روش اضافه کردن فونت به وبسایت

از آنجایی که فونتهای پیش فرض مرورگرها چندان جذاب نیستند، باید به سراغ اضافه کردن فونت به وبسایت خود برویم. در این جلسه قصد داریم هر آنچه که باید از فونتها بدانید را آموزش دهیم تا به راحتی بتوانید هر فونتی که تمایل دارید را به صفحات HTML خود اضافه کنید. پس همراه ادمینسایت باشید.
انواع فرمتهای فونت در وب
اگر شما یک وبفونت دانلود کنید مشاهده میکنید که با چند فرمت مختلف از جمله TTF، WOFF، OTF و… مواجه هستید. فونتهای وب دارای چندین فرمت مختلف هستند که هرکدام در مرورگر خاصی پشتیبانی میشوند.
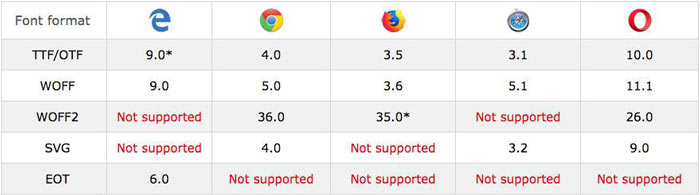
برای مثال فونت با فرمت EOT فقط در مرورگر اکسپلورر پشتیبانی میشود در حالی که فرمت TTF در اکثر مرورگرهای معروف قابل استفاده است. برای اینکه دقیقتر بدانیم از چه فرمت فونتی باید استفاده کنیم و هر مرورگر از چه فرمتی پشتیبانی میکند بهتر است به جدول زیر مراجعه کنیم.

برای اینکه فونت انتخابی ما به خوبی در تمامی مروگرها همچنین در تمامی ورژنهای مرورگر قابل نمایش باشد، باید چند فرمت مختلف را به پروژه اضافه کنیم. که در ادامه به این موضوع میپردازیم.
نحوه اضافه کردن فونت به وبسایت
برای اضافه کردن فونت به سایت مراحل زیر را دنبال کنید:
۱- فونت را دانلود کنید.
یک مجموعه فونت را دانلود کنید تا بتوانید ادامه مراحل را با این فونت انجام دهید. در مقاله بهترین فونتهای وب لیستی از فونتهای برتر فارسی معرفی شدهاند که البته اکثر آنها پولی هستند اما برای شروع شما میتوانید از یک فونت رایگان مثل وزیر استفاده کنید. لینک دانلود این فونت هم برایتان قرار دادیم تا بتوانید آن را به راحتی دانلود کنید.
۲- آپلود فونت در پروژه
فونتهای دانلود شدهی خود از حالت فشرده (zip) خارج کرده و آنها را در پوشهای در مسیر پروژه قرار دهید. برای مثال در پوشهی اصلی پروژه خود یک فولدر جدید به نام fonts ایجاد کنید و تمامی فرمتهای فونت را در آن قرار دهید.
توجه کنید که تمامی فونتها به صورت مستقیم در فولدر fonts قرار بگیرند و در هیچ فولدر دیگری نباشند. برای راحتی کار ما تمامی فرمتهای فونت وزیر را در فولدری به نام fonts قرار دادهایم. پس فقط کافیست این فایل را از حالت zip خارج کرده و در فولدر پروژه خود قرار دهید.
بهتر است از فرمتهای ttf، woff، woff2 و eot استفاده کنید. چنانچه مجموعه فونتهایی که دارید کامل نیستند بهتر است به کمک ابزار Webfont Generator سایر فرمتهای فونت را بسازید.
۳- فراخوانی فونت در فایل CSS
خب حالا وقت آن رسیده که به فایل CSS پروژه مراجعه کنیم و فونتها را به پروژه اضافه کنیم. به کمک دستور font-face@ در CSS میتوان یک فونت به صفحه وب اضافه کرد.
@font-face {
font-family: myFont;
src: url(fonts/font.woff) format('woff');
}برای اضافه کردن فونت به صفحه وب کافیست از قطعه کد بالا استفاده کنیم. به کمک font-family نام فونت رو ایجاد میکنیم تا در طول پروژه برای استفاده از این فونت از همین نام استفاده کنیم.
در بخش src آدرس فایل فونت را معرفی میکنیم. باید تک تک فرمتهای فونت به همین روش در این قسمت قرار بگیرند. برای مثال به کد زیر توجه کنید:
@font-face {
font-family: "CustomFont";
src: url("fonts/CustomFont.eot");
src: url("fonts/CustomFont.woff") format("woff"),
url("fonts/CustomFont.otf") format("opentype"),
url("fonts/CustomFont.svg") format("svg");
}اگر در آدرس دهی فونتها در بخش url مشکل دارید بهتر است به درس آدرس دهی به فایل مراجعه کنید و بار دیگر این درس را بخوانید.
۴- استفاده از فونت اضافه در صفحه وب
در این مرحله وقت آن رسیده تا از فونت اضافه شده استفاده کنیم. در دروس قبلی گفتیم که برای استفاده از یک فونت باید از font-family استفاده کنیم.
body {
font-family: 'CustomFont', Arial, sans-serif;
font-weight:normal;
}به کمک یک انتخابگر، تگ اصلی صفحه را انتخاب کرده و در بخش font-family نام فونتهای مدنظرم را درج کردم. توجه کنید که ابتدا اسم فونت دلخواه سپس نام دو فونت دیگر درج شده است. این موضوع باعث میشود چنانچه فونت دلخواه ما در صفحه سایت به خوبی لود نشد از سایر فونتهای ذکر شده استفاده شود.
در font-weight میتوانید ضخامت و وزن فونت را تعیین کنید. برای مثال برای بولد کردن یک متن باید از font-weight:blod استفاده کنید.
کد کامل اضافه کردن یک فونت به صفحه سایت
@font-face {
font-family: Vazir;
font-style: normal;
font-weight: normal;
src: url('fonts/Vazir.eot');
src: url('fonts/Vazir.eot?#iefix') format('embedded-opentype'),
url('fonts/Vazir.woff2') format('woff2'),
url('fonts/Vazir.woff') format('woff'),
url('fonts/Vazir.ttf') format('truetype');
}
@font-face {
font-family: Vazir;
font-style: normal;
font-weight: bold;
src: url('fonts/Vazir-Bold.eot');
src: url('fonts/Vazir-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/Vazir-Bold.woff2') format('woff2'),
url('fonts/Vazir-Bold.woff') format('woff'),
url('fonts/Vazir-Bold.ttf') format('truetype');
}
body{
font-family: 'Vazir', Arial, sans-serif;
font-weight:normal;
}خب حالا فونت وزیری که برای دانلود قرار داده بودیم را به این طریق به پروژه اضافه میکنیم. خروجی این کد تصویر زیر است. برای تمرین بیشتر شما وزن سبک این فونت که به نام light مشخص شده را به پروژه خود اضافه کنید.

