آموزش کار با کلاسهای کمکی Utility Classes در بوتاسترپ 4

در این قمست از آموزش رایگان Bootstrap 4 به کلاسهای کمکی یا utility در بوتاسترپ خواهیم پرداخت. با استفاده از این کلاسها قادر خواهید بود، بهراحتی بدون استفاده از کدهای Css به عناصر در صفحه استایل دهید.
کلاس کمکی utility در Bootstrap4
در بوت استرپ کلاس هایی از قبل تعریف شده است که به شما کمک می کند تا بدون استفاده از کدهای CSS بتوانید عناصر را سریع استایلدهی کنید. به این کلاسها، کلاسهای کمکی “utility/helper classes” میشود.
border
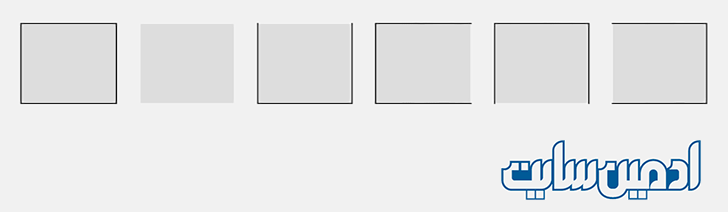
برای اضافه کردن یا حذف کردن borderها در کد خود میتوانید از همین کلاس در بوتاسترپ استفاده کنید. به مثال زیر توجه کنید:
1 2 3 4 5 6 | <span class="border"></span> <span class="border border-0"></span> <span class="border border-top-0"></span> <span class="border border-right-0"></span> <span class="border border-bottom-0"></span> <span class="border border-left-0"></span> |

همانطور که مشاهده میکنید، با اضافه کردن کلاس border، یک حاشیه به عنصر اضافه خواهد شد. همچنین با قرار دادن عدد صفر کنار آن، همان حاشیه حذف میشود.
float و Clearfix
در کلاسهای کمکی utility در بوتاسترپ و نیز CSS برای float و Clearfix تفاوت چندانی وجود ندارند. تنها تفاوت آنها اینست که بوتاسترپ از کلاسهای از پیشتعریف شده استفاده میکند.
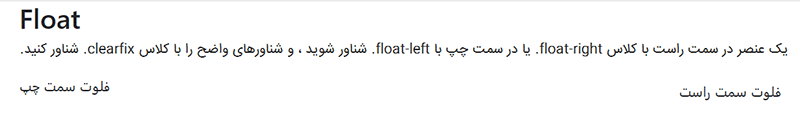
اگر میخواهید عنصری را به سمت راست صفحه منتقل کنید، از کلاس float-right.استفاده خواهید کرد. همچنین اگر بخواهید عنصری را به سمت چپ صفحه منتقل کنید، از کلاس float-left بهره میبرید. در نهایت اگر بخواهید از clearfix استفاده کنید، باید کلاس clearfix. را به کد صفحه موردنظر خود اضافه کنید. به مثال زیر توجه کنید:
1 2 3 4 5 6 | <h2>Float</h2> <p>یک عنصر در سمت راست با کلاس .float-right یا در سمت چپ با .float-left شناور شوید ، و شناورهای واضح را با کلاس .clearfix شناور کنید.</p> <div class="clearfix"> <span class="float-left">فلوت سمت چپ</span> <span class="float-right">فلوت سمت راست</span> </div> |

قرارگیری عنصر در وسط صفحه
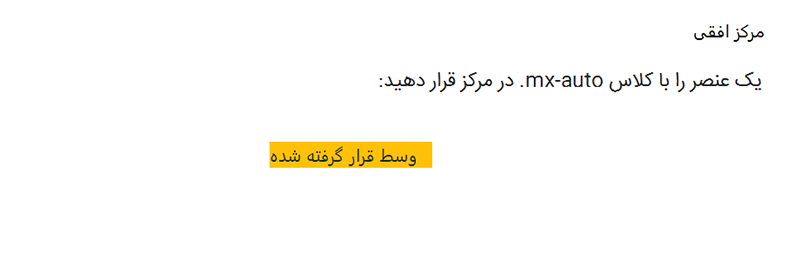
برای قرار دادن عنصر در وسط یک صفحه میتوانید از کلاس mx-auto. استفاده کنید. این کلاس margin-left و margin-right را برابر auto قرار می دهد:
1 2 | <div class="mx-auto bg-warning" style="width:150px"> وسط قرارگرفته شده </div> </div> |

