انواع متون و تایپوگرافی در Bootstrap

در این قسمت از سری آموزش رایگان بوتاسترپ به بررسی تایپوگرافی در bootstrap خواهیم پرداخت. بدینمعنی که یاد می گیریم که چگونه به متنهایمان استایل دهیم؟ در این بخش نحوه قالببندی محتوای متنی مانند headingها، پاراگرافها، تگهای نقل قول، (blockquote) و … که برای فرمتدهی HTML به کار میرود را با استفاده از بوتاسترپ خواهیم آموخت.
برای دسترسی به قسمتهای قبلی آموزش bootstrap میتوانید به مقالات زیر مراجعه کنید:
آموزش رایگان bootstrap 4 | نحوه کار و راهاندازی بوتاسترپ
آموزش bootstrap 4 | نحوه کار سیستم Grid در بوتاسترپ
ساختارهای پیشفرض متون در Bootstrap
زمانیکه از بوتاسترپ درپروژه طراحی وب استفاده میشود، نحوه نمایش پیشفرض عناصر در خروجی متفاوت است. در ادامه به ساختار پیشفرض بوتاسترپ میپردازیم:
font-size ، line-height
در بوت استرپ اندازه ی پیش فرض فونت، 16 پیکسل بوده و فاصله ی بین خطوط “Line-Height” برابر با 1.5 میباشد. این اندازهی قراردادی برای تمامی پاراگرافها و عناصر body اعمال میشود.
margin-botto
به علاوه، تمام عناصری که درون تگ “p” قرار میگیرند، دارای یک حاشیهی انتهایی “Margin-Bottom” میباشند که به صورت پیشفرض به صورت 1rem تعیین شده است. این تنظیمات یک تعریف جهانی هستند که به تمام وبسایتهایی که در دنیا از بوتاسترپ استفاده میکنند، اعمال میشود.
فونتها
بوت استرپ از فونت های Helvetica Neue ،Helvetica ،Arial و Sans-Serif به عنوان font پیشفرض خود استفاده میکند. با استفاده از ویژگی تایپوگرافی Bootstrap، ما میتوانیم عنوانها (heading)، پاراگرافها، لیستها و سایر عناصر درون خطی را ایجاد کنیم.
عناصر قالببندی متون
تگ های heading
تگ های <h1> تا <h6> در Bootstrap 4 دارای وزن و اندازهی مختلفی هستند. به صورت پیشفرض بوتاسترپ تگهای heading یا تگهای عنوان که <h1> تا <h6> هستند را به طریقی که در زیر نشان داده شده است، فرمتبندی میکند:
|
1 2 3 4 5 6 |
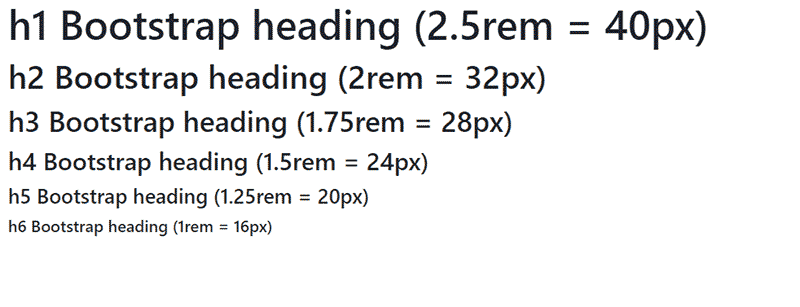
<h1>h1 Bootstrap heading (2.5rem = 40px)</h1> <h2>h2 Bootstrap heading (2rem = 32px)</h2> <h3>h3 Bootstrap heading (1.75rem = 28px)</h3> <h4>h4 Bootstrap heading (1.5rem = 24px)</h4> <h5>h5 Bootstrap heading (1.25rem = 20px)</h5> <h6>h6 Bootstrap heading (1rem = 16px)</h6> |
خروجی کد بالا بهصورت تصویر زیر میباشد:

