متا تگ چیست؟ آموزش کار با تگهای meta

بسیاری از افراد مبتدی مفهوم و کارایی متا تگ های زبان HTML را نمیدانند. در این جلسه همراه ما باشید تا بطور کامل با طرز کار و انواع تگ های meta آشنا شوید.
واژه meta در زبان فارسی هیچ معنایی ندارد! یعنی نمیتوان آن را ترجمه کرد. اگر بخواهم بصورت کلی معنای meta را توضیح دهم، میتوانم بگویم به هر داده و اطلاعاتی که راجع به چیز خاصی باشد متا گویند. البته این دادههای متا میتوانند حالت توصیفی هم داشته باشند. یعنی چیز خاصی را توصیف کنند.
تگهای meta اطلاعات مربوط به یک صفحه وب را در خود نگهداری میکنند. اجازه دهید این موضوع را در ادامه با آوردن چند مثال توضیح دهیم.
متا تگ چیست و چه کاربردی دارد؟
متا تگ های HTML میتوانند اطلاعات مربوط به یک صفحه وب را در خود نگه دارند. اطلاعاتی مثل توضیحات، کلیدواژهها و…
حال سوال اصلی اینجاست که این اطلاعات به چه دردی میخورند؟ واقعیت اینجاست که اگر اطلاعات یک صفحه وب در متا تگهای آن نوشته شده باشند، نرمافزارهای دیگر میتوانند از آن اطلاعات استفاده کنند. منظور از نرمافزار، کلیه نرمافزارها در پلتفرمهای مختلف است.
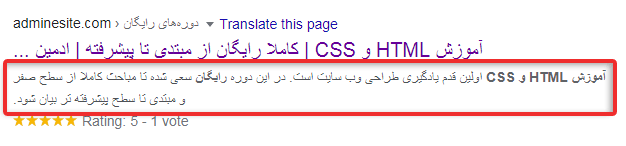
بگذارید توضیح بالا را با مثالهای واقعی توضیح دهم. تا به حال به این فکر کردهاید که گوگل چطور متن خلاصهای را برای هر وبسایت در نتایج جستجو در نظر میگیرد؟

این متن از تگ متایی با نام description گرفته میشود. یعنی یک نرم افزار تحت وب، مانند گوگل از متا description برای متن خلاصه محتوای وبسایت استفاده میکند.
مثال دیگری بزنیم، آیا تا به حال شده در پیامرسان هایی مانند تلگرام یا واتساپ بعد از وارد کردن لینک یک وبسایت، اطلاعات آن وبسایت (مانند نام، توضیحات، لوگو و…) برای شما به نمایش درآید؟ این اطلاعات هم دقیقا از همین متا تگهای مختلف خوانده میشوند.
چند نوع تگ meta داریم؟
متا تگهای بسیار زیادی وجود دارند که هرکدام اطلاعات بخصوصی را درخود ذخیره میکنند. شما نیازی به یادگیری تمام این متا تگها ندارید، تنها یادگیری چند مورد از آنها که در این آموزش گفته میشود کافیست.
ابزارهایی در CMS های مختلف وجود دارند که تمام متا تگهای لازم را برای وبسایت شما ایجاد میکنند. مانند افزونه Yoast SEO در وردپرس. به همین علت میگویم نیازی نیست تا به سراغ یادگیری تمام متا تگ های موجود بروید.
نحوه نوشتن و استفاده از متا تگ ها
تگ <meta> یک تگ تهی است. یعنی تگ بسته ندارد. این تگ صفتهای مختلفی دارد که برای تعریف دادههای مختلف از این صفتها استفاده میشود.همچنین محل قرار گیری متاتگها درون تگ head در Html است. در زیر چند مثال از این تگ آوردهایم.
تگ متا زیر مجموعه کاراکتر (character set) صفحه را روی UTF-8 تنظیم میکند:
1 | <meta charset="UTF-8"> |
در جلسه پایه HTML گفتیم که اگر character set یک صفحه وب روی UTF-8 نباشد از زبان فارسی پشتیبانی نمیکند.
متا تگ زیر توضیحات صفحه را تعیین میکند. این توضیحات در نتایج گوگل نمایش داده میشوند:
1 | <meta name="description" content="Free Web tutorials"> |
این تگ meta کلیدواژههای یک صفحه وب را برای موتورهای جستجو تعیین میکند:
1 | <meta name="keywords" content="HTML, CSS, XML, JavaScript"> |
اگر بخواهید نویسنده یک صفحه را تعیین کنید میتوانید از این تگ متا استفاده کنید:
1 | <meta name="author" content="Ali Soltani"> |
تگ meta زیر می تواند هر ۳۰ ثانیه یکبار صفحه وب شما را رفرش کند:
1 | <meta http-equiv="refresh" content="30"> |
تگ meta زیر را معمولا با نام متا viewport میشناسند، از این متا در طراحیهای واکنش گرا (Responsive) استفاده میشود. وظیفه این تگ حفظ ابعاد عناصر در مانیتورهایی با ابعاد مختلف است.
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
امیدوارم از محتوای این جلسه هم لذت برده باشید …




مطلب عجیبی از شما دیدم. بهتر بود به جای اینکه حکم قطعی درباره زبان فارسی بدهید. می نوشتید من معادلی برای بعضی کلمات مثل meta بلد نیستم. زبان فارسی با ساختار ۱۶۰ پیشوند + ۱۵۰۰ بن فعل + ۸۰۰ پسوندی که دارد قادر به ساخت بیش از ۲۹ میلیون کلمه معنی دار غیرتکراری هست که قطعاْ میان آنها کلمه ای که معنی مورد نظر شما باشد وجود دارد. بیشتر مطالعه کنید تا به توانایی فوق العاده زبان مادری خود مسلط شوید. معادل پیشنهادی کلمه یا پیشوند meta در زبان فارسی «ابر» یا معادل بهتر «فرا» هست. مثال : metavers به معنی فراجهان یا ابرجهان یا جهان فرارو. البته شاید واژه های خوش آهنگ تر و روانتری هم بتوان ساخت. موفق باشید
سلام وقت بخیر
ممنون از شما
سلام پس چرا اتربیوت ها رو توضیح ندادید ما الان باید با این کد ها چی کار بکنیم!
این کدها رو به بخش head سند htmlاضافه کنید. کافیه از متاتگ viewport و UTF-8 استفاده کنید.
مرسی بابت توضیحتون ولی من تو عنوان : نحوه نوشتن و استفاده از متا تگ ها
هرچی تو این قسمت نوشتید بعضی هاشو نفهمیدم میشه یه توضیح بدید؟
سلام معین جان
توضیحات کاملا واضحه و خلاصهتر از این نمیشه توضیح داد. میتونید هرکدوم از متا هارو که متوجه نشدید در گوگل سرچ کنید تا مقالات بیشتری راجعبهشون بخونید.
مثلا اگر متا viewport رو متوجه نشدید، میتونید کلمه ‘متا تگ viewport’ رو در گوگل سرچ کنید.
موفق باشید