دوستان لطفا در بخش نظرات فیدبک ارسال کنید که چقدر از این آموزشها استفاده میکنید و اینکه آیا برای شما مفید بوده یا خیر؟




سلام خسته نباشید
چرا توی 2 تا فونت اول از src استفاده شده ولی برای بقیه فرمت ها بدون src هستش ؟
همه فونت ها برای اضافه شدن فرمتهای مختلف نیاز به src دارند. میتوان از یک src استفاده کرد و urlهای مختلف را در ادامه هم مقابل آن نوشت یا چندباز از src استفاده کرد که حالت اول پیشنهاد میشود.
سلام
ممنونم ازتون محتوای سایتتون خیلی مفید بود
ممنون از حضور شما
سلام من نمیتونم فونت خارجی رو توی سایتم قرار بدم :/
سلام از یک طراح سایت کمک بگیرید
راستش من یه سوال دارم داخل صفت face، تگ فونت ، برای نوشتن چند فونت ، اگر نام فونت از هم فاصله دار بود مثل b nazanin چجور میشه داخل html زدش؟؟
سلام وقت بخیر
ترجیحا باید نام فونت ها رو در کوتیشن قرار بدید که به این مشکلات برخورد نکنید. یعنی b nazanin رو باید به این شکل بنویسید ‘b nazanin’
موفق باشید
سلام بسیار ممنون میشه من به جای فونت وزیر از فونت میخک یا غیره با همین سورس کد استفاده کنم یا فرق داره؟
سلام بله از هر فونتی میتونید استفاده کنید منتها در بخش urlباید اسم مسیر و اسم فایل فونت مورد نظرتون رو وارد کنید.
آموزش قدم به قدم و بسیار مفید است ، با تشکر و با ارزوی موفقیت
ممنون از لطفی که به این سایت داشتید دوست عزیز
سلام ممنون از محتوای خوبتون
من در استفاده از فونت وزیری مشکلی نداشتم اما وقتی خواستم از فونت های وزیری بولد و یا وزیری تین استفاده کنم تغییرات اعمال نمی شد تا اینکه متوجه شدم باید کد زیر را
@font-face {
font-family: Vazir;
font-style: normal;
font-weight: bold;
src:…
را به شکل پایین تغییر داد
@font-face {
font-family: Vazir-Bold;
font-style: normal;
font-weight: bold;
src:
در آموزش فونت فامیلی، وزیری درج شده ولی فونت ویت با مقدار بولد مقدار دهی شده که جواب نداد
فونت ها به صفحه ادد نمیشه نمیدونم چرا
سلام اگر فونت ها در پوشه دیگر و فایل css در پوشه دیگری هست باید برای آدرس دهی برای اینکه یک پوشه بیاد بیرون باید قبل از آدرس بنویسید /..
همین 🙂
مرسی آموزش خوبی بود.
فکر کنم با توجه به ساپورت مرورگرها از عموم اکستنشن های فونت، بهترین فرمت همون ttf و tof باشه چون جدیدترین نسخه مرورگرها این دو فرمت رو پشتیبانی میکنند و نیازی به افزایش حجم صفحه با قرار دادن سایر فرمت ها نیست.درست میگم؟!
سلام بهتره ۳ فرمت فراگیرتر اضافه بشن که دیگه مشکلی ایجاد نشه
سلام چرا در src اول یکبار آدرس فرمت eot داده شده و در src بعد آدرس eot ?# iefix
داده شده
سلام محمدرضا جان. برای اینکه در نسخه متفاوت مرورگر IE ساپورت بشه
سلام. آموزش ها تون خیلی روان و کامل هستش ممنون از زحماتتون .
الان این فونت ها رو اضافه کنیم توی مرورگر کاربر لود میشن یا باید حتما اونم فونت ها رو داشته باشه؟
سلام دوست عزیز، ممنون از همراهیتون
الان که تمام کدهایی که دارید میزنید +فونتها تو سیستم شماست و فقط خودتون اونها را مشاهده کنید. اگر تمامی این فایلها در یه سرور آپلود بشه اونوقت کاربر هم بدون اینکه فونت رو در سیستمش داشته باشه مشاهده میکنه چون فونت از فایلهای وبسایت شما لود میشه.