آموزش کار با فایل Media Object در بوتاسترپ 4

فهرست مطالب
در قسمت آخر از دوره آموزش رایگان Bootstrap4 به کار با فایلهای رسانهای یا Media Object در بوتاسترپ خواهیم پرداخت. با ما همراه باشید!
Media Object دربوتاسترپ
Media Object فایلهای رسانهای مانند تصاویر و ویدیوها هستند که در بوتاسترپ4 به آن پرداخته شده است. از فایلهای رسانهای معمولا در بخش نظرات وبلاگها، شبکههای اجتماعی و … استفاده میشود.
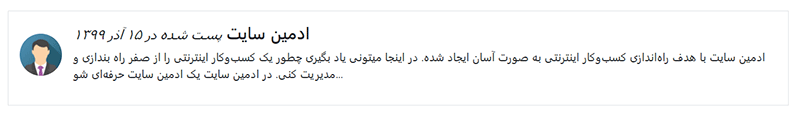
بوتاسترپ راه آسانی برای ترازبندی Media object با محتوا را در نظر گرفته است. برای ساخت این فایلهای رسانهای باید کلاس media. را به یک عنصر نگهدارنده اضافه کنید. سپس کلاس media-body. را به آن بدهید. به مثال زیر توجه کنید:

<div class="media border p-3">
<img src="img_avatar3.png" alt="adminesite" class="mr-3 mt-3 rounded-circle" style="width:60px;">
<div class="media-body">
<h4>ادمین سایت <small><i>پست شده در ۱۵ آذر ۱۳۹۹</i></small></h4>
<p>راهکار کسبوکار اینترنتی</p>
</div>
</div>آموزش راستچین کردن فایلهای رسانهای:
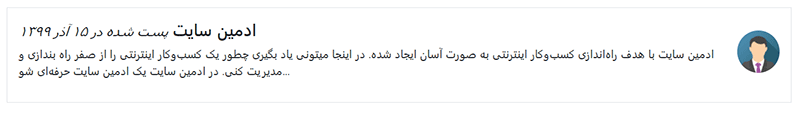
حتما برای شما هم این سوال پیش آمده است که اگر بخواهید تصویر را در سمت راست صفحه وب قرار دهید، چکاری باید انجام دهید؟ در بوتاسترپ برای قرار دادن تصویر در سمت راست، میتوانید آن تصویر را پس از نگهدارنده media-body. اضافه کنید. به این مثال زیر دقت کنید:
<div class="media border p-3">
<div class="media-body">
<h4> ادمین سایت <small><i> پست شده در ۱۵ آذر ۱۳۹۹ </i></small></h4>
<p>راهکار کسبوکار اینترنتی</p>
</div>
<img src="img_avatar3.png" alt="adminesite" class="ml-3 mt-3 rounded-circle" style="width:60px;">
</div>
ترازبندی در Media Object در بوتاسترپ
از کلاسهای کاربردی Flex Utility مخصوص بوت استرپ 4، برای تنظیم تراز و قرارگیری فایلهای رسانهای می توان استفاده کرد. برای این منظور میتوان کلاس align-self-* را به تگ یا تگ فایل رسانه ای داد. در این تگ در قسمت ” * ” با توجه به اینکه میخواهید فایل رسانهای خود را در چه محلی قرار دهید، از یکی از 3 مقدار “start” ،”center” و “end” میتوانید استفاده کنید. برای درک این موضوع به مثال زیر توجه فرمایید:
<!-- Media middle -->
<div class="media">
<img src="img_avatar1.png" class="align-self-center mr-3" style="width:60px">
<div class="media-body">
<h4>Media Middle</h4>
<p>Lorem ipsum...</p>
</div>
</div>
دیدگاه کاربران