تراز افقی و عمودی متن در CSS | ویژگی text-align در CSS

در نرمافزارهایی مثل word حین تایپ متون میتوانیم آنها را از سمت چپ یا راست تراز کنیم یا حتی متون را به حالت وسط چین تغییر دهیم. این خاصیت باید در متون صفحات وب هم موجود باشد. برای ترازبندی متن در CSS میتوان از ویژگی align کمک گرفت که نه تنها متن بلکه عناصر مختلف را به طور عمودی یا افقی ترازبندی کرد.
در این درس میخواهیم چند تکنیک مهم برای تراز کردن متون را بررسی کنیم که دانستن آنها ضروری است. همراه ادمینسایت باشید.
ترازبندی متن در CSS – تراز افقی
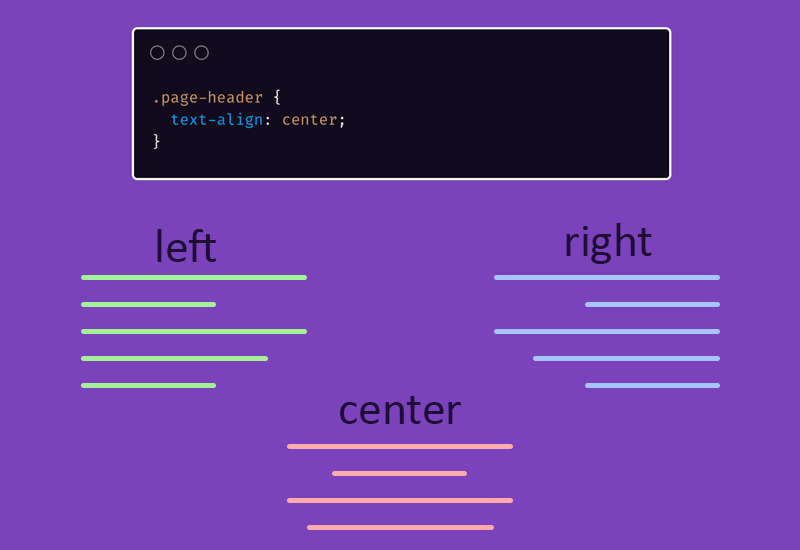
برای تراز کردن افقی متن در CSS از دستور text-align استفاده میشود. text-align میتواند یکی از مقادیر زیر را شامل شود:
- left
- right
- center
- justify
- start
- end
برای نمونه در کد زیر عناصر به ترتیب چپ، وسط و راست چین شدهاند:
1 2 3 4 5 6 7 8 9 10 11 | .c1{ text-align: left; } .c2 { text-align: center; } .c3 { text-align: right; } |
این تگ کلاس c1 است.
این تگ کلاس c2 است.
این تگ کلاس c3 است.
علاوه بر سه حالت فوق حالت چهارم که justify نام دارد را میتوانید در همین پاراگراف مشاهده کنید. تمامی متون از ابتدا و انتها در یک خط قرار میگیرند. یعنی عبارت از سمت راست و چپ در یک راستا هستند.
1 2 3 | p { text-align: justify; } |
حالت start و end در align
دو حالت دیگر که در text-align وجود دارد حالت start و end هستند که تقریبا کاربرد کمتری دارند. در حالت start متون از سمت شروع نگارش متن ترازبندی میشوند. یعنی اگر متون به کمک Direction راستچین باشند، حالت start با حالت right یکی خواهد بود. در حالت ltr که عناصر از چپ چیدمان میشوند start یعنی همان حالت left.
در end هم دقیقا همین حالت برقرار است. یعنی اگر عناصر صفحه راستچین باشند end یعنی انتهای چیدمان که همان چپ میشود. پس در rtl مقدار end با left یکی است.
Direction در CSS
علاوه بر تراز متون از یک سمت، باید به راستچین و چپ چین بودن عناصر هم دقت کنید. این موضوع قبلاً در درس نوشتن فارسی در HTML بحث شد اما برای تکمیل کردن آن در مباحث CSS به یک مثال بسنده میکنیم. Direction مشخص میکند که عناصر از کدام سمت در صفحه چیده شوند، از سمت راست به چپ و یا بالعکس.
1 2 3 | p { direction: rtl; } |
نکات مهم در text-align
۱- دستور text-align قابلیت به ارث رسیدن دارد! یعنی زمانی که به یک تگ ویژگی text-align بدهیم تمامی فرزندان آن هم از این فرمت پیروی میکنند.
۲- ویژگی text-align فقط برای ترازبندی متون نیست. اگر این دستور را به یک تگ اعمال کنیم تمام فرزندان آن تگ که به صورت inline یا inline-block هستند هم در سمت چپ یا راست قرار میگیرند.
1 | div { text-align : center } |
برای مثال در یک تگ div یک لینک قرار دادیم سپس به تگ div استایل بالا را اعمال کردیم. همانطور که در نتیجه مشاهده میکنید این استایل از والد به فرزند رسیده و تگ لینک به وسط صفحه منتقل شده است.
