ساخت فرم در HTML | کار با تگ form

همانطور که در دروس ابتدایی دوره گفته شده هر المانی که در صفحه قرار می گیرد به واسطه تگهای HTML ایجاد شده است. بنابراین برای ساخت فرم هم به سراغ HTML می رویم. در این جلسه قصد داریم نحوه ساخت فرم در HTML را بررسی کنیم. این مبحث بسیار کاربردی و مهم است چراکه در اغلب وب سایتها در صفحات تماس با ما، در بخش نظرات، ثبت نام و ورود، جستجو و… از فرمها استفاده میشود.
معرفی تگ form
ما از فرمها در صفحات وب برای جمعآوری اطلاعات کاربران استفاده میکنیم. کاربر اطلاعاتی را در فرمها نوشته و این اطلاعات برای پردازش به سمت سرور ارسال میشوند.
برای ساخت فرم از تگ <form> در HTML استفاده میشود:
1 2 3 4 5 | <form> elements </form> |
درون تگ form تگهای input قرار میگیرند. تگ input یک فیلد برای ورود اطلاعات ایجاد میکند. inputها میتوانند فیلدهایی از نوع ورودی متنی باشند، چک لیست باشند یا دکمهی ارسال فرم را ایجاد کنند.
معرفی input
تگ <input> برای ایجاد فیلدهای یک فرم استفاده میشود. در واقع خود تگ formخروجی قابل نمایشی برای کاربران ندارد و این تگهای input هستند که به کاربر نمایش داده میشوند و کاربران باید از آنها برای درج اطلاعات استفاده کنند.
به کمک صفت type میتوانیم نوع این تگ را مشخص کنیم:
| نوع Input | توضیحات |
| <input type=”text”> | نمایش ورودی متن تکخط |
| <input type=”radio”> | نمایش گزینههای انتخابی با قابلیت فقط یک انتخاب |
| <input type=”checkbox”> | نمایش گزینههای انتخابی با قابلیت چندانتخابی |
| <input type=”submit”> | نمایش دکمه ارسال فرم |
| <input type=”button”> | نمایش یک دکمهی قابل کلیک |
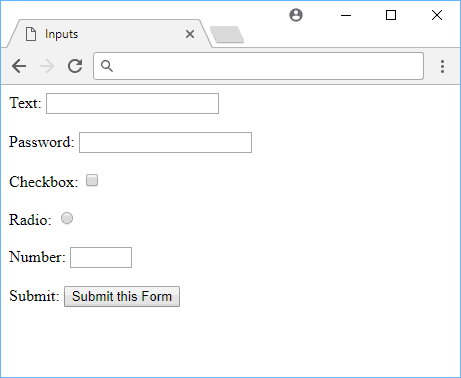
در تصویر زیر خروجی هرکدام از این نوع typeها را میتوانید مشاهده کنید:

روش ساخت فرم در HTML
باتوجه به توضیحات بالا به راحتی با استفاده از inputهای مختلف میتوانیم یک فرم ایجاد کنیم:
1 2 3 4 5 6 7 | <form> <label for="fname">نام:</label> <input type="text" id="fname" name="fname"> <label for="phone">شماره تماس:</label> <input type="text" id="phone" name="phone"> <input type="submit" value="ارسال"> </form> |
خروجی کد بالا فرم زیر است:
توجه کنید که در تمامی inputها (به جز submit) باید از name استفاده شود. از name برای گرفتن اطلاعات هر فیلد در سرور استفاده میشود و اگر از این خصیصه استفاده نشود اطلاعات آن فیلد ارسال نخواهد شد.
معرفی تگ label
از تگ label برای تعیین برچسب فیلدهای فرم استفاده میشود. این فیلد به خوانایی فرم شما کمک میکند. تگ label به کمک مشخصه for به آیدی یک input متصل میشود. به این ترتیب کاربر متوجه خواهد شد هر لیبل برای چه فیلدی است.
نمونهای از یک فرم با checkbox
در checkbox کاربران میتوانند همزمان چند گزینه را انتخاب نمایند.
1 2 3 4 5 6 7 8 | <form> <input type="checkbox" id="train" name="train"> <label for="train">با قطار</label><br> <input type="checkbox" id="Car" name="Car"> <label for="Car"> با خودرو شخصی</label><br> <input type="checkbox" id="plane" name="plane"> <label for="plane"> با هواپیما</label> </form> |
خب تا به اینجا با مفهوم فرم و انواع input آشنا شدیم. حالا به سراغ مهمترین خصیصههایی که میتوان در یک فرم استفاده کرد، میرویم.
انواع attribute در فرمها
تگ فرم میتواند چندین صفت را در خود جای دهد که در ادامه هر کدام به همراه کاربردشان بررسی میشوند.
action
پارامتر اکشن تعیین میکند اطلاعات فرم به چه آدرسی ارسال شوند. این صفحه آدرس فایلی است که قرار است اطلاعات فرم به کمک کدهای بکاند پردازش شوند.
برای آدرس دهی در اکشن میتوانید از روش آدرس دهی نسبی یا ورود مستقیم یک url استفاده کنید.
methode
این خصصیه نحوه ارسال اطلاعات فرم را مشخص میکند. ارسال اطلاعات با دو روش GET و POST صورت میگیرد. در صورتی که اطلاعات فرم محرمانه نیستند میتوانید ارسال فرم را با متد GET یعنی به کمک پارامترهایی در url انجام دهید در غیر اینصورت باید از متد post استفاده شود.
autocomplete
این صفت اگر در حالت on قرار بگیرد به کاربر در حین تکمیل فیلدها بر اساس اطلاعاتی که قبلا وارد کرده، پیشنهاداتی داده میشود. این خصیصه در ارسال فرم آنقدر با اهمیت نیست.
نمونهای از یک فرم کامل با خصیصههای معرفی شده:
1 2 3 | <form action="/sample_page.php" method="get" autocomplete="on"> فیلدهای دلخواه </form> |
سایر خصیصههای فرم که شامل name و کلاس بودند در ابتدای درس با آنها آشنا شدید. در جلسه بعدی دربارهی Inputها جزییات بیشتری را ارائه میدهیم و ساخت فرم را تکمیل خواهیم کرد.




خیلی ممنون بابت توضیحاتتون.
سوالی که داشتم این بود که چطوری میتونم فرمی بسازم که برای سازنده ی سایت باشه؟
یعنی زمانی که مشخصات سازنده ی سایت رو وارد میکنم بره تو صفحه ی سازنده ی سایت؟
سلام دوست عزیز
لطفا سوالتون رو واضح تر و با جزئیات بیشتری مطرح کنید. متوجه درخواستتون نشدم
سلام من خیلی هنوز وارد نیستم اگر میشه لطف کنید و بگید اگر هنوز host و دامنه نخریدیم ایا می توان از کد اکشن استفاده کرد و اطلاعات در فایلی که نوشتم ارسال شود
سلام برای ارسال فرم نیاز به کدنویسی سمت بک اند مثل زبان php هستش. در کل میتوان ارسال ایمیل از لوکال هاست را فعال کرد و بدون خرید هاست واقعی اینکار رو انجام داد
سلام
ممنونم از ااموزش خیلی خوبتون
یاعلی
سپاس از توجهتون
با سلام
در قسمت action می توان آدرس ایمیل را هم وارد کرد؟
سلام خیر
مرسی خوب بود .
بجز radio و checkbox چه چیزی رو پیشنهاد میکنید که با کلیک روش یه لیست باز بشه و از اون لیست
مثلا یک radio به عنوان subject انتخاب بشه .
checkbox و radio خوب هستن تا زمانی که بشه ازشون برای گزینه های کم استفاده کرد .
اما وقتی تعداد گزینه ها بره بالا بنظرم بازشونده باشه بهتره اطلاعی دارین از روش اینکار؟
درست متوجه منظورتون نشدم اما میتونید برای انتخاب های لیست وار از select استفاده کنید.
با سلام
تو sublime واسه فرم که input رو انتخاب میکنم فقط type و name میاد دلیل گذاشتن id واسه input تو مثال هاتون چیه ؟
خب شما میتونید موارد دیگهای هم تو type خودتون درج کنید. گاهی برای فرمها از label استفاده میکنیم این لیبلها به کمک id به هر فیلد متصل میشن. کلا id یک راه برای اشاره به یک المان در صفحه هستش.
ببخشید من حدود 10 تا سایت در مورد صفت action بازدید کردم ولی هرکاری می کنم وقتی sumbit رو می زنم داخل فایل php هیچ چیز نمایش داده نمیشه
سلام وقت بخیر. به صورت پیش فرض که داخل اون فایل چیزی نمایش داده نمیشه باید مقدار دریافتی در GET یا POST را چاپ کنید.
همچنین ممکنه ادرس فایل مقصد رو به درستی درج نکرده باشید.