آموزش رایگان bootstrap 4 | نحوه کار و راهاندازی بوتاسترپ

بوتاسترپ (BootStrap) یک فریم ورک CSS بر پایه زبانهای CSS و HTML و جاوا اسکریپت است که برای ایجاد صفحههای وب انتشار یافته است. این فریمورک طراحی صفحات وب را با استفاده از استایلها و کامپوننتهای پیشرفته بسیار سریع و آسان میکند. در این مقاله به آموزش بوتاسترپ، نصب و راهاندازی آن خواهیم پرداخت.
فریمورک bootstrap
فریمورک bootstrap شامل کدهای کاربردی و پیشساختهای با استفاده از CSS و JavaScript است. این کدها برای قالببندی نوشتهها و تایپوگرافی، دکمهها، فرمها، تصاویر، تبها و موارد کاربری دیگری میباشد.
این فریمورک شامل توابع و کتابخانههای از پیش آماده است که علاوه بر افزایش سرعت کدنویسی شما در ایجاد یک وبسایت استاندارد و زیبا، تقسیم شبکهای صفحه وب (Grid) را تضمین میکند. همچنین قابلیت ریسپانسیو بودن وب سایت (واکنشگرا بودن) توسط این فریمورک وجود دارد که باعث طراحی یکپارچه برای کلیه دستگاههای رایانهای و تلفنهای هوشمند و تبلت مهیا شده است.
مزایای بوت استرپ :
- استفاده آسان: هرکسی با داشتن دانش پایه از HTML و CSS میتواند کار با بوتاسترپ را شروع کند.
- ویژگیهای واکنشگرا: کدهای واکنشگرا CSS بهکار رفته در بوتاسترپ، سایت شما را در دستگاههای موبایل، تبلت و دسکتاپ قابل استفاده خواهد کرد.
- روش mobile-first: در بوتاسترپ نسخهی 3، استایلهای موبایلمحور، جزئی از هستهی این فریمورک شدهاند.
- سازگاری با مرورگرهای مختلف: بوتاسترپ با همهی مرورگرها (کروم، فایرفاکس، اینترنت اکسپلورر، سافاری و اپرا) سازگار است.
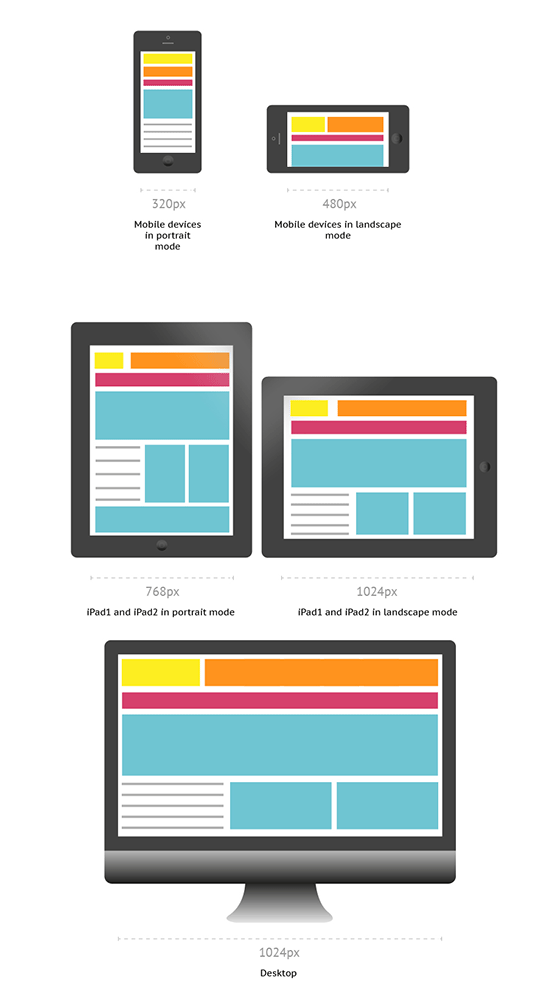
در تصویر زیر، خروجی کد یک صفحهی وب ساخته شده با این فریمورک در دستگاههای مختلف را مشاده میکنید:

