آشنایی با انواع منو در بوتاسترپ ۴ + نحوه ساخت آنها

یکی از اصلیترین قسمتها در طراحی وبسایت استفاده از انواع منوها برای نمایش اطلاعات میباشد. بوتاسترپ به ما کمک میکند تا طراحی این نوع منوها برای وبسایتتمان بهراحتی انجام گیرد. در این قسمت از آموزش رایگان بوتاسترپ به تعریف منو در بوتاسترپ ونحوه کدنویسی آنها خواهیم پرداخت.
ساخت منو در بوتاسترپ (منوهای Nav)
برای ساخت منو در HTML، منو اغلب در یک لیست غیر شمارشی (<ul>) تعریف میشود. اما برای ساخت یک منوی ساده در بوت استرپ ۴ کافیه تا از کلاس .nav استفاده کنیم. کلاس .nav رو داخل تگ ul قرار دهید. سپس یک لیست با تگ li ایجاد کنید. تگ li باید دارای کلاس .nav-item و تگ a (لینک) باید دارای کلاس .nav-link باشد. برای درک کامل این نمونه مثال زیر را بررسی کنید :
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#"> لینک موردنظر </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> لینک موردنظر </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> لینک موردنظر </a>
</li>
</ul>منوی عمودی
همچنین برای اینکه بتوانید منویی عمودی در بوتاسترپ را در وبسایت خود طراحی کنید، کافیست تا کلاس .flex-column را در تگ ul قرار دهید:
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#"> لینک موردنظر </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> لینک موردنظر </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> لینک موردنظر </a>
</li>
</ul>
منوهای ناوبری
منوهای ناوربری معمولا شامل منو، قسمت جستجو، لوگو و … میباشند که در سربرگ یا هدر سایت قرار میگیرند. این منوها براساس اندازه صفحه میتوانند باز یا بسته شوند. بدینمعنیکه ریسپانسیو هستند.
طراحی یک نوار ناوبری استاندارد به این صورت هست که با کلاس .navbar ایجاد میشود و با یکی از کلاسهای .navbar-expand-xl ،lg ،md ،sm نوشته میشوند.
برای افزودن لینک در داخل منو، میتوانید از المان <ul> به همراه کلاس .navbar-nav استفاده کنید. سپس از عنصر <li> برای زیر منوها با کلاس .nav-item و در انتها از کلاس .nav-link استفاده کنید. برای درک بهتر موضوع به مثال زیر توجه کنید:
<nav class="navbar navbar-expand-sm bg-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">لینک اول </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> لینک دوم </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> لینک سوم </a>
</li>
</ul>
</nav>طراحی منوهای سربرگدار ( Tap)
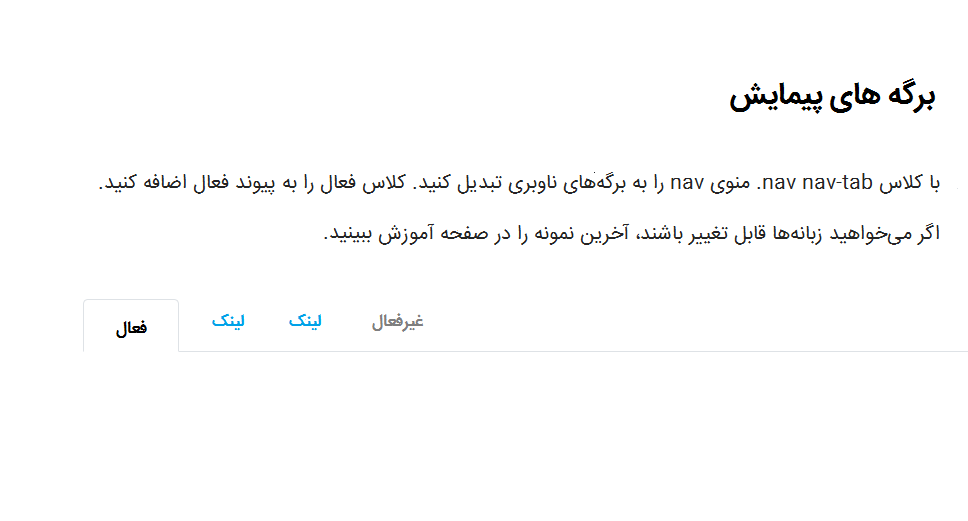
منوهای سربرگدار منوهایی هستند که چندین صفحهی مختلف را در خود جای دادهاند. با کلیک بر روی هر سربرگ، محتویات آن نمایش داده میشود. برای تبدیل منوهای Nav ساده به منوهای Tab از کلاس nav-tabs. استفاده میکنیم. سپس با استفاده از کلاس active. سربرگ فعال را مشخص میکنیم.