Display heading
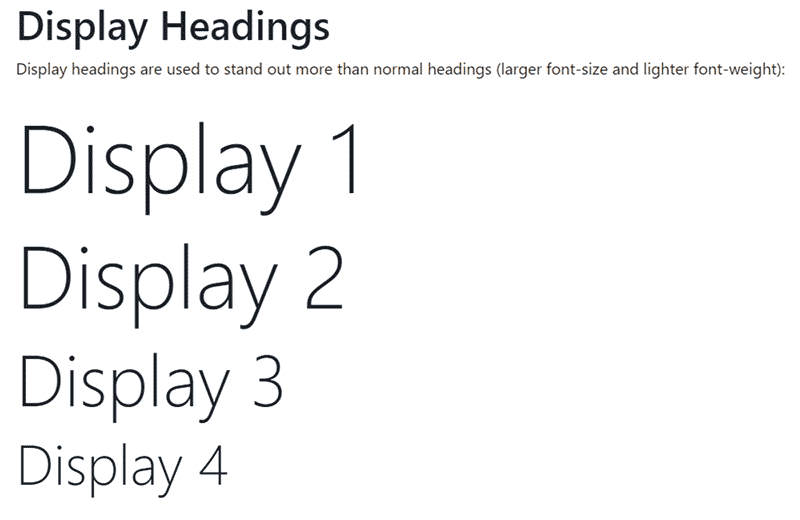
تگی به نام Display heading وجود دارد که مانند تگهای heading هست. با این تفاوت که اندازهی فونت بزرگتری داشته، اما وزن فونت کمتر است. این نوع تگها برای قسمت نمایش بزرگتر همراه با تگهای عنوان استفاده میشوند. تگهای heading با یکی از چهار کلاس display-1. و display-2. و display-3. و display-4. مشخص میشوند. به تصویر زیر توجه کنید:

تصویر بالا، خروجی کد زیر است:
|
1 2 3 4 5 6 |
<h1>Display Headings</h1> <p>Display headings are used to stand out more than normal headings (larger font-size and lighter font-weight):</p> <h1 class="display-1">Display 1</h1> <h1 class="display-2">Display 2</h1> <h1 class="display-3">Display 3</h1> <h1 class="display-4">Display 4</h1> |
عنصر <small>
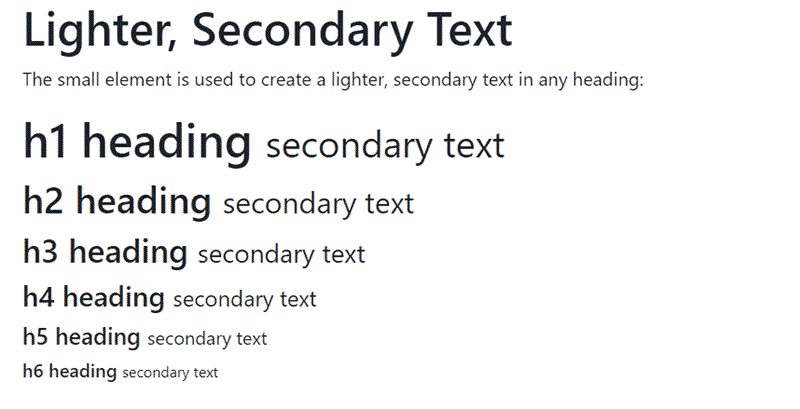
عنصری به نام <small> وجود دارد که وظیفه آن ایجاد متن ثانویه در heading با سایزی کوچکتر و شفافتر است:
|
1 2 3 4 5 6 7 8 |
<h1>Lighter, Secondary Text</h1> <p>The small element is used to create a lighter, secondary text in any heading:</p> <h1>h1 heading <small>secondary text</small></h1> <h2>h2 heading <small>secondary text</small></h2> <h3>h3 heading <small>secondary text</small></h3> <h4>h4 heading <small>secondary text</small></h4> <h5>h5 heading <small>secondary text</small></h5> <h6>h6 heading <small>secondary text</small></h6> |

همانطور که در مثال بالا مشاهده میکنید، این عنصر یک متن ثانویه کوچک در heading ایجاد میکند. این قسمت معمولا برای زیباسازی ظاهری و یا اضافه کردن توضیحاتی که اهمیت کمتری نسبت به خود heading دارند، استفاده میشود.
عنصر <mark>
تگ mark برای نشانهگذاری قسمتی از محتوای شماست. بوتاسترپ عنصر <mark> را بر اساس سلیقهی خود استایلدهی میکند. به پس زمینهی آن رنگ زرد کمرنگ و کمی padding میدهد. شما میتوانید این موضوع را در مثال زیر ببینید:
|
1 2 |
<h1>Highlight Text</h1> <p>Use the mark element to <mark>highlight</mark> text.</p> |

