شبه کلاسها در CSS | مفهوم Pseudo

در این جلسه از آموزش رایگان HTML و CSS به سراغ مفهوم شبه کلاسها در CSS میرویم. شبه کلاس که به انگلیسی به آن Pseudo کلاس گفته میشود، مفهوم پیچیدهای نیست اما در طراحی صفحات وب بسیار کاربردی است. پس در این جلسه هم همراه ادمینسایت باشید تا این مفهوم را به طور کامل بررسی کنیم.
مفهوم شبه کلاس در CSS
در جلسات قبلی گفتیم که میتوانیم برای عناصر، کلاس تعریف کنیم و به کمک یک (.) آنها را در CSS با نام کلاس انتخاب کنیم. برای مثال box. تمامی عناصری که دارای کلاس box هستند را انتخاب میکند.
مفهوم شبه کلاس مانند کلاس نیست که بخواهیم برای هر عنصر آن را تعریف کنیم. شبه کلاسها در CSS کمک میکنند حالت خاصی از یک عنصر را انتخاب کنیم. یا یک عنصر را در وضعیت مشخصی انتخاب کنیم.
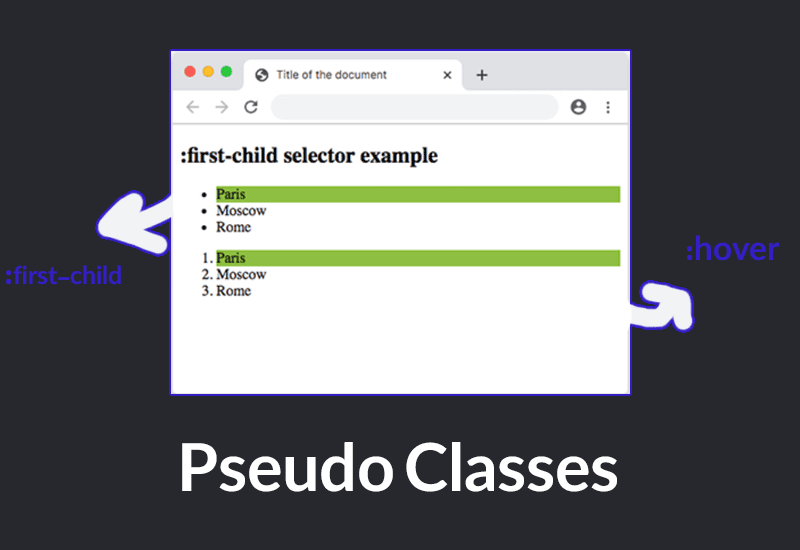
برای مثال فرض کنید در یک لیست میخواهیم عناصر لیست را انتخاب کنیم. به کمک li میتوانیم تمامی عناصر لیست را انتخاب کنیم، اما اگر فقط هدف ما انتخاب اولین عضو لیست باشد چه؟ آنگاه از شبه کلاس استفاده میکنیم:
1 2 3 | li:first-child { background: red; } |
شبه کلاس first-child: فقط li ای را انتخاب میکند که عضو اول است. اگر از دو نقطه ابتدای آن متعجب شدهاید بهتر است به سراغ بررسی ساختار و نحو آنها برویم.
نحو (Syntax) شبه کلاسها در CSS
1 2 3 | selector:pseudo-class { property: value; } |
کافیست ابتدا یک عنصر را با هر روشی که میدانید انتخاب کنید بعد به کمک علامت : از یک شبهکلاس برای مشخص کردن حالت خاص آن عنصر کمک بگیرید. منظورم از حالت خاص یکی از موارد زیر است:
- انتخاب یک عنصر که موس روی آن قرار گرفته
- انتخاب لینکی که توسط کاربر کلیک شده
- انتخاب فرزند چندم از یک والد
- و….