<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#"> فعال </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> لینک </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> لینک </a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#"> غیر فعال </a>
</li>
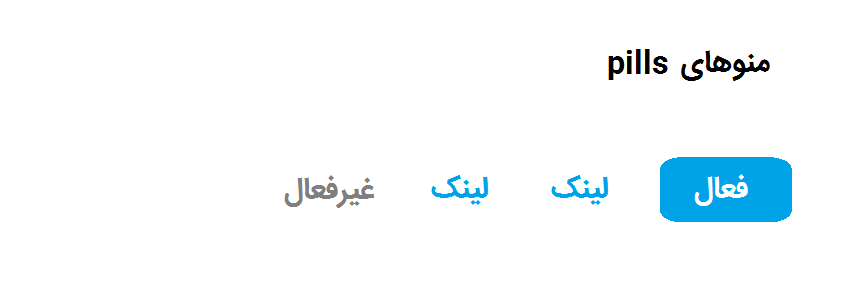
</ul>نوع دیگری منوهای سربرگدار وجود دارند که به منوهای pill معروف هستند. این نوع منو در بوتاسترپ به جای داشتن سربرگ، دکمههای قرصمانندی دارد. برای ساخت این منوها باید از کلاس nav-pills. استفاده کنید:

<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">فعال</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">لینک</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">لینک</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#"> غیرفعال </a>
</li>
</ul>منوهای آبشاری یا لیستی
برای ساخت یک منوی آبشاری ساده باید از کلاس dropdown. برای عنصر نگهدارنده و کلاس dropdown-menu. برای خود منوی آبشاری استفاده کنید. برای باز کردن منوی آبشاری از یک دکمه یا لینک با کلاس dropdown-toggle. استفاده میشود:
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown button
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#"> لینک۱ </a>
<a class="dropdown-item" href="#"> لینک۲ </a>
<a class="dropdown-item" href="#"> لینک۳ </a>
</div>
</div>



سلام
وقتی میخوام منوی dropdown در منوی ناوبریم مثل سایت شما بشه باید چه کار کنم؟
یعنی اینکه کنارش فلش نداشته باشه و وقتی موس رو میکشم روش به صورت اتوماتیک باز بشه
و سمت بالا وسطش برجستگی مثلثی داشته باشه.
ممنون میشم اگه پاسخگو باشید.
سلام دوست عزیز
منو drop-down وبسایت ما با بوت استرپ طراحی نشده. و کدنویسی اختصاصی براش انجام شده
پیاده سازی همچین منو هایی با بوت استرپ امکان پذیر نیست. پیشنهاد میکنم قبل از یادگیری بوت استرپ به html و css مسلط بشید.
موفق باشید
سلام ممنون از آموزش های خوبتون لطفا اگر ممکن هست تفاوت کلاس های .navbar-expand-xl ،lg ،md ،sm بیشتر توضیح بدین مثلا اگر در کد فقط از کلاس navbar-expand-sm استفاده کنیم چه مشکلی ممکنه پیش بیاد با تشکر فراوان
سلام. ممنون از اینکه مطالعه کردی
یکی از ویژگیهای بوتاسترپ سیستم گرید هس که خاصیت flexbox داره و چهار تا کلاس xl ،lg ،md ،sm هم مربوط به این قضیه هس که میتونی تو مقاله “آموزش نحوه کار سیستم Grid در بوتاسترپ” در موردش مطالعه کنی!
اگر میخوای یک منوی افقی ساده ایجاد کنی،کلاس .nav را به عنصر ul اضافه کن. ولی اگه میخای یه نوار پیمایش برای بالای صفحه داشته باشی باید یه نوار ناوبری ایجاد کنی.
یک نوار ناوبری ساده و استاندارد با کلاس .navbar ایجاد میشه. قسمت “*-navbar-expand” هم مربوط به منو هس که به صورت توسعهواری و ریسپانسیو تو صفحه وبی که ایجاد کردی انجام میشه و بسته به اینکه کدوم دستور رو انجام میدی،میتونی منوهای مختلفی ایجاد کنی. حالا به جای * هم میتونی هر کدوم از اون ۴ تا سیستم گریدی که مدنظر داری رو اعمال کنی. با استفاده از این سیستم گریدها، ستونها بسته به اندازه صفحه نمایش به طور خودکار مرتب میشن. یعنی اگه navbar-expand-sm رو انتخاب کردی، منوی صفحه وب از یه جایی به بعد افقی نشون داده میشه. ولی همین نوار افقی در صفحههای کوچکتر نمایشگرِ دستگاهها عمودی میشه.
پیشنهاد میکنم برای درک بیشتر این موضوع، تمرین بیشتری انجام بدی و منوهای ناوبری مختلفی رو برای خودت ایجاد کنی. همچنین در آینده تیم ادمینسایت، قراره برای بوتاسترپ آموزشهای ویدیویی تولید کنه که میتونی تهیهاش کنی. امیدوارم موفق باشیی عرفان جان