تعریف مفهوم پوزیشن در CSS | کار با ویژگی Position

ویژگی Position یکی از اصلیترین و پرکاربردترین دستورات CSS است که هر طراح وبسایتی باید با آن به خوبی آشنا باشد. در این درس از آموزش HTML و CSS به سراغ کار با انواع پوزیشن در CSS میرویم.
معرفی ویژگی Position
به طور کلی هر عنصری که در صفحهی وب قرار میدهیم در نظم و ترتیب مشخص یکی بعد از دیگری در جای خود قرار میگیرند. به کمک ویژگی پوزیشن در CSS میتوان جای عناصر را تغییر داد و آنها را در صفحه جابهجا کرد.
ما در CSS پنج نوع پوزیشن داریم که عبارتانداز:
staticrelativeabsolutefixedsticky
معرفی پوزیشن Static
تمامی عناصر html به صورت پیشفرض دارای پوزیشن Static هستند. عناصری که دارای این پوزیشن هستند قابلیت جابهجایی در صفحه را ندارند. فقط زمانی از این مشخصه استفاده میشود که میخواهیم یک عنصر که دارای پوزیشن دیگری هست را به حالت طبیعی و اولیه خود برگردانیم. در ادامه درس این مفهوم را بهتر متوجه خواهید شد.
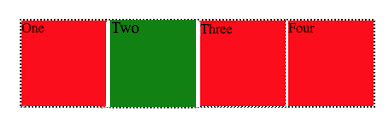
.box { position: static; }در کد بالا به کلاس box پوزیشن استاتیک داده شده که باعث میشود اگراز قبل پوزیشن دیگری به آن داده شده باشد، خنثی شود و به حالت اولیه و طبیعی خود برگرد. در تصویر زیر ۴ باکس در پوزیشن استاتیک هستند که هر کدام در جای خود قرار گرفتهاند.

معرفی پوزیشن Relative
به کمک پوزیشن relative میتوان یک عنصر را نسبت به جایگاه خودش جابهجا کرد. مثلا آن را به سمت بالاتر، پایینتر یا راست و چپ هدایت کرد.
در CSS ویژگیهایی به نام top، bottom، left و right وجود دارد که میتوان به کمک آنها عناصر را در صفحه جابه جا کرد. این ویژگیها فقط زمانی اجرا میشوند که پوزیشن آن عنصر یکی از حالتها relative، absolute یا fixed باشد.
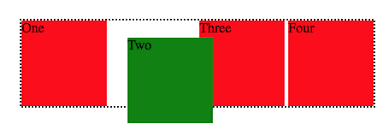
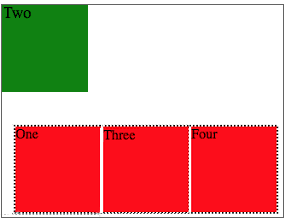
خب در کد زیر به باکس سبز رنگ position:relative دادهایم و آن را کمی نسبت به جایگاه قبلی خود جابهجا کردهایم. (از سمت چپ و بالا ۳۰ پیکسل فاصله ایجاد شده است.)
.green-box {
position: relative;
top: 30px;
left: 30px;
}
همانطور که در تصویر فوق مشاهده میکنید باکس سبز جابهجا شده است اما سایر عناصر صفحه، جای این عنصر را پر نکردهاند. در پوزیشن relative جایگاه قبلی عنصر در صفحه محفوظ است و عناصر دیگر آن را نادیده نمیگیرند.
معرفی پوزیشن Absolute
اگر عنصری دارای پوزیشن absolute باشد میتوان موقعیت آن را نسبت به تگ والدش تغییر داد. عنصری که absolute شده به تگ والدش توجه میکند. اگر تگ والد دارای position:relative باشد نسبت به آن جابهجا میشود. اما اگر تگ والد این پوزیشن را نداشته باشد، به تگ پدر بزرگش مراجعه میکند! اگر این تگ هم relative نبود همینطور به تگ بالاتر مراجعه میکند تا به یک تگ پوزیشن relative برسد. اگر در نهایت به تگ body , html رسید و آنها هم این ویژگی را نداشتند نسبت به صفحه جایگاهش تغییر میکند.
