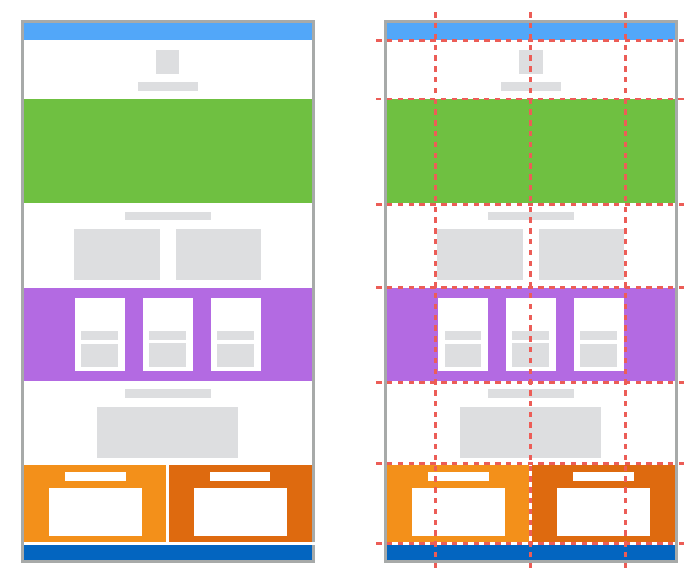
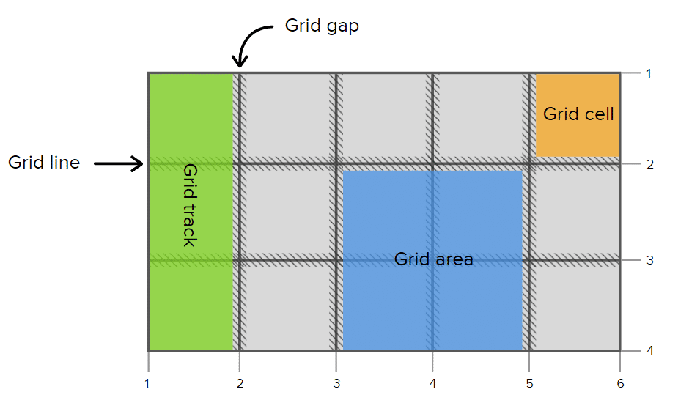
ماژول Grid به شما اجازه میدهد تا طرحی داشته باشید که بر اساس Grid باشد. گرید به معنی “شبکه توری” یا “مشبک”است. به تصویر زیر نگاه کنید:

در این تصویر صفحهی وبی را مشاهده میکنید که براساس سیستم شبکهبندی Grid طراحی شده است. همانطور که گفتیم Grid به شکل یک شبکه ی توریمانند و مشبک میباشد که خانههایی را ایجاد میکند. حالا میتوانید عناصر خود را با دقت فراوان داخل این خانهها (سلول) قرار دهید.
توجه دشته باشید که اگر از Grid استفاده میکنید دیگر نیازی به استفاده از float نخواهید داشت. در واقع زمانی که برای صفحه ی خود grid طراحی میکنید، عناصر از grid خود خارج نمیشوند.