مهمترین Pseudo کلاسها
اگر تا به اینجا کمی سردرگم هستید و فکر میکنید چیزی متوجه نشدهاید کاملاً طبیعی است!! چند بخش بعدی موضوع را به خوبی برایتان جا میاندازد!
شبه کلاس برای حرکت موس
میخواهیم زمانی که کاربر موس را روس عنصر خاصی قرار داد، آن عنصر یک استایل جدید داشته باشد. برای نمونه کد زیر باعث میشود رنگ پسزمینه تگ a بعد از قرار گرفتن موس، رنگ آن به آبی تیرهتر تغییر کند.
1 2 3 | a:hover { background-color: #138496; } |
برای مشاهده نتیجه موس خود را روی دکمه مقابل قرار دهید.
شبه کلاس hover
مشخص کردن اولین عنصر والد
1 2 3 | div span:first-child { color: blue; } |
عضو اول عضو دوم عضو سوم
همانطور که مشاهده میکنید، عضو اول انتخاب و رنگ دلخواه به آن داده شد.
سایر شبه کلاسها
دوستان عزیز میتوانید هریک از شبکه کلاسهای زیر را در CSS آزمایش کنید تا با مفهوم دقیقتر آن آشنا شوید.
| شبه کلاس | نمونه | کاربرد |
| active | a:active | انتخاب لینک فعال (لحظه کلیک موس روی لینک) |
| link | a:link | انتخاب لینکهایی که هنوز کلیک نشدهاند. |
| visited | a:visited | انتخاب لینکهایی که از روی آنها کلیک شده (دیده شده) |
| empty | p:empty | انتخاب عنصری که هیچ فرزندی ندارد. |
| last-child | li:last-child | انتخاب فرزند آخر یک تگ |
| ()not | ( p )not: | انتخاب نکردن این عنصر، در مثال انتخاب همه عناصر جز p |
| ()nth-child | p:nth-child(2n) | انتخاب فرزندان مشخص یک تگ، در مثال فرزندان زوج |
| first-of-type | p:first-of-type | انتخاب اولین عنصر نوع خاص در والد، نمونه:انتخاب اولین p در والد |
| last-of-type | p:last-of-type | انتخاب آخرین عنصر نوع خاص در والد، مثال: انتخاب آخرین p والد |
| checked | input:checked | انتخاب عنصری که تیک خورده (در جلسه فرمها به آن میپردازیم) |
| focus | input:focus | انتخاب فیلدی که موس روی آن فوکوس کرده (جلسه فرمها) |
تمرین: برای اینکه مطمئن شوید که مطالب فوق را به خوبی آموختهاید، به سوال زیر پاسخ دهید.
در جدول بالا بعضی از سطرها رنگ شدهاند. در CSS این سطرها چگونه انتخاب شدهاند؟ در کامنت نام شبهکلاس مربوطه را بنویسید.




سلام برای اینکه هروقت روی یک عنصر کلیک شد اتریبیوت ها عمل کنن باید چه شبه کلاسی استفاده کرد؟
نه مثل active که فقط همون لحظه کلیک عمل میکنه
سلام وقت بخیر
اگه درست منظور شما رو متوجه شده باشم، شبه کلاس focus باید کار شمارو راه بندازه
موفق باشید
خیلی مختصر و مفید
tr:nth-child(2n+1){background-color:red}
درسته برای رنگ دادن به پس زمینهی سطرهای فرد
سلام. خواستم بگم من اول میام توی تگ استایل در قسمت هد، سلکتور a رو برای یک لینک استایل میدم. اما مثلا بعدش که میخوام از شبه کلاس استفاده کنم اون سلکتور هیچ کاری انجام نمیده.
وقتی سلکتور a رو مینویسم رنگش سبز میشه. اما وقتی شبه کلاس لینک رو می نویسم کلا رنگش قرمز میشه. وقتی میام زیرش شبه کلاس ویزیتد رو مینویسم کلا رنگش میشه نارنجی. انگار نه انگار قبلیا وجود داشتن.
