انواع مجموعه دکمهها در بوتاسترپ | تعریف و طراحی دکمه در bootstrap

در bootstrap4 کلاسهایی وجود دارد که میتوان بهوسیله آن، دکمهها را در طراحیهای مختلفی ارائه داد. همچنین عناصر Button را میتوان در یک گروه یکپارچه کنارهم آورد. در این قسمت از سری مقالات آموزش رایگان bootstrap به طراحی و تعریف دکمهها در بوتاسترپ خواهیم پرداخت.
استایل دکمهها در Bootstrap
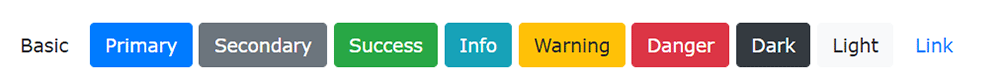
دکمهها در این فریمورک به شکل زیر ارائه میشوند:

کلاسهای زیر برای طراحی دکمههای تصویر بالا فراهم شده است :
- btn.
- btn-default.
- btn-primary.
- btn-success.
- btn-info.
- btn-warning.
- btn-danger.
- btn-link.
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>در حالت کلی HTML برای تعریف کردن انواع دکمهها از تگ button با type یا نوع button استفاده میشود. ولی در حالت کلی تعریف button در بوتاسترپ به شکل تگ button در HTML نیست بلکه با استفاده از تگهای input و a نیز قابل اجراست.
دکمهها در بوتاسترپ معمولا سه حالت دارند. یا لینک میشوند یا درون صفحه کاری را انجام میدهند و یا برای فرمها استفاده میشوند.
اندازههای Button
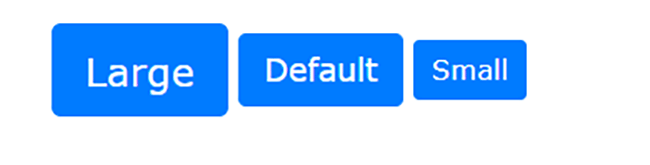
بوت استرپ چهار اندازه را برای دکمه ارائه داده است که به صورت تصویر زیر میباشند. شما میتوانید با استفاده از کلاسهای زیر اندازه دکمهها را در بوتاسترپ تغییر دهید:
- btn-lg.
- btn-md.
- btn-sm.
- btn-xs.

<button type="button" class="btn btn-primary btn-lg">Large</button>
<button type="button" class="btn btn-primary btn-md">Medium</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>
<button type="button" class="btn btn-primary btn-xs">XSmall</button>دکمههای Block
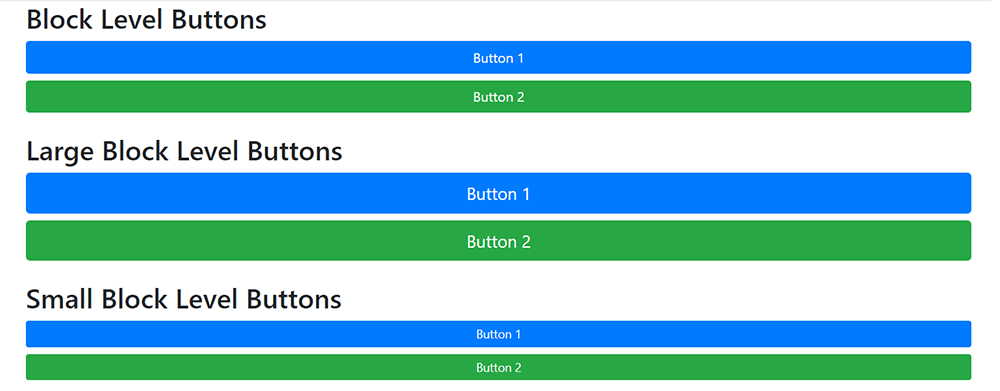
یک دکمه Block تمام عرض عنصر والد خود را پوشش میدهد که برای اینکار میتوانید از کلاس btn-block. استفاده کنید:
<div class="container">
<h2>Block Level Buttons</h2>
<button type="button" class="btn btn-primary btn-block">Button 1</button>
<button type="button" class="btn btn-success btn-block">Button 2</button>
<br>
<h2>Large Block Level Buttons</h2>
<button type="button" class="btn btn-primary btn-lg btn-block">Button 1</button>
<button type="button" class="btn btn-success btn-lg btn-block">Button 2</button>
<br>
<h2>Small Block Level Buttons</h2>
<button type="button" class="btn btn-primary btn-sm btn-block">Button 1</button>
<button type="button" class="btn btn-success btn-sm btn-block">Button 2</button>
</div>
دکمههای فعال و غیرفعال
یک دکمه در بوتاسترپ میتواند قابل کلیک و فعال باشد. و یا غیر فعال و غیرقابل کلیککردن باشد. برای مثال تا زمانی که فرمی را در یک وبسایت کامل نکنید، دکمه ارسال فعال نیست.
برای رسیدن به این نتایج، با اضافه کردن کلاس active. به دکمهها میتوانید ظاهر آنها را به شکلی در بیاورید که انگار در حال کلیک شدن هستند. همچنین با اضافه کردن disabled. میتوان آنها را تا زمان دلخواهی که تعیین میکنید، غیرفعال نگه دارید:
<div class="container">
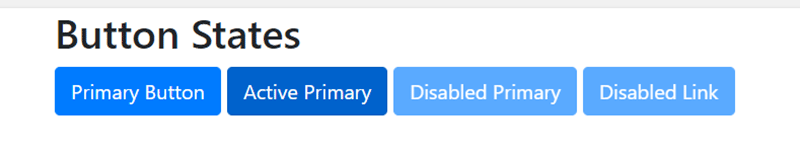
<h2>Button States</h2>
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-primary active">Active Primary</button>
<button type="button" class="btn btn-primary" disabled>Disabled Primary</button>
<a href="#" class="btn btn-primary disabled">Disabled Link</a>
</div>
عناصر <a> از disabled پشتیبانی نمیکنند. بنابراین برای آنها به جای disabled باید از کلاسی به همین نام (disabled.) استفاده کرد.
حالت انتظار
دکمههایی به نام spinner (چرخنده) وجود دارند که در صفحه وب اعلام حالت loading یا انتظار میکنند. میتوان در صورت نیاز از آنها نیز استفاده کرد.




دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.