عنصر <abbr>
بوت استرپ 4 عنصر <abbr> را به صورت نقطه چینهایی زیر عنصر مربوطه تغییر میدهد. در واقع این نوع تگها برای ایجاد توضیحات بیشتر در متن استفاده میشود. به کد این تگ در مثال زیر دقت کنید:
|
1 2 3 |
<h1>Abbreviations</h1> <p>The abbr element is used to mark up an abbreviation or acronym:</p> <p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p> |

عناصر <blockquote>
همانطور که میدانید عنصر <blockquote> برای ذکر نقل قول در صفحه آورده میشود. درست زمانی که میخواهیم حرف کسی را در نوشته وبسایتمان تکرار کنیم. اگر به این عناصر کلاس blockquote. را اضافه کنیم، بوتاسترپ استایل خاص خودش را به آن میدهد:
|
1 2 3 4 5 6 |
<h1>Blockquotes</h1> <p>The blockquote element is used to present content from another source:</p> <blockquote class="blockquote"> <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p> <footer class="blockquote-footer">From WWF's website</footer> </blockquote> |

برای نمایش نقلقول <blockquote> به صورت راستچین از کلاس blockquote-reverse. استفاده کنید.
عنصر <dl>
بوتاسترپ 4 عناصر <dl> را به شکل زیر استایلدهی می کند:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container"> <h1>Description Lists</h1> <p>The dl element indicates a description list:</p> <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> </div> |

عنصر <code>
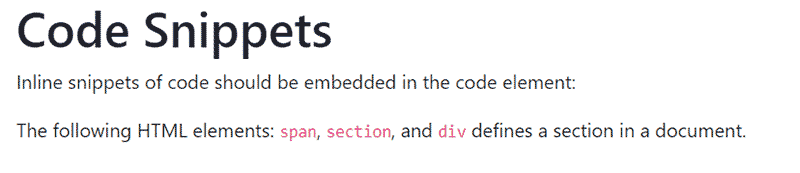
کدها (عنصر <code>) در بوتاسترپ به این شکل استایلدهی میشود:
|
1 2 3 4 5 |
<div class="container"> <h1>Code Snippets</h1> <p>Inline snippets of code should be embedded in the code element:</p> <p>The following HTML elements: <code>span</code>, <code>section</code>, and <code>div</code> defines a section in a document.</p> </div> |

عنصر <kbd>
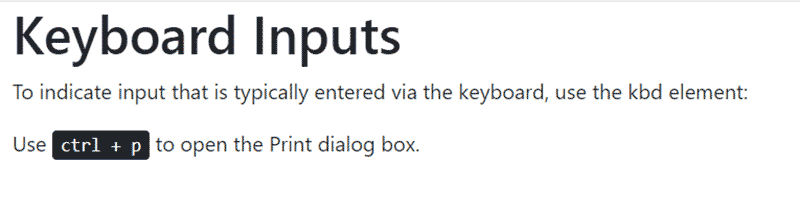
عنصر <kbd> که برای توضیح کلید های کیبورد استفاده می شود در بوت استرپ 4 به شکل زیر استایلدهی میشود
|
1 2 3 4 5 |
<div class="container"> <h1>Keyboard Inputs</h1> <p>To indicate input that is typically entered via the keyboard, use the kbd element:</p> <p>Use <kbd>ctrl + p</kbd> to open the Print dialog box.</p> </div> |

عنصر <pre>
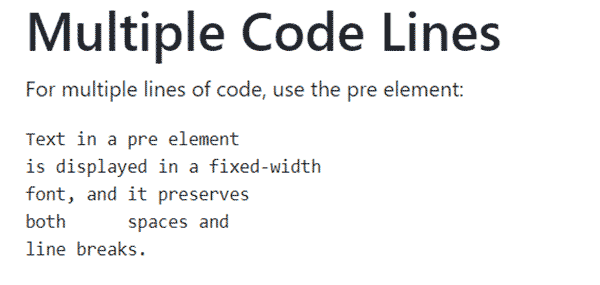
این عنصر نیز استایل خاص خودش را در بوت استرپ 4 دارد:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container"> <h1>Multiple Code Lines</h1> <p>For multiple lines of code, use the pre element:</p> <pre> Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks. </pre> </div> |