چگونه bootstrap را نصب کنید؟
برای شروع کار در آموزش بوتاسترپ، دو راهکار وجود دارد:
- اضافه کردن Bootstrap به سند خود از طریق Cdn
- دانلود فایل bootstrap از وبسایت رسمی
۱- افزودن فایلهای cdn bootstrap
اگر شما میخواهید فضای کمتری را اشغال کنید و فایلهای bootstrap را در هاست وبسایتتان قرار ندهید، میتوانید از سرویس CDN استفاده کنید. اگر می خواهید بدانید سرویس CDN چیست، میتوانید به مقاله زیر رجوع کنید:
CDN چیست؟ اهمیت CDN در افزایش سرعت وبسایت
برای دسترسی به bootstrap در پروژههای خود، کافی است در پروژه خود به فایلهای CDN موجود لینکدهی کنید و نصب بوت استرپ را انجام دهید. بعد به راحتی می توانید از بوتاسترپ و امکانات بینظیر آن استفاده کنید. اگر میخواهید برای استایل صفحات وب خود از بوتاسترپ کمک بگیرید، کافی است فایلهای CSS و در صورت لزوم فایلهای JS را در پروژه خود استفاده کنید.
MaxCDN پشتیبانی CDN را برای فایلهای CSS و JavaScript بوتاسترپ فراهم میآورد:
|
1 2 3 4 5 6 7 8 |
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> |
این یک روش آسان و راحت برای نصب بوتاسترپ و استفاده از آن میباشد. اما اگر قصد دارید از بوت استرپ برای پروژههای بزرگ و کاربردی استفاده کنید به شما پیشنهاد میکنیم از روش دانلود و اضافه کردن آن به پروژه استفاده کنید.
۲- دانلود فایل bootstrap از وبسایت رسمی
فایل کتابخانه Bootsrap در سایت رسمی آن موجود است که میتوانید آن را دانلود کنید. این کتابخانه حجم بسیار اندکی دارد و شامل تنها ۴ فایل و ۲ دایرکتوری (فولدر) است که تنها دو عدد از این فایلها مورد استفاده قرار میگیرد. البته در نسخههای قبلی آن، دو عدد تصویر برای اضافه کردن آیکنها به پروژه، نیز در کتابخانه bootstrap قرار داشت. اما در نسخه جدید، استفاده از آیکنها به صورت تحت وب شده است.
برای دانلود آخرین نسخه به سایت Getbootstrap مراجعه کنید و در همان صفحه اول بر روی دکمه دانلود کلیک کنید.

بعد از پایان دانلود، فایل را از حالت فشرده zip خارج کنید. اکنون دو دایرکتوری مشاهده خواهید کرد یکی با نام CSS و دیگری JS است. در دایرکتوری CSS دو فایل با پسوند .css وجود دارد. این دو فایل از نظر محتوا تقریبا یکسان هستند. اما سایز فایل bootstrap.min.css کمتر از فایل دیگری میباشد. در فایل js نیز، مانند css دو فایل وجود دارد. تنها تفاوت آنها، زبان فایلها است.
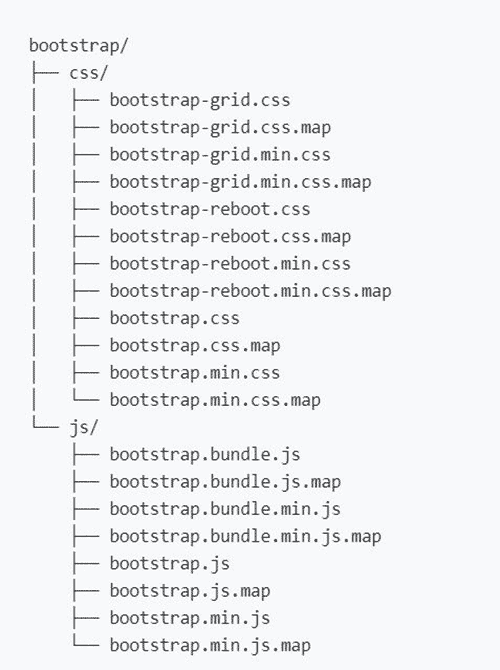
در تصویر زیر ساختار فایلهای درون پوشه بوتاسترپ را مشاهده میکنید:

