نوشتن فارسی در HTML | حل مشکل فارسی نویسی

برای نوشتن با زبان فارسی در HTML کافیست چند نکته را رعایت کنید که در این درس به این نکات میپردازیم. به طور کلی میتوان در سند HTML که در دروس قبلی راجعبشان توضیح داده شد به جای مطالب زبان انگلیسی از زبان فارسی استفاده کنید. اما قطعا با مشکلاتی از جمله چپ چین بودن متون و بهم ریختگی در صفحه مواجه خواهید شد.
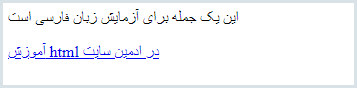
نمونه زیر تصویری از یک سند HTML است که در حالت عادی بدون هیچ پیش فرض مشخصی از زبان فارسی استفاده کرده است.
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <head> </head> <body> <p>این یک جمله برای آزمایش زبان فارسی است</p> <a href="#">آموزش html در ادمین سایت</a> </body> </html> |
خروجی این کد مشابه تصویر زیر است. همانطور که مشاهده میکنید متون چپ چین شده هستند و زبان انگلیسی در کنار زبان فارسی به طرز درست قرار نگرفته است.

این مشکل فقط در زبان فارسی نیست و در تمامی زبانهای راستچین وجود دارد. اما خوشبختانه برای رفع آن تدابیری اندیشیده شده است. برای حل مشکل فارسی نویسی در HTML به بخش بعدی توضیحات توجه کنید.
حل مشکل فارسی نوشتن در HTML
خب برای نوشتن زبان فارسی در HTML مراحل زیر را دنبال کنید.
1- تعیین زبان در HTML
ابتدا در تگ html زبان فارسی را معرفی کنید. یعنی تگ html شما باید به شکل زیر تغییر کند:
1 | <html lang="fa-IR"> |
مشخصه lang زبان اصلی سایت و کشور را مشخص میکند. استفاده از این مشخصه باعث میشود مرورگرها به راحتی زبان وب سایت را متوجه شوند که به نمایش بهتر محتوا کمک میکند.
2- استفاده از متاتگ Charset
ابتدا در بخش head سند از متاتگ زیر استفاده کنید. این کار باعث می شود انکدینگ صفحه به درستی انجام شود.
1 2 3 | <head> <meta charset="utf-8"> </head> |
در جلسه مربوط به متاتگها راجع به دلایل استفاده از آنها بیشتر توضیح خواهیم داد. به هر حال اگر برای مطالعه بیشتر تمایل به بررسی این جلسه دارید وارد درس متاتگ چیست؟ شوید.
3- راستچین کردن وب سایت
برای راستچین کردن سایت خود لازم است از مشخصه direction استفاده کنید. direction جهت چینش متون والمانهای صفحه را تعیین میکند. برای انجام این کار ابتدا این مشخصه را در تگ html خود قرار دهید.
1 | <html dir="rtl" lang="fa-IR"> |
dir همان direction است و مقدار rtl مخفف عبارت right to left یعنی از راست به چپ است.
خب حالا کافیست در کدهای CSS خود هم از این استایل استفاده کنید تا مطئن شوید تمامی المان های صفحه به خوبی راستچین شده اند:
1 | <body style="direction: rtl;"> |
خروجی کار و کد نهایی برای نمایش زبان فارسی
1 2 3 4 5 6 7 8 9 10 11 | <!doctype html> <html dir="rtl" lang="fa-IR"> <head> <meta charset="utf-8"> </head> <body style="direction: rtl;"> <p>این یک جمله برای آزمایش زبان فارسی است</p> <a href="#">آموزش html در ادمین سایت</a> </body> </html> |
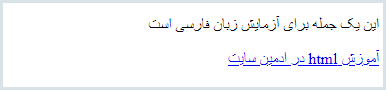
خروجی این کد به شکل تصویر زیر است. همانطور که مشاهده میکنید المانهای صفحه راستچین شده و به خوبی نمایش داده میشوند.





سلام وقتتون بخیر، یه سوال داشتم. من به اشتباه موقع نصب برنامه زبان رو فارسی زدم. الان تمام کد هام از سمت راست نوشته میشه و برای بستن تگ ها دچار مشکل میشم، چطور میتونم این مشکل رو حل کنم؟ یا زبان برنامه نصبی رو انگلیسی کنم؟
سلام وقت بخیر
هنگام نصب چه برنامه زبان فارسی رو انتخاب کردید؟ اگر از داخل نرم افزار امکان تغییر زبان وجود نداشته باشه (که تقریبا غیر ممکنه، حتما گوگل کنید) میتونید یکبار دیگه برنامه رو حذف کنید و دوباره با زبان انگلیسی نصب کنید
موفق باشید
سلام
استاد چند تا سوال دارم ممنون میشم جواب بدید
استاد فک کنید من میخوام داخل پاراگرافم این متن رو بنویسم
rtl یعنی راست به چپ و ltr یعنی چپ به راست .