.box-row { position: relative }
.green-box {
position: absolute;
left: 10px;
top: 10px;
}
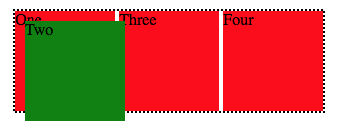
تگی که هر ۴ باکس در آن قرار گرفتهاند با کلاس box-row نام گذاری شده است. به این تگ Position:relative داده شده. سپس به باکس سبز رنگ position: absolute میدهیم. به محض اعمال این استایل، عناصر دیگر باکس سبز رنگ را نادیده میگیرند و جای آن را پر میکنند. به طوری که انگار عنصر سبز رنگ در یک لایه بالاتر قرار گرفتهاست!
حالا این عنصر به کمک ویژگیهای top و left نسبت به والدش جابهجا شده است. از سمت چپ والد ۱۰ پیکسل فاصله گرفته و از سطح بالای والد ۱۰ پیسکل به پایین آمده است.
معرفی پوزیشن fixed
به محض اعمال این پوزیشن به یک عنصر، تگ مورد نظر از نظم و جایگاه قبلی خود خارج شده و نسبت به viewport یک موقعیت میگیرد. یعنی عنصر نسبت به صفحهی نمایشگر یک موقعیت میگیرد و سایر عناصر مثل حالت absolute جای آن را پر میکنند.
این ویژگی بسیار کاربردی است و در ساخت منوهای فیکس شونده کاربرد دارد. در وبسایتهای مختلف دیدهاید که وقتی صفحه را اسکرول میکنیم هدر همچنان در بالای صفحه ثابت باقی مانده است. این به دلیل استفاده از این پوزیشن است که نسبت به اسکرول هم تغییر مکان نمیدهد.
.green-box {
position: fixed;
left: 0px;
top: 0px;
}
در تصویر بالا، باکس سبز رنگ نسبت به صفحه نمایشگر حالت چسبنده پیدا کرده و به نقطهی بالاچپ صفحه فیکس شده و هر چقدر صفحه را اسکرول کنیم باز این باکس در همین نقطه قرار میگیرد.
معرفی پوزیشن sticky
sticky از جمله پوزیشنهایی است که معمولاً در آموزشها نادیده گرفته میشود. این پوزیشن نسبت به اسکرول کاربر جابهجا میشود. در حالت ابتدایی عنصری که دارای پوزیشن sticky است، مانند پوزیشن استاتیک عمل میکند. زمانی که اسکرول کاربر به این عنصر برسد این عنصر به یک پوزیشن fixed تبدیل میشود.
در واقع پوزیشن sticky تبدیل پوزیشن استاتیک و fixed به هم است.
