آموزش کار با نوار پیشرفت Progress Bar در بوتاسترپ 4

نوار پیشرفت یا Progress Bar در بوتاسترپ یکی از کلاسهایی است که در قسمتهای مختلف یک سایت مانند پرکردن یک فرم چندقسمتی، خرید چندمرحلهای، اطلاعرسانی ظرفیت همایش و …. استفاده میشود. در این قسمت از آموزش رایگان بوتاسترپ به نحوهی کار با این نوار پرداختهایم.
نوار پیشرفت یا Progress Bar چیست؟
یک Progress Bar یا نوار پیشرفت میتواند برای نمایش مقدار پیشرفت یک فرایند استفاده شود. در واقع این نوار وضعیت انجام یک فعالیت را در طی پروسه نشان میدهد.برای مثال زمانیکه کاربر میخواهد یک فرم چندمرحلهای را در وبسایتی پر کند، این نوار میتواند پروسه پر شدن فرم و پیشرفت آن را نشان دهد.
بوتاسترپ شامل چندین نوع نوار پیشرفت است. نوار پیشرفت پیشفرض در بوتاسترپ به شکلی است که در زیر آمده است:

برای ایجاد Progress Bar، باید به عنصر پدر “کلاس progress.” و به عنصر فرزند نیز “کلاس progress-bar.” بدهید.
سایر جزئیات با مانند width با کلاسهای Css قابل تنظیم هستند. به کد زیر توجه کنید:
1 2 3 4 5 6 7 | <div class="container"> <h2>Basic Progress Bar</h2> <p> progress bar: </p> <div class="progress"> <div class="progress-bar" style="width:70%"></div> </div> </div> |
توجه: Progress Bar در مرورگر اینترنت اکسپلورر نسخه 9 و قدیمیتر پشتیبانی نمیشود.
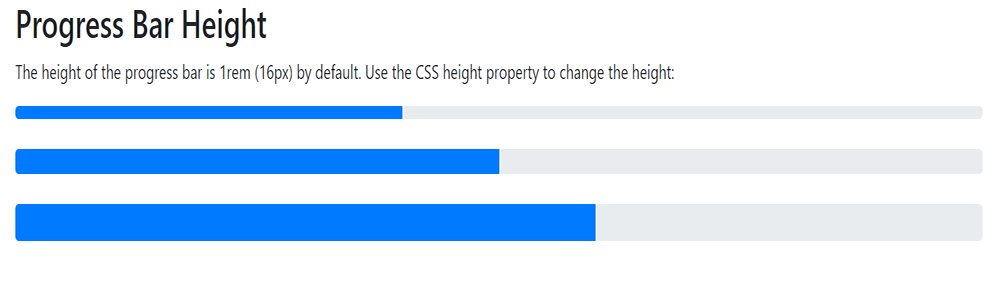
تعیین ارتفاع برای نوار پیشرفت در بوتاسترپ
ارتفاع Progress Bar در بوتاسترپ، بهطور پیشفرض 16 پیکسل میباشد. ولی میتوان با استفاده از قابلیت height در CSS این ارتفاع را تغییر داد.
نکته: هنگام تعیین ارتفاع نوار پیشرفت، حتما باید ارتفاع عنصر پدر و نوار پیشرفت یکسان باشند.
به مثال زیر توجه کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="container"> <h2>Progress Bar Height</h2> <p>The height of the progress bar is 1rem (16px) by default. Use the CSS height property to change the height:</p> <div class="progress" style="height:10px"> <div class="progress-bar" style="width:40%;height:10px"></div> </div> <br> <div class="progress" style="height:20px"> <div class="progress-bar" style="width:50%;height:20px"></div> </div> <br> <div class="progress" style="height:30px"> <div class="progress-bar" style="width:60%;height:30px"></div> </div> </div> |

اضافه کردن متن یا تیکت به Progress Bar
در شکل زیر نوار پیشرفت با یک لیبل درصد نمایش داده شده است:

برای اضافه کردن متن به نوار پیشرفت کافیست، به عنصر متنی را اضافه کنید. همچنین میتوانید از کلاس sr-only. استفاده کنید. در مثال زیر، متن %70 اضافه شده است:
1 2 3 4 5 6 | <div class="container"> <h2>Progress Bar With Label</h2> <div class="progress"> <div class="progress-bar" style="width:70%">70%</div> </div> </div> |
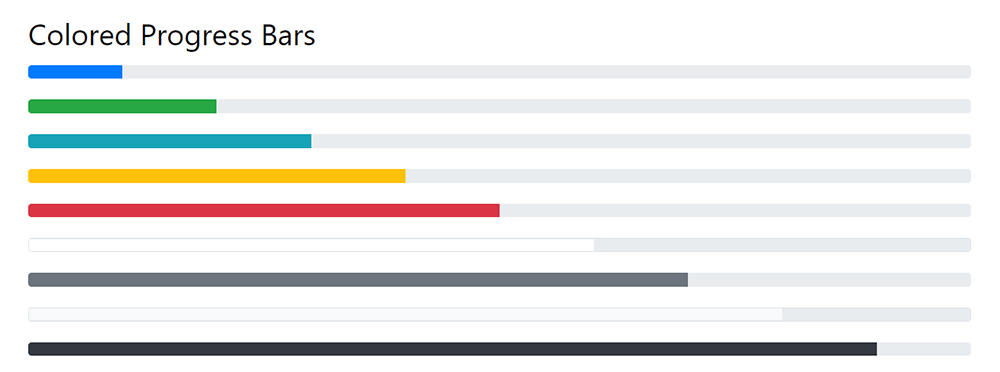
Progress Bar رنگی در بوتاسترپ
رنگ پیشفرض برای نوارهای پیشرفت رنگ آبی میباشد. شما میتوانید برای ایجاد نوار پیشرفت رنگی از کلاسهای زیر استفاده کنید:
- progress-bar-success.
- progress-bar-info.
- progress-bar-warning.
- progress-bar-danger.

در کد زیر نحوه استفاده از کلاسهای فوق آمده است :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <div class="container"> <h2>Colored Progress Bars</h2> <p>Use any of the contextual color classes to change the color of the progress bar:</p> <!-- Blue --> <div class="progress"> <div class="progress-bar" style="width:10%"></div> </div><br> <!-- Green --> <div class="progress"> <div class="progress-bar bg-success" style="width:20%"></div> </div><br> <!-- Turquoise --> <div class="progress"> <div class="progress-bar bg-info" style="width:30%"></div> </div><br> <!-- Orange --> <div class="progress"> <div class="progress-bar bg-warning" style="width:40%"></div> </div><br> <!-- Red --> <div class="progress"> <div class="progress-bar bg-danger" style="width:50%"></div> </div><br> <!-- White --> <div class="progress border"> <div class="progress-bar bg-white" style="width:60%"></div> </div><br> <!-- Grey --> <div class="progress"> <div class="progress-bar bg-secondary" style="width:70%"></div> </div><br> <!-- Light Grey --> <div class="progress border"> <div class="progress-bar bg-light" style="width:80%"></div> </div><br> <!-- Dark Grey --> <div class="progress"> <div class="progress-bar bg-dark" style="width:90%"></div> </div> </div> |
Progress Bar راه راه
نوار پیشرفتهای راه راه به شکلی هستند که در زیر آمده است:

برای راه راه کردن و استایل دادن به نوارهای پیشرفت از کلاس progress-bar-striped. میتوانید استفاده کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <div class="container"> <h2>Striped Progress Bars</h2> <p>The .progress-bar-striped class adds stripes to the progress bars:</p> <div class="progress"> <div class="progress-bar progress-bar-striped" style="width:30%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-success progress-bar-striped" style="width:40%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-info progress-bar-striped" style="width:50%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-warning progress-bar-striped" style="width:60%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-danger progress-bar-striped" style="width:70%"></div> </div> </div> |
اضافه کردن استایل انیمیشن راه راه به نوار پیشرفت
برای ایجاد انیمیشن در نوار پیشرفت که به اصطلاح به آن نوار پیشرفت متحرک نیز میگویند، از کلاس progress-bar-animated. استفاده کنید. با اضافه کردن انیمیشن به این نوارها حس بارگذاری واقعی در کاربر تداعی میشود:
1 2 3 4 5 6 7 8 | <div class="container"> <h2>Animated Progress Bar</h2> <p>Add the .progress-bar-animated class to animate the progress bar:</p> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-animated" style="width:40%"></div> </div> </div> |
Progress Bar چندمنظوره
یکی از موارد کاربردی نوار پیشرفت، امکان تقسیم کردن نوار به قسمتهای مختلف است. نوارهای پیشرفت میتوانند بهدنبال هم قرار بگیرند و به صورت چندمیلهای مشاهده شوند:

برای ایجاد نوارهای پیشرفت به دنبال هم، چندین نوار پیشرفت را در یک <“div class=”progress> قرار دهید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="container"> <h2>Multiple Progress Bars</h2> <p>Create a stacked progress bar by placing multiple bars into the same div with class="progress":</p> <div class="progress"> <div class="progress-bar bg-success" style="width:40%"> Free Space </div> <div class="progress-bar bg-warning" style="width:10%"> Warning </div> <div class="progress-bar bg-danger" style="width:20%"> Danger </div> </div> </div> |




دیدگاهتان را بنویسید
برای ارسال نظر باید وارد سیستم شوید.