مینی پروژه CSS | ساخت گالری تصاویر ریسپانسیو (چیدمان چند ستونی)

در آخرین جلسه از آموزش CSS قصد داریم یک مینی پروژهی ساده را به منظور ایجاد چیدمان چند ستونی ، کار با ستونها و colها پیش ببریم. در این جلسه یک گالری تصویر ریسپانسیو را در حالت دسکتاپ ایجاد میکنیم سپس به کمک مباحث جلسات قبل آن را برای حالت موبایل و تبلت بهینه میکنیم. همراه ادمینسایت باشید.
مباحث مورد نیاز برای انجام مینی پروژه چیدمان چند ستونی در CSS
کار با تصاویر در وب
آشنایی با ویژگیهای Width و height
کار با media query در CSS
نحوه ایجاد Grid های ریسپانسیو در CSS
ساخت گالری تصویر با CSS
پروژهای که قصد داریم امروز به آن بپرداریم از نظر ظاهری ساده است اما دارای نکات بسیار زیادی است که مباحث چند جلسهی آخر را به خوبی پوشش میدهد. همچنین به مواردی جدیدی اشاره میشود که ممکن است تا حال راجع به آنها زیاد بحث نکرده باشیم.
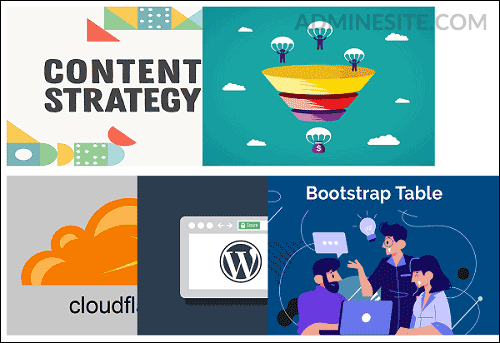
اکنون به سراغ اجرای این پروژه میرویم. قرار است به کمک چیدمان چند ستونی در CSS تصویر زیر را ایجاد کنیم و آن را برای حلت موبایل به شکل دیگری تغییر دهیم. تصاویر در لپتاپ دو سطری هستند اما در حالت موبایل زیر هم قرار میگیرند. تصویر سوم و چهارم در حالت موبایل کنارهم قرار داده شدهاند.

گام اول – ایجاد ستونبندی و gridهای CSS
برای شروع پروژهها معمولاً کدنویسی با نوشتن کدهای HTML آغاز میشود. اما از آنجا که شما در ابتدای راه هستید، ما برای درک بهتر موضوع کار را با ایجاد گریدهای CSS آغاز میکنیم تا درک مطالب کمی سادهتر شوند.
پس ابتدا سند HTML خود را ایجاد کنید و در بخش style آن کدهای ستونبندی جلسهی قبل را بنویسید. در کدهای جلسه قبل چند col تعریف کردیم که همهی آنها در تمامی نمایشگرهای مختلف اعم از موبایل، تبلت و دسکتاپ و… یکسان اجرا میشدند. اما در کد امروز به کمک مدیاکوئری چند نوع ستون بندی متفاوت ایجاد میکنیم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <style> * { box-sizing: border-box; } .row::after { content: ""; clear: both; display: table; } [class*="col-"] { float: left; padding: 15px; width: 100%; } .col-1 {width: 8.33%;} .col-2 {width: 16.66%;} .col-3 {width: 25%;} .col-4 {width: 33.33%;} .col-5 {width: 41.66%;} .col-6 {width: 50%;} .col-7 {width: 58.33%;} .col-8 {width: 66.66%;} .col-9 {width: 75%;} .col-10 {width: 83.33%;} .col-11 {width: 91.66%;} .col-12 {width: 100%;} @media (min-width: 768px) { /* For desktop- tablet : */ .col-md-1 {width: 8.33%;} .col-md-2 {width: 16.66%;} .col-md-3 {width: 25%;} .col-md-4 {width: 33.33%;} .col-md-5 {width: 41.66%;} .col-md-6 {width: 50%;} .col-md-7 {width: 58.33%;} .col-md-8 {width: 66.66%;} .col-md-9 {width: 75%;} .col-md-10 {width: 83.33%;} .col-md-11 {width: 91.66%;} .col-md-12 {width: 100%;} } </style> |
بهتر است همیشه کد ها برای حالت موبایل نوشته شوند سپس برای سایر نمایشگرهای بزرگتر از مدیا کوئری استفاده کنیم. به این حالت طراحی، موبایل فرست گفته میشود.