حالا ما نه تو خود vscod میتونیم این متن رو درست بنویسیم نه تو نتیجه در مرورگر کروم میتونیم این رو به شکل درست ببینیم . ممنون میشم بگید مشکل چیه و چطوری حل میشه )این رو هم در نظر بگیرید که من تمام مطالب گفته شده در این آموزش را رعایت کردم
سوال بعدیم اینه که شما فکر کنید من ی همچین چیزی دارم در این خط من خاستم این کد در پاراگراف من نشون بده ، ولی این اتفاق نمیوفته چون خود vscod این رو ی تگ در نظر میگیره نه متن
ممنون میشم بگید چطوری تگ ها رو داخل پاراگرافم نشون بدم
این آخرین سوال : استاد من اومدم گفتم حالا ما رو به صورت (html dir=”rtl”) بنویسیم که داخل پاراگراف بیاد ولی بعد این که نوشتم به خاطر این که من تعریف کردم که متن ها از راست به چپ باشه این جوری نمایش داده میشه (html dir=”…..”) میبینید که کامل بهم ریخت حالا گفتم بیایم بگیم تو بیا از چپ به راست نوشته شو و این کار رو کردم (html dir=”…..”) حالا (html dir=”rtl”) درست نوشته شد ولی اون طرف صفحه .
مثل زیر :
بقیه مطالب ………………….
(html dir=”rtl”)
ممنون میشم این مشکل رو هم برطرف کنید .
سلام وقت بخیر
اگر موارد گفته شده در این آموزش رعایت کردید نباید مشکلی در نمایش کاراکتر های زبان فارسی وجود داشته باشه.
با notepad کدتونو بنویسید و در پنجره save لطفا encoding روی utf-8 قرار بدید. بازم چک کنید احتمالا باید درست بشه.
برای نمایش tag های صفحه وب باید بجای علامت > از
;lt&و بجای علامت < از;gt&استفاده کنید.اگر بخواید یه چیز خاصی رو در صفحه چپ چین کنید باید اول اون عبارتو داخل یه تگ span بزارید. بعد بهش این صفت رو بدید: style=”text-align:left;direction:ltr;”
موفق باشید
سلام
چرا من فارسی را جایگزین کلمات انگلیسی میکنم در خروجی کار کلماتی همچون تهی و حروف عجیب دیگری را نشان میدهد؟
اگه امکانش هست یکی جواب بده
سلام در بخش خروجی کار یک کد کامل نوشته شده باید از تمامی متاتگ ها و جزییات نوشته شده در این کد رو استفاده کنید.
خیلی خوب بود . ممنونم ازتون
تشکر بسیار عالی و دقیق
تشکر فراوان از اموزشتون
سپاس از حضور شما در ادمین سایت
موقع ذخیره متن utf8رو انتخاب میکنم و بقیه تنظیمات ولی باز تو مرورگر متن فارسی مربعی یا حروف فارسی در هم
سلام وقت بخیر
اگر هنگام ذخیره فایل از utf-8 استفاده میکنید و از متا charset هم با مقدار utf-8 استفاده میکنید ولی بازهم متن فارسی درست نمایش داده نمیشه، احتمالا مشکل از سیستم عامل یا مرورگر شماست.
سلام درباره direction: rtl; توضیح میدید که دقیقا چه کار میکنه ؟
سلام مقاله رو مطالعه بفرمایید توضیح داده شده
سلام وقتتون بخیر
تا اونجایی که من اطلاع دارم در این دوره آموزشی رایگان همه مباحث html , CSS به صورت کامل تدریس نمیشه
بعد از گذروندن این دوره برای اینکه همه مباحث یادگرفته بشه چ کار کنیم ؟؟
چ چیزی رو پیشنهاد میکنید؟؟
سلام به شما اگر میخواین html css رو کامل و با جزییات یاد بگیرید باید از دوره ویدیویی html css استفاده کنید.
میشه کامل بنویسید.ممنون
برای اجرا علامت * رو حذف کنید.
