سئو تکنیکال چیست و شامل چه مواردی میشود؟

فهرست مطالب
سئو تکنیکال یک بخش بسیار مهم از مراحل سئو است که بیشتر به استاندارد بودن قالب و راحتی ایندکس صفحات برای موتورهای جستجو اشاره دارد. در جلسات قبل با مفهوم On Page Seo و Off Page Seo آشنا شدید. در این مقاله به بررسی مفهوم سئو تکنیکال میپردازیم سپس مهمترین اقدامات را در این تکنیک سئو بررسی میکنیم.
سئو تکنیکال چیست؟
سئو تکنیکال (Technical SEO) به مراحل بهینه سازی سایت برای ایندکس و خزش راحتتر موتورهای جستجو گفته میشود. مثل بهینهسازی کدها، ساخت نقشهی سایت و…
این بخش از سئو به محتوا ارتباطی ندارد و به زیر ساخت وبسایت اهمیت میدهد. به همین دلیل است که نام تکنیکال یا فنی را برای آن انتخاب کردهاند.
مهمترین موارد سئو تکنیکال (چک لیست)
در ادامه یک لیست از موارد سئو تکنیکال یا فنی را مشاهده میکنید. برای بهبود سئو وبسایت خود بهتر است تمام موارد زیر را رعایت کنید.
بهینه سازی فایل robots.txt
Robots.txt یک فایل متنی است که در ریشه هاست (root) وبسایت شما قرار میگیرد. این فایل شامل دستورالعملهایی است که موتورهای جستجو برای ایندکس صفحات به آن مراجعه میکنند. توسط این فایل میتوان به موتورهای جستجو دستور داد که چه صفحاتی را ایندکس کنند و چه مطالبی را نادیده بگیرند.
بهتر است با بررسی این فایل مطمئن شوید اجازه ایندکس کردن مطالب سایت شما به رباتها خزنده داده شده است. برای انجام این کار، در مرورگر بعد از نام دامنهی خود عبارت robots.txt را وارد کنید. مثال adminesite.com/robots.txt
بهینه سازی ساختار سایت
برای مطالب خود دستهبندیهای صحیح ایجاد کنید. به گونه ای که کاربر با ورود به سایت شما بتواند به راحتی به مطالب دست پیدا کند. صفحات آرشیو مطالب ایجاد کنید و آنها را هم مانند سایر صفحات بهینه سازی کنید.
این صفحات برای نمایش مطالب یک دستهبندی مشخص کاربرد دارند که موجب افزایش گردش کاربر در سایت میشوند.
استفاده از Bread Crump
Bread crump یک منو شامل لینک صفحات قبلی است. این منو به کاربر کمک میکند متوجه شود که کجای وبسایت شما قرار گرفته است!

درواقع bread crump یک نقشه سایت برای کاربران محسوب میشود که گوگل استفاده از آن را بسیار توصیه کرده است.
اگر سایت شما یک وبسایت وردپرسی است و از قالبی استفاده میکنید که bread crump ندارد، میتوانید آن را به کمک افزونه yoast seo ایجاد کنید.
راهنمای نصب و نحوه کار با افزونه Yoast Seo در وردپرس
استفاده از structured dataها
دادههای ساختار یافته به کدهایی گفته میشود که شما در قالب وبسایت خود اضافه میکنید تا هر بخش از محتوای سایت را به موتورهای جستجو معرفی کنید. این کدها بر اساس قراردادهایی نوشته میشوند که موتورهای جستجوی اصلی آن را درک میکنند.
افزودن این کدها باعث میشود موتورهای جستجو بخشهای مختلف سایت شما بهتر درک کنند.
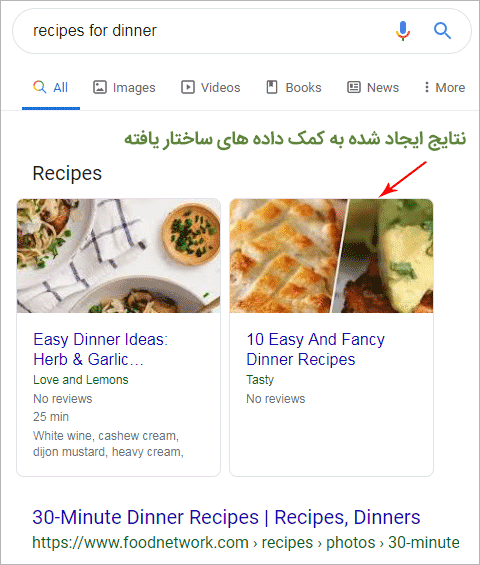
استفاده از دادههای ساختار یافته بسیار اهمیت دارد زیرا گوگل از آنها در serp استفاده میکند.