خب در کد بالا ابتدا برای تمامی ستونها طبق جلسه گذشته عرض استاندارد تعریف شده است. اما در خط۳۰ به کمک یک مدیا کوئری برای نمایشگرهای بزرگتر از ۷۶۸ پیسکل که عمدتاً تبلتهای بزرگ و دسکتاپها هستند ستونبندی دلخواه را ایجاد کردهایم. در واقع همان ستونبندیها قبل را با نام متفاوتی ایجاد کردیم تا در صورت استفاده از این ستونهای جدید بتوانیم در مانیتورهای بزرگتر ۷۶۸ پیسکل عرض هر عنصر را تغییر دهیم.
مدیا کوئری در گرید بندی CSS
میتوان چندین ستونبندی دیگر برای سایزهای مختلف تعریف کرد تا المانهای صفحه در هر نمایشگر عرض متفاوتی داشته باشند. برای سادهتر کردن کار ما همین یک مدیا کوئری را نوشتیم که در حالت تبلت و لپتاپ یک استایل را دارد اما شما میتوانید برای هر نمایشگر، ستون بندی جدیدی تعریف کنید. در این صورت باید مدیاهای جدید تعریف کنید:
- 576px – موبایل
- 768px – تبلت
- 992px – مانیتور کوچک
- 1200px – مانیتور بزرگ
گام دوم – نوشتن HTML برای گالری تصویر
خب در این مرحله تمام عناصری که میخواهیم در صفحه قرار دهیم را وارد میکنیم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <section id="gallery"> <div class="container"> <div class="row"> <div> <img src="https://adminesite.com/wp-content/uploads/2020/08/content-strategy.png "> </div> <div> <img src="https://adminesite.com/wp-content/uploads/2020/08/sales_funnel.jpg"> </div> </div> <div class="row"> <div> <img src="https://adminesite.com/wp-content/uploads/2020/10/cloudflare-2.png"> </div> <div> <img src="https://adminesite.com/wp-content/uploads/2020/10/wp-ssl.png"> </div> <div> <img src="https://adminesite.com/wp-content/uploads/2020/10/Bootstrap-Tables-Examples.png"> </div> </div> </div> </section> |
ابتدا به کمک یک SECTION بخش جدیدی برای این گالری باز کردیم. ابتدا یک کلاس container تعریف کردیم که نگهدارنده و ظرف کلی تمامی عناصر باشد. سپس دو سطر جدید به کمک row ایجاد شده که در هر سطر تعداد تصاویر مورد نظر را وارد کردیم.
در حال حاضر خروجی کار ۵ تصویر است که زیر هم قرار گرفتهاند. سوال: چرا این ۵ تصویر کنار هم قرار نمیگیرند؟! سوال را با معلومات خود از جلسات قبلی پاسخ دهید.
گام سوم – قرادادن عناصر HTML در چند ستون
حالا وقت آن رسیده که برای هر تصویر ستونها و گریدهای لازم را بنوسیم. خب در حالت موبایل قرار است همهی تصاویر زیر هم باشند به جز تصاویر شماره ۳و۴ که کنار هم قرار میگیرند. بنابراین همهی باکسها باید کلاس col-12 بگیرند که شامل کل عرض صفحه شوند ولی تصاویر ۳ و۴ باید دارای col-6 باشند که هر کدام نصف صفحه را پوشش دهند.
1 2 3 | <div class="col-12"> <img src=""> </div> |
همچنین برای حالت های بزرگتر از ۷۶۸ پیسکل هم باید از ستونبندیهای جدید به نام col-md استفاده کنیم. در این سایز میخواهیم دو تصویر ابتدایی کنار هم باشند و هرکدام ۵۰درصد از صفحه را پوشش دهند بنابراین به آنها کلاس col-md-6 میدهیم. به سه تصویر آخرهم col-md-4 میدهیم تا هر کدام ٪۳۳ از عرض را اشغال کنند.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <section id="gallery"> <div class="container"> <div class="row"> <div class=" col-12 col-md-6"> <img src="https://adminesite.com/wp-content/uploads/2020/08/content-strategy.png "> </div> <div class="col-12 col-md-6"> <img src="https://adminesite.com/wp-content/uploads/2020/08/sales_funnel.jpg"> </div> </div> <div class="row"> <div class="col-6 col-md-4"> <img src="https://adminesite.com/wp-content/uploads/2020/10/cloudflare-2.png"> </div> <div class="col-6 col-md-4"> <img src="https://adminesite.com/wp-content/uploads/2020/10/wp-ssl.png"> </div> <div class="col-12 col-md-4"> <img src="https://adminesite.com/wp-content/uploads/2020/10/Bootstrap-Tables-Examples.png"> </div> </div> </div> </section> |
خب کد نهایی HTML ما به صورت بالا در آمد. خروجی این کد به شکل زیر است:

ستون بندی به خوبی کار میکند و تصاویر از حالت سطری خارج شده و کنار هم قرار گرفتهاند. اما همانطور که مشاهده میکنید تصاویر ریسپانسیو نیستند و این موضوع باعث شده است که از عرض باکس خود بیرون بزنند.