توجه داشته باشید برای استفاده از میان فایلها، دو فایل bootstrap.css یا bootstrap.min.css را که در پوشه css هستند، میتوانید در پوشه css پروژهی خود کپی کنید. همچنین دو فایل bootstrap.js یا bootstrap.min.js را که در پوشه ی js هستند، نیز در پوشه جاوا اسکریپت پروژهی خود کپی کنید.
راهاندازی bootstrap در پروژههای برنامهنویسی
در این بخش از آموزش بوتاسترپ، به شما خواهیم گفت که چطور میتوان bootstrap را بر روی پروژه خود راهاندازی کنید. در بوتاسترپ برای شخصیسازی کد و تغییرات بر روی آن سه گزینه وجود دارد که عبارت است از:
- یک فایل جداگانه CSS ایجاد کنید. سپس تغییرات موردنظر خود را روی آن قرار دهید.
- تغییرات را مستقیم در فایل CSS بوتاسترپ ویرایش کنید.
- اعمال تغییرات به صورت inline در داخل تگ HTML انجام دهید.
متدوالترین راه برای استفاده از این زبان این است که یک فایل HTML ایجاد کنید. برای این کار و استفاده بهتر از قابلیتهای Bootsrap میتوانید از ویرایشگر sublime استفاده کنید. توجه داشته باشید در نسخه جدید Bootsrap، حتما از نسخه HTML5 استفاده کنید.

این فایل را به عنوان مثال index.html نامگذاری کنید و آن را در ذخیره کنید. اکنون دو دایرکتوری CSS و JS بوت استرپ را نیز کپی و در کنار فایل index.html قرار دهید. به ویرایشگر sublime برگردید. سپس در فایل index.html کد مربوطه را در تگ <head> قرار دهید. با اینکار فایل bootstrap به HTML پیوست میشود.
اکنون می توانیم از امکانات CSS بوتاسترپ استفاده کنیم. بوتاسترپ تعداد زیادی کلاس CSS با قالببندیهای متفاوت میباشد.
کد زیر، نمونهی سادهای از استفاده از کدهای bootstrap میباشد:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="jumbotron text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
</body>
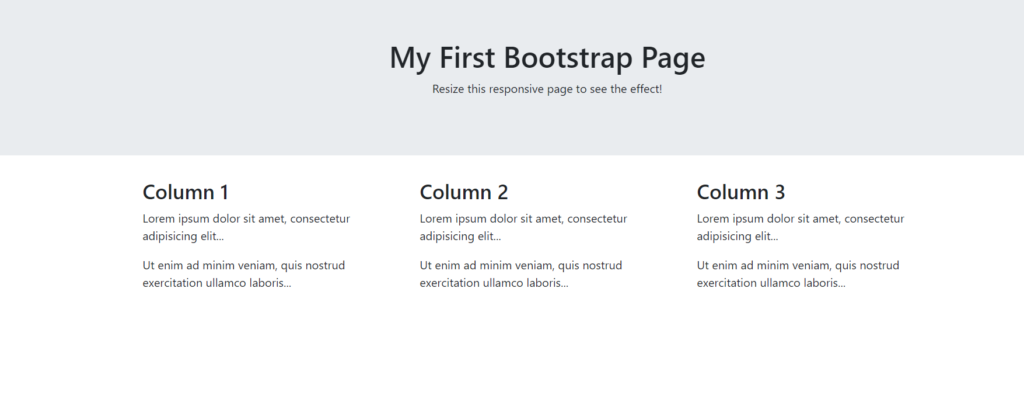
</html>این کد بهصورت یک صفحه وب در تصویر زیر بهنمایش درمیآید:

اگر به یادگیری این فریمورک معروف و قدرتمند علاقهمند هستید، در سری مقالات بعدی همراه ما باشید!




با تشکر از شما
در قسمت چگونه بوتسراپ را نصب نماییم “CND” اشتباه نوشته شده است. (شبکه تحویل محتوا
(Content delivery network))، برای تهیه این آموزش منبع شما چیه؟
سلام دوست عزیز. ممنون از دقت شما.. این اشتباه تایپی اصلاح شد.
قطعا تیم ادمینسایت برای تولید محتوای خود از چندین منبع معتبر مانند آموزشهای وبسایت رسمی Bootstrap و سایر داکیومنتهای وب استفاده میکند.
بسیار عالی و کامل توضیح دادید. مخصوصاً قسمت اضافه کردن فایلهای مورد نیاز پروژه. خیلی جستجو کردم و مطلبی به این خوبی پیدا نکردم.
ممنون از توجه و همراهی شما