۳- اگر قصد طراحی یک وبسایت فارسی زبان را دارید در ابتدای کار به تگ body ویژگی direction: rtl و text-align:right را اضافه کنید تا تمامی عناصر راستچین باشند.
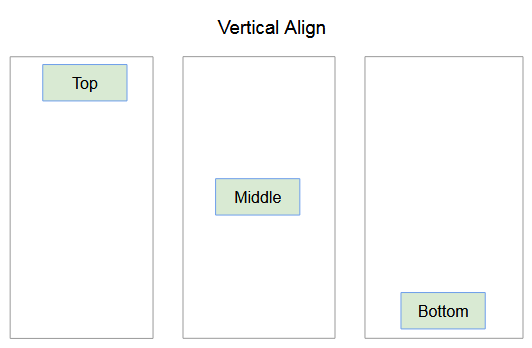
ترازبندی متن در CSS – تراز عمودی
برای اینکه بتوانیم به صورت عمودی یک متن را ترازبندی کنیم تا به خوبی در کنار سایر عناصر قرار بگیرد از ویژگی vertical-align استفاده میکنیم. این ویژگی یکی از مقادیر top، middle، bottom را شامل میشود.
1 | p { vertical-align : bottom; } |
این دستور معمولاً زمانی استفاده میشود که میخواهیم یک متن را با عنصر کناری آن در یک راستا قرار دهیم. برای مثال یک نوشته در کنار یک تصویر.





سلام
من به تگ p، عرض و ارتفاع 100 دادم و از text-align برای وسط قرار دادن content استفاده کردم. چطور میتونم به صورت عمودی هم وسط قرار بدم؟
سلام برای تراز عمودی علاوه بر استفاده کردن از کد vertical-align ، یا تراز با padding ، میتونید از کلاس table استفاده کنید. نمونه کد را اینجا ببینید.
سلام وقتتون بخیر
چگونه میتونیم فرمت چند کلمه درون پاراگراف را با css تغییر دهیم؟!
و سوال دوم:
از یک لیست ۴ تایی مرتب چطور می توان، دوتاش رنگی کرد؟
سلام وقت بخیر
1. کلمات موردنظری که در تگ پاراگراف قراردارند را باید درون تگ span قرار دهید و سپس استایل های مربوطه را به تگ span نسبت دهید
2. با استفاده از صفت class میتوانید li های موردنظر را علامت گذاری کنید و سپس استایل های مربوطه را اعمال کنید.
سلام خانم جعفر پور.
یه سوالی برام پیش اومده.
ما مثلا یه نوشته اچ دو داریم میخوایم رنگش رو تو سی اس اس مشخص کنیم.
چطور تو سی اس اس بگیم هدفمون اون مطلب هست؟ 🤔
سلام به شما، با انتخابگر h2{} تمامی h2ها انتخاب میشن.باید به کمک کلاس و آیدی استایل رو به یک تگ خاص اختصاص بدید.
اگر میخواین بگین h2های یک صفحه خاص رنگی شن اون محتوا رو داخل یک تگ با کلاس مشخص مثلا mycontent میذارید بعد میگید {}mycontent h2.
ممنون از پاسختون, فقط من یک سوال دارم justify که در html استفاده میشه با justify ای که در پریمیر استفاده میشه فرق داره؟ چون تو پریمیر وقتی justify میکنیم کلمات توی یک خط در طول همون خط کش میان و کل خط رو پر میکنند.
اون موردی که گفتید کدش به این صورته:
text-align: justify
سلام میشه لطفا واسه خاصیت text-align: justify یک مثال عملی بزنید؟ توضیحتون واسه من قانع کننده نبود!
چطوری من میتونم تمرینم رو واستون بفرستم تا رفع اشکالش کنید؟
سلام تاجایی که امکان داشت در این باره توضیح داده شده. در صورت نیاز میتونید سرچ کنید و مطالعه بیشتر داشته باشید
با عرض پوزش دوره های رایگان سایت دارای پشتیبانی کوچینگ نیستن و امکان بررسی کد رو نداریم.
برای اعمال استایل های مختلف(برای مثال: vertical-align) باید کجای در کد نوشته شود و چگونه فراخوانی میشود در قسمت های مختلف برنامه؟
استایلها کلا باید در فایل css نوشته بشن. لطفا به درس افزودن فایلهای css مراجعه کنید.
من p { vertical-align : middle; } باید کجا بگذارم هر کاری میکنم نمیاد وسط لطفا سریع جواب بدید
برای وسط چین کردن افقی از text-align استفاده کنید. برای وسط چین کردن عمودی در تگ p به این سادگی نیستش که با vertical-align بشه انجامش داد. باید بهش اندازه ارتفاع بدید و بهش display: table-cell بدید تا vertical-align درست کار کنه.