گام چهارم – اعمال استایلهای ضروری به گالری
در این مرحله چند خط CSS برای رسپانسیو شدن صحیح لازم داریم:
تعریف کلاس container
1 2 3 4 5 6 7 | .container { width: 100%; padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } |
برای این ظرف نگهدارنده تصاویر باید عرض ۱۰۰٪ در نظر بگیریم که هیچگاه عناصر داخلی آن عرض کل صفحه وب را به بیشتر از ۱۰۰٪ گسترش ندهند.عدم رعایت این نکته باعث ایجاد اسکرول افقی در سایت میشود!
ریسپانسیو کردن تصاویر
1 2 3 4 | img { max-width: 100%; height: auto; } |
به تصاویر max-width ۱۰۰٪ میدهیم که هیچگاه از اندازه باکس نگهدارندهی خود بزرگتر نشوند. پس ابتدا عرض آنها باتوجه به فضای موجود مشخص میشود سپس height به صورت اتوماتیک بر اساس ابعاد اصلی تصویر مشخص میشود. این دو خط استایل هم کیفیت تصویر را حفظ میکنند و هم آنها را ریسپانسیو میکنند.
در مرحله آخر برای زیباتر شدن کار به گالری بوردر، رنگ پس زمینه دادیم. همچنین عرض کلی گالری را کمتر کردهایم.
1 2 3 4 5 6 7 | #gallery { max-width: 800px; margin: auto; background: #eee; border: 1px solid #aaa; padding: 5px; } |
خروجی نهایی پروژه
خب حالاخروجی کار باید مشابه تصویر اول مقاله باشد. برای مشاهده این گالری درحالت موبایل هم پنجره مرورگر خود را کوچکتر کنید تا خروجی متفاوتی از کدها را ببینید. روی دکمه زیر کلیک کنید و خروجی را به صورت زنده مشاهده کنید.
همچنین میتوانید فایل پروژه را از طریق لینک زیر دریافت کنید:
به عنوان تمرین برای حالت موبایل تمامی تصاویر را دو به دو کنار هم قرار دهید و برای هر کدام یک بوردر قرمز رنگ ایجاد کنید.
اینجا انتهای آموزش نیست!
دوست عزیز از اینکه در این سری از آموزشهای رایگان، همراه ادمینسایت بودید، از شما ممنونیم. بهتر است بدانید آموزش CSS و HTML دارای نکات فراوانی است که ذکر همهی آنها در این دوره نمیگنجد. در روزهای آینده دوره آموزش ویدیویی در وبسایت قرار میگیرد که تمامی نکات مورد نیاز برای طراحی وبسایت را شرح میدهد.
برای ادامهی یادگیری طراحی وبسایت به دوره آموزش رایگان بوت استرپ مراجعه کنید.




سلام من وقتی از کدتون استفاده میکنم با عکس هایشما کاملا درست جواب میده و کناره هم چسبیده است ولی وقتی عکس های خودم رو قرار میدم دیگه به هم نمیچسبن و کلی فضای خالی میمونه و باعث زشت شدنش میشه
ممکنه مشکل از سایز تصاویر باشه یا اینکه کناره های تصاویر شما حاشیه داشته باشه
سلام. اوقاتتون خوش. امکانش هست آموزش جاوااسکریپت رو به همین شکل تصویری در سایتتون قرار بدید؟؟ واقعا تدریس تصویریتون به همراه مثالها عالیه. بنده مطالعه جاوا اسکریپت رو در w3school آغاز کردم ولی جذابیت آموزش شما خیلی بیشتره
سلام به شما. تشکر از پیشنهادتون بله به دلیل درخواست کاربران به زودی این بخش رو آغاز میکنیم.
سلام. خداقوت. واقعا ممنونم از تدریس عالیتون و همینطور سایت خوشکلتون. دست مریزاد.