کلاسهای grid در بوتاسترپ
کلاس های grid در bootstrap، پنج کلاس هستند:
| -col. | صفحه نمایشگرهای بسیار کوچکی با عرض کمتر از 576px |
| -col-sm. | برای تلفنهای همراه – صفحه نمایشگرهای کوچکی با عرض برابر یا بیشتر از 576px |
| -col-md. | برای تبلتها – صفحه نمایشگرهای متوسطی با عرض برابر یا بزرگتر از 768px |
| -col-lg. | برای لپتابهای کوچک – صفحه نمایشگرهای بزرگی با عرض برابر یا بزرگتر از 992px |
| -col-xl. | برای لپتاپها و دسکتاپها – صفحه نمایشگرهای بسیار بزرگی با عرضی برابر یا بزرگتر از 1200px |
این کلاسها را میتوان جهت انعطافپذیرتر کردن و ایجاد پویایی پوستهها در هم ادغام شوند. همچنین در نظر داشته باشید که این کلاسها مقیاس پذیر هستند. برای مثال برای ایجاد بعضی از قسمتها، نکات زیر را در نظر داشته باشید:
- برای ایجاد ستونهای افقی از ردیفها “row” استفاده کنید. محتوا باید درون ستون ها قرار بگیرد و تنها ستونها میتوانند فرزند مستقیم ردیفها باشند.
- برای ایجاد grid میتوانید از کلاسهای از پیش تعریف شده مانند row. و col-sm-4. استفاده کنید.
- بوت استرپ به طور خودکار بین ستونها padding قرار میدهد. این padding در ردیفها و برای ستونهای اول و آخر غیر فعال میشود.
- عرض ستون ها نسبت به عنصر پدرشان خواهند بود.
- بوتاسترپ 4 به جای استفاده از float ها از مدل flexbox استفاده میکند.
مثالهایی از کاربرد سیستم گریدبندی در کدهای یک پروژه
– ساختار پیشفرض Grid در کدهای طراحی
کد زیر، ساختار پایه یک سیستم گریدبندی در کدهای طراحی صفحات وب را نشان میدهد. شما میتوانید عرض ستونها و نحوه نمایش محتوا در دستگاههای مختلف را با استفاده از قراردادن تگهای مختلف مدیریت کنید.
1 2 3 4 5 6 7 8 9 | <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> |
با استفاده از کد بالا، میتوانیم هر تعداد ستونی که میخواهیم در صفحه وب وجود داشته باشد، ایجاد میکنیم. برای مثال:
ابتدا در کد موردنظرمان، یک ردیف به صورت ” <“div class=”row> ” میسازیم. سپس تعداد ستونهای دلخواه را با استفاده از تگهایی که از ساختار ” *-*-col. ” تبعیت میکنند، اضافه میکنیم. در این ساختار، علامت ستاره اول (*) نشاندهنده واکنشگرا بودن است که با sm, md, lg یا xl نوشته میشود. ستاره دوم در این کد نشاندهنده عددی است که جمع آنها در هر ردیف باید برابر12 باشد.
1 2 3 4 5 6 | <!-- Or let Bootstrap automatically handle the layout --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div> |
همچنین میتوانید به جای اضافه کردن عدد به col در کد موردنظر، اجازه دهید که bootstrap، خود طراحی صفحه وب را مدیریت کند. بدینترتیب بوتاسترپ دو ستون “col” با عرض 50 درصد، یا سه ستون با عرض 33.33 درصد یا چهار ستون با عرض 25 درصد و … خواهد ساخت.
– سه ستون با عرض برابر در سیستم گریدبندی
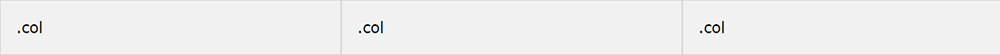
در مثال زیر، کدهایی برای طراحی سه ستون برابر وجود دارد که در تمامی دستگاهها در کنار هم قرار گرفته و برابرند:
1 2 3 4 5 | <div class="row"> <div class="col">.col</div> <div class="col">.col</div> <div class="col">.col</div> </div> |
تصویر زیر، طراحی ستونها را بهصورت کد در صفحه وب نمایش میدهد:

– دو ستون با عرض متفاوت در سیستم گریدبندی
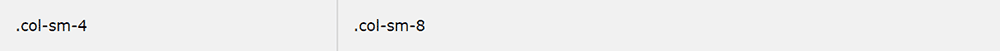
در کد زیر، مثالی برای دو ستون با عرض نابرابر است که واکنشگرا است. این ستونها نسبت به بزرگتر شدن صفحه وب، بزرگتر میشود:
1 2 3 4 | <div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-8">.col-sm-8</div> </div> |

– ستونهای واکنشگرا در سیستم گریدبندی
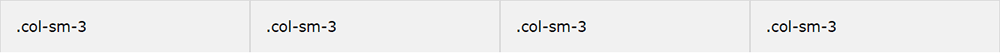
در مثال زیر، کدهایی برای طراحی چهار ستون با عرضی برابر است که در طراحی صفحات در تبلتها و دسکتاپهای بزرگ بهکار میرود. در این طراحی، ستونها به صورت خودکار در تلفنهای همراه یا در صفحاتی که کوچکتر از 576px باشند، در زیر هم قرار میگیرند.
1 2 3 4 5 6 | <div class="row"> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> </div> |

امیدوارم این مقاله در سری مقالات آموزش بوتاسترپ برای شما عزیزان مفید واقع شده باشد. در مقالات بعدی همراه ما باشید! همچنین میتوانید برای دریافت اطلاعات بیشتر به خود سایت اصلی bootstrap مراجعه فرمایید.




مقاله ای عالی بودش ممنون بابت زحمتی که کشیدین
تشکر از حضور و توجهتون
برای آموزش طراحی صفحه وب به سایتهای مختلف سر زده ام و از هر کدام مطالبی یاد گرفته ام. این نوع آموش شما واقعا دست مریزاد دارد. بسیار بسیار ممنون هستم. مثل کلاسهای حضوری بسیار روان و قابل فهم آموزش می دهید. در پناه خداوند عزیز سلامت و موفق باشید.
سلام دوست عزیز
ممنونم از ابراز لطف و محبت شما. خوشحالیم که از این آموزش خوشتون اومده.
ممنون از شما و سایت خوبتون. خسته نباشید.
خیلی خوشحالیم از همراهی شما دوست عزیز