نوشتن فارسی در HTML | حل مشکل فارسی نویسی

برای نوشتن با زبان فارسی در HTML کافیست چند نکته را رعایت کنید که در این درس به این نکات میپردازیم. به طور کلی میتوان در سند HTML که در دروس قبلی راجعبشان توضیح داده شد به جای مطالب زبان انگلیسی از زبان فارسی استفاده کنید. اما قطعا با مشکلاتی از جمله چپ چین بودن متون و بهم ریختگی در صفحه مواجه خواهید شد.
نمونه زیر تصویری از یک سند HTML است که در حالت عادی بدون هیچ پیش فرض مشخصی از زبان فارسی استفاده کرده است.
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <head> </head> <body> <p>این یک جمله برای آزمایش زبان فارسی است</p> <a href="#">آموزش html در ادمین سایت</a> </body> </html> |
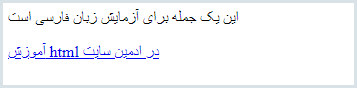
خروجی این کد مشابه تصویر زیر است. همانطور که مشاهده میکنید متون چپ چین شده هستند و زبان انگلیسی در کنار زبان فارسی به طرز درست قرار نگرفته است.

این مشکل فقط در زبان فارسی نیست و در تمامی زبانهای راستچین وجود دارد. اما خوشبختانه برای رفع آن تدابیری اندیشیده شده است. برای حل مشکل فارسی نویسی در HTML به بخش بعدی توضیحات توجه کنید.
حل مشکل فارسی نوشتن در HTML
خب برای نوشتن زبان فارسی در HTML مراحل زیر را دنبال کنید.
1- تعیین زبان در HTML
ابتدا در تگ html زبان فارسی را معرفی کنید. یعنی تگ html شما باید به شکل زیر تغییر کند:
1 | <html lang="fa-IR"> |
مشخصه lang زبان اصلی سایت و کشور را مشخص میکند. استفاده از این مشخصه باعث میشود مرورگرها به راحتی زبان وب سایت را متوجه شوند که به نمایش بهتر محتوا کمک میکند.
2- استفاده از متاتگ Charset
ابتدا در بخش head سند از متاتگ زیر استفاده کنید. این کار باعث می شود انکدینگ صفحه به درستی انجام شود.
1 2 3 | <head> <meta charset="utf-8"> </head> |
در جلسه مربوط به متاتگها راجع به دلایل استفاده از آنها بیشتر توضیح خواهیم داد. به هر حال اگر برای مطالعه بیشتر تمایل به بررسی این جلسه دارید وارد درس متاتگ چیست؟ شوید.
3- راستچین کردن وب سایت
برای راستچین کردن سایت خود لازم است از مشخصه direction استفاده کنید. direction جهت چینش متون والمانهای صفحه را تعیین میکند. برای انجام این کار ابتدا این مشخصه را در تگ html خود قرار دهید.
1 | <html dir="rtl" lang="fa-IR"> |
dir همان direction است و مقدار rtl مخفف عبارت right to left یعنی از راست به چپ است.
خب حالا کافیست در کدهای CSS خود هم از این استایل استفاده کنید تا مطئن شوید تمامی المان های صفحه به خوبی راستچین شده اند:
1 | <body style="direction: rtl;"> |
خروجی کار و کد نهایی برای نمایش زبان فارسی
1 2 3 4 5 6 7 8 9 10 11 | <!doctype html> <html dir="rtl" lang="fa-IR"> <head> <meta charset="utf-8"> </head> <body style="direction: rtl;"> <p>این یک جمله برای آزمایش زبان فارسی است</p> <a href="#">آموزش html در ادمین سایت</a> </body> </html> |
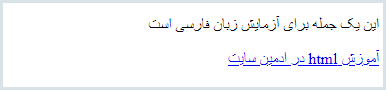
خروجی این کد به شکل تصویر زیر است. همانطور که مشاهده میکنید المانهای صفحه راستچین شده و به خوبی نمایش داده میشوند.





سلام
ببخشید من یک کد html ساده نوشتم و روی سیستم خودم هم خوب کار می کرد ولی وقتی ان را گذاشتم روی هاست موقع نمایش همه متن هایی که به زبان فارسی بودند به یک زبان دیگر تبدیل شدند .
باید چه کار کنم ؟؟؟
تمام نکات این مقاله و مقاله مربوط به نوشتن سند html باید رعایت شوند.
از جمله افزودن charset=”utf-8″