موارد بالا مهم ترین موارد در زمینه ی تایپوگرافی bootstrap بود اما شما می توانید کلاس های بیشتر بوت استرپ را از سایت آن مشاهده کنید. امیدوارم از این قسمت لذت برده باشید.
کلاسهای رنگ در متون و پسزمینه
Text Colors
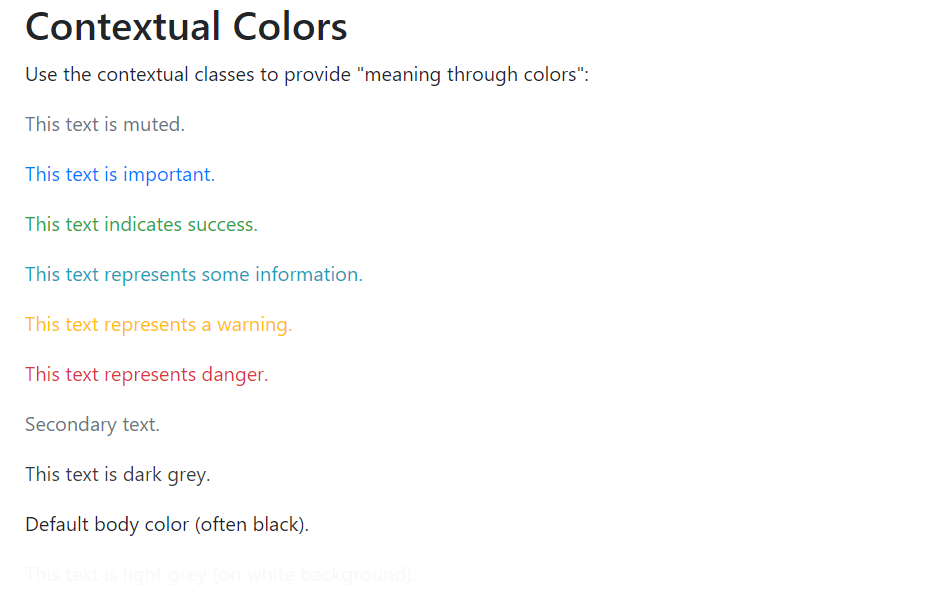
در این بخش از آموزش تایپوگرافی در bootstrap با رنگهای متن آشنا میشوید.رنگ ها روش قدرتمندی برای نشان دادن اطلاعات مهم در طراحی سایت هستند.
این فریمورک دارای کلاسهایی است که میتوان با استفاده از آنها متن را با رنگهای مختلف، جهت نمایش پیامها به رنگ سبز، پیام هشدار به رنگ قرمز و موارد دیگر فرمتبندی کرد. کلاسها برای رنگ متون عبارتاند از :
- text-muted.
- text-primary.
- text-success.
- text-inf.
- text-warning.
- text-danger.

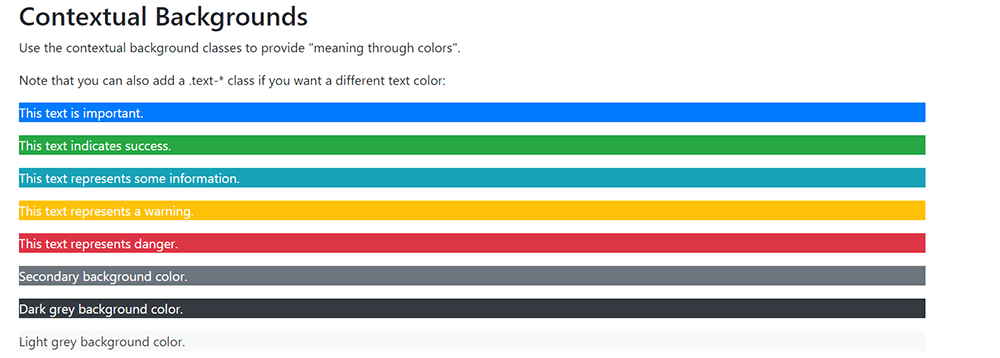
Background Colors
کلاسهایی که از طریق آنها میتوان رنگ پسزمینه متون را مشخص کرد عبارتاند از :
- bg-primary.
- bg-success.
- bg-info.
- bg-warning.
- bg-danger.





سلام ، خیلی ممنون بابت آموزشاتون …
ممنون از همراهی شما دوست عزیز…
ممنون از آموزش عالیتون
سپاس، موفق باشین
خیلی عالی. ممنون
مرسی از همراهی شما. امیدوارم براتون مفید بوده باشه