سلام احتمالا به این علته که شما فقط یک لینک قرار دادید و چون روی اون لینک کلیک کردید رنگ کلیک شده رو مشاهده میکنید. حداقل ۳ تگ a در html بذارید و فقط هربار روی یک لینک کلیک کنید تا نتیجه رو مشاهده کنید.
tr:nth-child(3n){ background-color:gray}
واقعا یکی از خلاصه ترین و مفید ترین آموزش ها بوده که مطالعه کردم..ممنون
سلام جواب سوال چی هستش؟
جواب سوال رو شما باید بدید 🙂
شبه کلاس مربوطه:
()nth-child
است
بله درسته. نحوهی انتخاب سطرهای زوج و سطرهای فرد چطوریه؟ اینم میگفتید 🙂
سلام خسته نباشید من با استفاده از همین آموزش یک لینک را با استفاده از قابلیت hover به آن رنگ قرمز درست کردم و یک آیدی هم به لینک دادم و در آن آیدی به آن لینک رنگ سبز دادم اما فقط آیدی اعمال شد من برای ساخت یک لینکی که سبز است و وقتی موس روی آن می رود این کار را کردم اما متاسفانه به چیزی که می خواستم نرسیدم،لطفا منو در این باره راهنمایی کنید که چطور می تونم این کا رو بکنم…
سلام کار خیلی سختی نیستش. برای تغییر رنگ یک لینک با ایدی مثلا link1:
#link1{
color:green;
}
#link1:hover {
color:red;
}
ممنون که سریع و خوب پاسخگو هستید
و یک سوال دیگه که ایا ممکن شبه کلاس جایی بغیر از تگ هد قرار بدیم یعنی داخل خود کد در قسمت بادی و اینکه چطور
در استایلهایی که در فایل خارجی نوشته میشن هم امکان پذیره.
سلام و خسته نباشید و ممنون از آموزش های خوبتون من تمام دروسرا دنبال و تمرین میکنم
یک سوال وقتی شبه کلاس اکتیو روی لینک میزارم اعمال میشه بعد از لحظه کلیک . اما وقتی مثلا نمیخوام کلیک روی ان لینک بمونه لینک به حالت قبلیش بر نمیگرده ممنون میشم راهنمایی کنید
ویک سوال مهم تر که این آموزش ها مبتدی میباشد آموزش های پیشرفته تری هم دارین جون من اینارو کامل تمرین کردم
سلام وقت بخیر
خب وقتی کلیک میشه استایل مورد نظر روی لینک اعمال میشه دیگه. بعد از رفرش صفحه استایل از یین میره.
میتونید از آموزش ویدیویی html css استفاده کنید که سطح مبتدی تا پیشرفته رو شامل شده
با سلام شبه کلاس ()nth-child چگونه باید استفاده شود؟
در مثالهایی که زدید تنها کدی که” : “قبل از خودش نداره همین ()nth-child است.
ایا اشتباه نوشتاری شماست یا طرز استفاده این شبه کلاس مانند بقیه گذاشتن دو نقطه جلوی عنصر و نوشتن شبه کلاس نیست؟
دوست عزیز تمام شبه کدهای مذکور نیاز به : دارند.
سلام بسیار عالی
ولی نمونه کد قرار ندادید
چطور باید شبه کلاس را به مثلا یه باکس div بشناسونم هر کاری میکنم تغیرات اعمال نمیشه
زمانی که موس رو روی باک قرار میدم هیچ تغییری نمیکنه
سلام دوست عزیز. این چند کدی که قرار داده شده دقیقا نمونه کد هستند دیگه! به بخش ‘شبه کلاس برای حرکت موس’ توجه کنید یه نمونه در این قسمت قرار گرفته.
شما برای اجرا باید ابتدا کدهای html رو بنویسید و css همونطور که در جلسات ابتدایی گفته شد در تگ style در جای مناسب بذارید تا اجرا بشن.