کار با فرمهای ورودی یا input groups در بوتاسترپ ۴

در یک عنصر فرم میتوان از تعدادی زیادی کلاسهای مختلف استفاده کرد. فرمهای ورودی مختلفی در بوتاسترپ وجود دارد. این فرمها برای گرفتن اطلاعات ورودی مانند نام کاربری، رمز، ایمیل و … به کار میروند. در این قسمت از آموزش رایگان با تعدادی از گروههای ورودی در فرم یا input groups در بوتاسترپ آشنا خواهید شد.
اگر هنوز آشنایی کافی با فرم در بوتاسترپ ندارید، میتوانید به مقاله زیر مراجعه کنید:
آموزش طراحی عناصر برای انواع فرمها در Bootstrsp 4
فرمهای ورودی در bootstrap
کلاس input-group درواقع کلاسی است که با استفاده از چندین کلاس ورودی با افزودن یک نماد، متن یا یک دکمه به عنوان “متن راهنما” به کاربر کمک میکند تا فرم را بهراحتی تکمیل کند. این فرمها متنی یا آیکونی خواهند بود.

برای افزودن “متن راهنما” به فرمهای وبسایتتان از کلاس .input-group-prepend برای اضافه کردن متن راهنما در مقابل ورودی و کلاس .input-group-append برای اضافه کردن متن راهنما به پشت ورودی استفاده میشود. برای درک بیشتر به کد زیر مراجعه کنید:
|
1 2 3 4 5 6 7 8 9 10 |
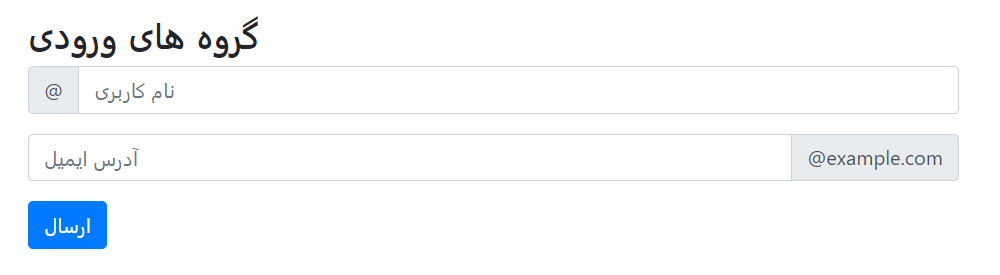
<h3>گروه های ورودی</h3> <form> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text">@</span> </div> <input type="text" class="form-control" placeholder="نام کاربری" id="usr" name="username"> </div> <button type="submit" class="btn btn-primary">ارسال</button> </form> |
استفاده از Checkbox در فرمهای بوتاسترپ
در کلاسهای input groups در بوتاسترپ عناصری وجود دارند که میتوانید از آنها برای فرمها استفاده کنید. شما میتوانید در فرمهای مربوط به وبسایتتان از گزینههایی به عنوان پیشنهاد به کاربر بهره ببرید. بدین صورتکه به جای استفاده از متن و کادر خالی، از radio button و Checkbox نیز استفاده کنید. به مثال زیر توجه کنید:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div> <h3>فرم ورودی با کادرهای انتخاب و دکم های رادیویی</h3> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox"> </div> </div> <input type="text" class="form-control" placeholder="متن"> </div> </form> </div> |
زمانی استفاده از یک چکباکس مفید خواهد بود که بخواهید، به کاربر تعدای انتخاب از لیست پیشنهادی ارائه دهید. اگر میخواهید عناصر Checkbox در یک خط نمایش داده شوند، میتوانید از کلاس checkbox-inline. برای آن استفاده نمایید.
Radio Button بهعنوان متن کمکی در بوتاسترپ
دکمههای رادیویی یا Radio Button هنگامی استفاده میشوند که بخواهید کاربر را محدود به انتخاب یک گزینه کنید.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div> <h3>دکمه های رادیویی در فرم های ورودی</h3> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="radio"> </div> </div> <input type="text" class="form-control" placeholder="متن موردنظر"> </div> </form> </div> |
نوشتن label برای input group
در صورتی که میخواهید در فرمهای وبسایت خود از برچسب یا label استفاده کنید، باید آن را خارج از گروه ورودی (input group) قرار دهید. همچنین توجه داشته باشید که مقدار ویژگی آن باید با شناسه ورودی مطابقت داشته باشد. در این صورت زمانیکه روی label کلیک کنید، input فعال میشود:

|
1 2 3 4 5 6 7 8 9 10 11 12 |
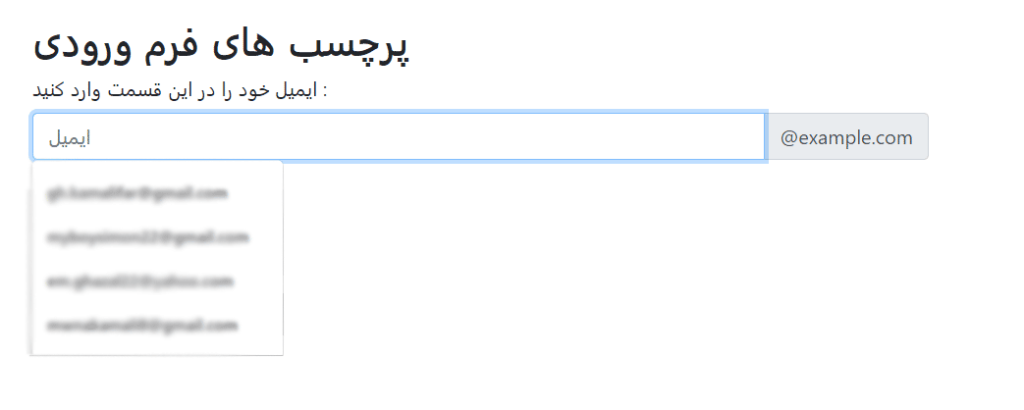
<div> <h2>برچسب ها در فرم های ورودی</h2> <form> <label for="demo">ایمیل خود را در این قسمت وارد کنید</label> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="ایمیل" id="demo" name="ایمیل"> <div class="input-group-append"> <span class="input-group-text">@example.com</span> </div> </div> </form> </div> |




دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.