ایجاد فضای خالی (spacing)
منظور از spacing همان مقادیر margin و padding میباشد که باعث ایجاد فضای خالی بین عناصر یا درون عناصر میشود. بوتاسترپ 4 کلاسهای margin و padding مختلف و واکنشگرایی دارد که نقاط شکست آنها به صورت زیر است:
| xs | extra small (بسیار کوچک): 576px و کمتر |
| sm | small (کوچک): 576px و بیشتر |
| md | medium (متوسط): 768px و بیشتر |
| lg | large (بزرگ): 992px و بیشتر |
| xl | extra large (بسیار بزرگ): 1200px و بیشتر |
برای استفاده از این کلاسها بهطور کلی از دستور کلی “property” “sides-size” برای xs و برای سایر کلاسها، براساس دستور کلی “property” “sides-breakpoint-size” پیروی میکنیم. به طور کلی، مقدار property باید یکی از مقادیر m برای تعیین margin و یا p برای تعیین padding باشد.
مقدار sides نیز باید یکی از گزینههای زیر باشد:
- t برای تعیین margin-top یا padding-top
- b برای تعیین margin-bottom یا padding-bottom
- l برای تعیین margin-left یا padding-left
- r برای تعیین margin-right یا padding-right
- x برای تعیین هر دو خصوصیت padding-left و padding-right یا خصوصیت های margin-left یا margin-right
- y برای تعیین هر دو خصوصیت padding-top و padding-bottom یا خصوصیت های margin-top یا margin-bottom
همچنین مقدار size نیز محدود به گزینههای زیر میباشد:
| مقدار صفر | margin یا padding را 0 قرار می دهد. |
| مقدار یک | margin یا padding را 25rem. قرار میدهد. (یعنی 4px به شرطی که font-size برابر 16px باشد) |
| مقدار دو | margin یا padding را 5rem. قرار میدهد. (یعنی 8px به شرطی که font-size برابر 16px باشد) |
| مقدار سه | margin یا padding را 1rem قرار میدهد. (یعنی 16px به شرطی که font-size برابر 16px باشد) |
| مقدار چهار | margin یا padding را 1.5rem قرار میدهد. (یعنی 24px به شرطی که font-size برابر 16px باشد) |
| مقدار پنج | margin یا padding را 3rem قرار میدهد. (یعنی 48px به شرطی که font-size برابر 16px باشد) |
| auto | مقدار margin را برابر auto قرار می دهد. |
به مثال زیر توجه کنید:
1 2 3 | <div class="pt-4 bg-warning">I only have a top padding (1.5rem = 24px)</div> <div class="p-5 bg-success">I have a padding on all sides (3rem = 48px)</div> <div class="m-5 pb-5 bg-info">I have a margin on all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div> |
تراز عمودی عناصر
در utility در بوتاسترپ برای ترازبندی عمودی عناصر، باید از قالب -align استفاده کنید. توجه داشته باشید که این کلاس تنها روی عناصر inline و inline-block و جداولی که inline باشند کار خواهد کرد.
1 2 3 4 5 6 | <span class="align-baseline">baseline</span> <span class="align-top">top</span> <span class="align-middle">middle</span> <span class="align-bottom">bottom</span> <span class="align-text-top">text-top</span> <span class="align-text-bottom">text-bottom</span> |
تایپوگرافی
در قسمتهای قبلی از آموزش رایگان بوتاسترپ ۴ درباره تایپوگرافی متون در بوتاسترپ پرداختهایم. کلاسهای مربوط به تایپوگرافی در بوتاسترپ بهصورت زیر است:
- کلاس font-weight-bold متون را bold میکند.
- کلاس font-italic متون را مورب میکند.
- کلاس small متن را کوچک میکند.
- کلاس text-justify متن را ترازبندی میکند.
- کلاس list-unstyled استایلدهی پیشفرض آیتمهای یک لیست و margin چپ را حذف میکند.
- کلاس pre-scrollable به عنصر <pre> قابلیت اسکرول میدهد.
- کلاس text-capitalize متن را با حروف بزرگ انگلیسی مینویسد.
- کلاس text-right متون را به سمت راست میبرد.
- و بسیاری از کلاسهای دیگر که میتوانید برای دسترسی به آنها به وبسایت اصلی Boostrap مراجعه کنید.




فک نمیکنید با اومدن تایل وایند دیگ آموزش بوت استرپ دیره؟
خصوصا وقتی که بوت استرپ 5 هم اومده
سلام دوست عزیز
، Tailwind هنوز فراگیر نشده و در حال حاضر بوتاسترپ محبوبترین فریمورک css محسوب میشه.
برای ورژن هم گرچه نسخهی ۵ عرضه شده اما هنوز نسخهی پایدار رو ارائه ندادن پس بهتره کاربرا فعلا از ورژن ۴ استفاده کنن.
هروقت هم نسخه ۵ به طور کامل منتشر بشه در همین بخش آموزششو قرار میدیم