تشکر از همراهی و لطف شما
سلام
چرا برای طراحی مثلا چهار ستونه از عرض 25% نمی توان استفاده کرد ؟
و باید مقداری کم تر مثلا 23% استفاده کرد ؟؟؟
سلام دوست عزیز، بله درسته علتش اینه که عناصر زمانی که کنار هم چیده میشن به صورت پیش فرض چند پیکسل بینشون فاصله قرارداده میشه. یک ترفند برای حل این مشکل اینه که به والد این عناصر فونت سایز 0px بدید. بعد به عناصر داخلی فونت سایز دلخواه. در این صورت اون فاصله از بین میره.
سلام
چرا دوتا div با کلاس row گذاشتید برای عکس ها؟ چرا هر عکس رو داخل یه کلاس row یا اصلا همشون رو داخل یه فقط یه کلاس row نذاشتید
rowدقیقا چیو مشخص میکنه؟
توضیحات مربوط به row::after و clear:both رو خلاصه میگید؟ میدونم برای رفع اشکال قطع ارتباط والد فرزندی به خاطر float استفاده میشه ولی چی کار میکنه دقیقا ؟
برای هر سطر یک row درنظر گرفتیم که بتونیم در هر سطر استایلها و چیدمان متفاوتی ایجاد کنیم.
در این مثال اگر توجه کنید نقشش فقط یک لایه نگهدارنده برای colها هستش که colها از اون نگهدارنده با توجه به درصدی که دارند یک عرض مشخصی دریافت میکنند.
فکر میکنم دروس قبلی رو هنوز نخونید. بهتره ابتدا درس مربوط به float و gride view ها رو مطالعه کنید. در اون دروس پاسخ سوالاتتون رو دریافت میکنید.
سلام ببخشید میشه فقط سرعت اموزش رو بالات ر ببرید؟ مثلا هفته ای دو جلسه رو بزارید اگه یه نفر بخواد بوت استرپ رو یاد بگیره نمیصرفه مثل اموزش html 9 ماه وقتشو بزاره . اگه انقدر خوب توضیح نمیدادید این یه ایراد خیلی بزرگ بود 😁 . باتشکر!
سلام دوست عزیز آموزش دوره متنی HTML و CSS که دیگه تکمیل شد. دلیل طولانی شدن دوره هم وقفه ای بود که در اواسط دوره گذاشتیم. برای بوت استرپ هر هفته یک تا دو جلسه در سایت بارگذاری میشه.
سلام ببخشید چرا من وقتی میخوام از مدیا کوئری استفاده کنم کد سی اس اس ارور میده و میگه کد اشتباه است؟
از برنامه phpdesigner 8 استفاده میکنم (حتی سورس شما رو هم دانلود و اجرا کردم ولی کار نکرد)
با ادیتور دیگهای امتحان کنید.
سلام
خیلی سپاس گذار
آیا نمیشه یه سایتی رو که با اچ تی ام ال ساخته شده و شامل چند صفحه اچ تی ام ال و سی اس اس است رو وصل دامنه کرد .
لطفا این رو توضیح دهید .
سلام میشه و همون طرحهایی که زدید نمایش داده میشه منتها در این صورت سایت شما فقط استاتیک هستش یعنی هر متنی که بخواین تغییر بدید باید از کد تغییرات ایجاد کنید. به کمک یک ربان برنامه نویسی مثل php این مشکل حل میشه و سایت داینامیک میشه. برای مثال میتونید در سایت پست بزنید و بخواین که 10 پست آخر در صفحه اصلی نمایش داده شه بدون اینکه هر بار لازم باشه در کد دستکاری کنید.
سلام چرا مشاهده خروجی کد به صورت زنده با موبایل و لپ تاپ به یک صورت هست ؟
سلام در حالت موبایل چیدمان تک ستونه میشه
آیا گذاشتن پست در سایت اچ تی ام ال به همون راحتی گذاشتن یک پست در وردپرس است ؟
یا نه ؟
چگونه سایت اچ تی ام ال ساخته شده رو وصل دامنه کنیم و توش مطلب بزاریم .
خیر وردپرس کامل و اسون تره.
سایت ساخته شده با html و css تازه نیمی از راه است باید سایت به کمک یه زبان برنامه نویسی بک اند پویا بشه.
میشه اموزش جاوا اسکریپت و PHP برای WEB رو قرار بدین با تشکر از این تدریس خوبتون
سلام فعلا دوره بوتاسترپ رو شروع کردیم انشاالله بعد از اون به سراغ جیکوئری یا جاوا اسکریپت میریم.