معمولاً بخشی از structured dataها توسط افزونههای سئو به وبسایت شما اضافه میشوند اما برای تکمیل آن بهتر است از یک برنامهنویس یا متخصص سئو کمک بگیرید.
بهینهسازی صفحات 404
زمانی که کاربران به صفحاتی مراجعه میکنند که دیگر آن صفحه در سایت موجود نیست با خطای ۴۰۴ مواجه میشوند. این صفحات ممکن است قبلاً حذف شده باشند یا آدرس آنها تغییر کرده باشد.
بهتر است قالب سایت شما دارای صفحهای برای این خطا باشد تا به جای دیدن خطای ۴۰۴ یک صفحهی از قبل طراحی شده مشاهده شود و کاربر را به بخشهای مختلف سایت هدایت کند. مثلاً شامل یک دکمه برای برگشت به صفحهی اصلی سایت باشد یا یک فرم برای جستجوی صفحهی مورد نظر کاربر.
این صفحه میتواند از نرخ خروج کاربران بکاهد و در سئو سایت موثر باشد.
ایجاد نقشهی سایت
نقشهی سایت یا فایل sitemap.XML یک فایل شامل کدهای XML است که در ریشهی هاست وبسایت شما قرار میگیرد و آدرس صفحات سایت شما را به موتورهای جستجو معرفی میکند. به کمک این فایل شانس ایندکس تمام صفحات سایت شما افزایش مییابد و زمان ایندکس آدرسی از قلم نمیافتد!
برای ایجاد این فایل به مقالهی نحوهی ایجاد sitemap مراجعه کنید.
نحوهی ایجاد نقشهی سایت
xml چیست؟
افزایش سرعت سایت
سرعت سایت یکی از معیارهای مهم در رتبهبندی وبسایتها است که گوگل به آن توجه زیادی دارد. افزایش سرعت سایت یکی از نکات سئو تکنیکال است که بیشتر به زیر ساخت وب سایت شما مرتبط است.
بهتر است به مقالهی افزایش سرعت سایت مراجعه کنید و راهکارهای آن را برای بهینهسازی سرعت انجام دهید.
واکنشگرایی صفحات سایت
واکنشگرا بودن (Responsive) صفحات سایت باعث میشود کاربران با تمام ابزارها از جمله موبایل، تبلت و.. سایت شما را راحتتر مشاهده کنند.
واکنشگرایی یکی از مهمترین نکات سئو تکنیکال است که باید حین کدنویسی و طراحی قالب به آن توجه کرد. اگر نمیدانید که وبسایت شما از نظر گوگل یک وبسایت واکنشگرا است یا خیر به ابزار mobile friendly test گوگل مراجعه کنید تا این ابزار وضعیت واکنشگرا بودن سایت شما را بررسی کند.
گوگل رتبهی وبسایتهایی که واکنشگرا نباشند را در نتایج جستجو با موبایل به شدت کاهش میدهد. پس سعی کنید از قالبهای استاندارد و واکنشگرا استفاده کنید.

سلام وقتتون بخیر. برای انجام دادن سئو تکنیکال سایت همین موارد رو بصورت کامل یادداشته باشیم کافیه؟
سلام بله مهمترین موارد رو بیان کردیم اما ممکنه در پروژه هایی به موارد دیگه ای هم بر بخوریم.
سلام
عالی و مفید
سلام و عرض ادب من مجتبی ملاکی مدیر وب سایت طراحی گرافیک هستم. من تمام مقاالات وب سایت شما را دادم به طراح سایتمون که مطالععه کنید حقیقتا مقالات عالی و دست اولی دارین، ازتون ممنونم.
سلام به شما، نظر لطف شماست امیدوارم براتون کاربردی باشه
ممنون از مقاله عالی تون با این که من چند سالی هست توی شرکت وب دیزاینر مشغول به کار طراحی سایت هستم، اما این موارد با این جزییات رو آگاهی نداشتم. مرسی ازتون
سپاس از همراهی شما
ممنون از مقاله خوبتون. فقط یه نکته و اون هم این که این سئو فنی سایت به همین موارد خلاصه میشه؟ و آیا توی ایران هم تخصصی با این عنوان داریم؟ یعنی جایی نیروی سئوی فنی بخوان؟
سلام دوست عزیز، موارد کلی سئو فنی همینها بودن البته که جزییات کار نکات زیادی داره.
سئو فنی بخشی از سئو هستش و این تخصص هم از مهارتهای یک سئوکار محسوب میشه و تخصص مجزایی نیست.
ممنونم از راهنمایتون
مطالب مفید بود ی سوالی خدمت شما دارم من متوجه شدم که تولید محتوا برای سایت تخصص میخاد که خیلی مهمه حالا اگه هزینه کرده باشیم و سایت زده باشیم این تولید محتوا مسئولیتش با کیه گروه وب یا خود کارفرما ؟
سلام تولید محتوا مبحثی جدا از طراحی و ساخت وبسایت هستش. بنابراین این بخش به خود کارفرما مربوط هستش.
عالی بود
سلام خسته نباشید
میخواستم ببینم سئو تکنیکال با وجود این قالبهای یواست وود مارت و… و افزونه های یواست و … رعایت میشه یا حتما باید خودمان هم کد هارو اضافه و کم کنیم؟؟؟
سلام معمولا افزونه یاست یه سری کدهای اسنیپت اولیه رو قرار میده. اما شما میتونید خودتون این کدها رو تکمیل کنید. برای مثال برای محصولات یا ویدیوها و اخبار از کد مخصوص استفاده کنید.
خیلی هم خوووب
سلام
عالی بود همکار عزیز
موفق باشید
ممنون از توجه شما