سلام اگه بخوایم یه متن فارسی وانگلیسی کنارهم وسط صفحه قراربگیره چه کدی باید بدیم؟
هردو متن درون تگ p
به تگ p باید text-align:center و direction:rtl بدید
درود مطلب خوبی بود، اگه بخوایم یک قسمتی از متن رو از راست به چپ و قسمت دیگری از متنمون رو از چپ به راست بنویسیم، چه کاری باید انجام بدیم؟
باید هر بخش از مطلب داخل یه تگ جداگانه قرار بگیره و برای هر تگ direction جداگانه بنویسید.
سلام
خیلی ممنون از آموزش خوب و روان تون یه سوالی داشتم آیا ترتیب نوشته شدن زبان و direction در قسمت مهمه؟ یا میتونن برعکس باشن؟
سلام باتشکر از حضور شما در این وب سایت
خیر اهمیتی نداره
سلام برای استفاده کردن از فلوت در طراحی و بوت استرپ باید چکار کنیم .بوت استرپ 5 سازگاری با rtl داره خودش یا نه؟
سلام دوست عزیز، کاش سوالات بوتاسترپ رو در مقالات خودش میپرسید.
برای استفاده از فلوت در بوت استرپ از کلاسهای float-leftو float-right میشه استفاده کرد البته در نسخه ۵ کلاسهایی مثل float-start و float-end وجود دارن.
بله نسخه سازگار با rtl ارائه شده.
سلام، برای نوشتن نقل قول بعد از جمله یا کلمه ، به شکلی که تو صفحه html دقیقا به همون صورت نشونش بده راهکاری دارید؟
مثلا ، کدی که نوشتیم نام :
توی صفحه Html : نام
با تگ bdi درست میشه ولی چیدمانش برای سلکت کردن بهم ریخته میشه
سلام من متوجه سوال شما نشدم. اما برای نقل و قول میتونید از تگ blockquote استفاده کنید.
سلام من میخوام فارسی بنویسم ولی میاد بجاش علامیت سوال میزاره حتی نو مرورگرم
مکان کد نویسی:اچ تی ام ال پد 2020
مروگر:گوگل کروم آخرین نسخه روز
مشکل چیه
و یه سوال دیگه الان توی نضر سنجی ها من دارم براتون سوال مینویسیم چه کدی گذاشتین که من بنویسم ایمیل و نام من رو هم ازم میخواد لطفا یه مطلب هم در مورد این بزارید
و اینم آخرین سوالم:
چطوری توی سایتتون پست میزارین؟؟
سلام مراحل گفته شده رو انجام بدید در یه ادیتور دیگه تست کنید.
نوشتن نام و ایمیل با form و input قابل انجامه که در درسهای بعدی راجعبش نوشتیم
درج پست نیاز به ساخت کنترل پنل داره که اینکارها باید با یه زبان برنامه نویسی و سمت بکاند نوشته شه.
با سلام
در مورد سوال اول: علاوه بر رعایت موارد مطلب فوق، بسته به ادیتور متنی میتونید به هنگام ذخیره کد بخش انکدینگ را UTF-8 انتخاب کنید یا از منوی Format گزینه Encode in UTF-8 رو انتخاب کنید.
سلام اگه بخوایم فارسی راستچین باشه ولی انگلیسی راستچین نشه باید چیکار کنیم؟
الان با این اموزش دوتاش راستچین میشه
برای هر بخش که بخواین میتونید direction رو تغییر بدید , text-align رو روی left تنظیم کنید.
سلام
اون # تو قسمت اخر بعد صفت href چه معنی میده؟
ممنون بابت اموزشتون!
سلام دوست عزیز در اون بخش باید آدرسی برای لینک درج بشه. اگر فعلا آدرسی ندارید میتونید از # استفاده کنید که با کلیک روی لینک، کاربر به صفحهای منتقل نشه.
انکدینک چیه؟
یه نوع روش رمزگذاری در صفحات وب هستش که باعث میشه انواع زبانها بتونن در وب به درستی نمایش داده شن. مقاله متاتگ بیشتر راهنمایی میکنه.
خوب بود ممنونم
ببخشید باید برای نوشتن این ها به زبان انگلیسی باید اینا رو با حرف بزرگ یا کوچیک بنویسیم؟
به همین صورتی که نوشته شدن استفاده کنید.
در قسمت href چرا مساوی #گذاشتین چه کاری انجام میده؟
# برای زمانی هستش که لینکی ندارید قرار میدید تا با کلیک ادرس صفحه تغییر نکنه