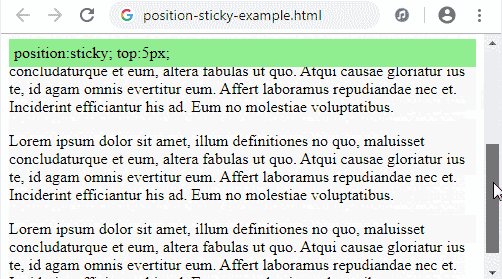
div.sticky {
position: sticky;
top: 5px;
background-color: green;
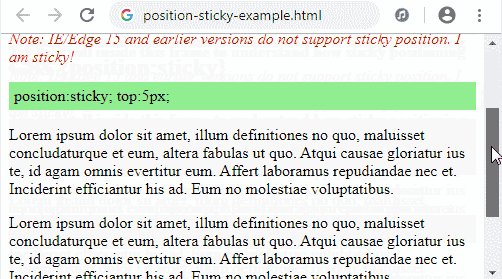
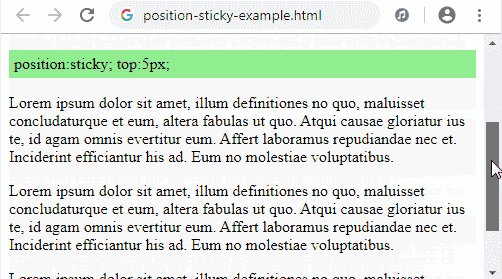
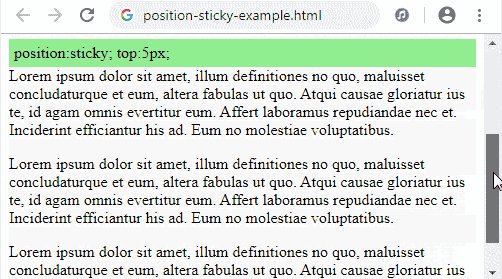
}خروجی کد را میتوانید در گیف زیر مشاهده کنید:

در حالت ابتدایی باکس سبز رنگ به صورت استاتیک در کنار سایر عناصر قرار گرفته اما وقتی اسکرول به این عنصر میرسد مانند حالت فیکس به صفحه نمایشگر میچسبد!
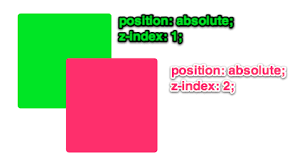
ویژگی z-index
همانطور در پوزیشنهایی مانند absolute عناصر از سطح و چیدمان فعلی جدا میشوند و انگار به یک لایه بالاتر منتقل میشوند. برای اینکه بتوانیم این لایهها را طبقه بندی کنیم از ویژگی z-indx در CSS استفاده میکنیم. z-index تعیین میکند که کدام عنصر جلو و کدام یک پشت سر قرار بگیرند.
برای مثال زمانی که منو در بالای صفحه فیکس میشود باید به گونهای باشد که روی همهی عناصر قرار بگیرند در این صورت به این عنصر z-index میدهیم. به صورت پیش فرض همهی عناصر دارای z-index یک هستند اگر به هر عنصر z-index بالاتر از یک دهیم روی بقیه عناصر قرار میگیرد.





سلام خیلی خوب بود ممنون
بسیار عالی✋
واقعا عالی
به طور پیش فرض زد ایندکس روی مقدار اتو است و المان هایی که در صفحه شناور نشدن و از حالت مارک اپ اصلی خودشون خارج نشدن و هیچ ویژگی نگرفتن که شناور شوند زد ایندکس اینها روی صفر است .وقتی المانی شناور شد مقادیر کمتر از صفر و بیشتر از صفر میگیرد
ممنونم واقعا عالی بود🧡🧡🧡🧡🧡🧡
تشکر از حضور شما در این سایت
مبحث آموزشی شما بسیار روان و ساده و کاربردی بود .
ممنونم.
تشکر میکنم که با نظرات دلگرم کنندتون از ما حمایت میکنید.
بسیار عالی بود. متشکرم.
سلام خسته نباشید. من یه مشکل دارم وقتی div درست میکنم بعد توی div پاراگراف یا عکس میذارم خود به خود جاش عوض میشه میره بالا علتش چیه؟؟
ممنون
احتمال داره یکی از تگها رو درست نبسته باشید. یا اینکه از استایل هایی مثل position یا float استفاده کرده باشید.
ابتدا خود تگ div، ویژگیهای flow و positioning چک کنید و اگر مشکلی نداشت،
عنصر parent یا والد div رو چک کنید، یعنی عنصری که تگ div درون اون قرار گرفته است.
ممنون عالی بود خسته نباشید
سپاس از همراهی شما
با سلام ممنونم بسیار عالی بود