مینی پروژه | ساخت منو در HTML و CSS

سلام به همراهان عزیز ادمینسایت. امیدورام تا به این لحظه از آموزشهای HTML و CSS وبسایت لذت برده باشید. در این جلسه قصد داریم به انجام یک پروژه کوچک یا به اصلاح مینی پروژه در HTML و CSS بپردازیم. اگر به جلسات قبل کاملاً مسلط شدهاید در این جلسه همراه ما باشید تا ساخت منو در HTML و CSS را گام به گام پیش ببریم.
مباحث لازم برای شروع مینی پروژه ساخت منو در HTML و CSS
کار با لیستها در html
کار با عناصر block-level و inline-level
پوزیشن در CSS
Transition در CSS
گام اول- ساخت منو در HTML و CSS
برای شروع طراحی همیشه باید ابتدا به کمک HTML عناصر را در صفحه قرار دهیم تا در گام بعدی بتوانیم به کمک CSS به آن استایل دهی کنیم.
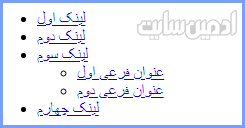
خب برای ساخت منو میتوان از لیست کمک گرفت. به همین جهت یک UL نوشته و درون آن هر تعداد گزینه که نیاز داریم را با li ایجاد میکنیم. چون هر گزینه در منو باید به صفحهای لینک شود درون li تگ a استفاده میشود:
<div class="navbar">
<ul class="menu">
<li>
<a href="#link1">لینک اول</a>
</li>
<li>
<a href="#link2">لینک دوم</a>
</li>
<li>
<a href="#link3">لینک سوم</a>
<ul class="submenu">
<li>
<a href="link3-1"> عنوان فرعی اول </a>
</li>
<li>
<a href="link3-2"> عنوان فرعی دوم </a>
</li>
</ul>
</li>
<li>
<a href="#link4">لینک چهارم</a>
</li>
</ul>
</div>اگر به فرزند سوم لیست توجه کنید متوجه میشوید که درون این li مجدد از یک ul استفاده شده است. دلیل این کار ایجاد زیر منو برای گزینه لینک سوم است.

شما هم میتوانید برای هر کدام از عناصر لیست که لازم است مانند مورد سوم زیر منو تعریف کنید. که ما برای جلوگیری از طولانی شدن کد فقط یک زیرمنو ایجاد کردهایم.
گام دوم – استایل دهی به منو با CSS
خب حالا وقت آن رسیده که به کمک دانش CSS خود این لیست را به یک منوی زیبا تبدیل کنیم. برای اینکار کافیست از CSSهای زیر استفاده کنیم. من کدهای CSS را بخش به بخش قرار میدهم تا هم خروجی کار را مرحله به مرحله ببینید و هم به توضیحات مورد نیاز هر بخش دسترسی داشته باشید.
همانطور که در دروس ابتدایی CSS گفته شد، باید کدهای CSS را درون تگ style قرار دهید یا به صورت یک فایل مجزا با کمک link به پروژه اضافه کنید.
.navbar {background: #797979;direction: rtl;text-align: right;padding-right: 30px;}
ul.menu li { display: inline-block;list-style: none; }
ul.menu li a { display:inline-block;padding: 12px;color: #fff;text-decoration: none; }
به کمک کد بالا برای نوار منو یک بکگراند قراردادیم همچنین با direction و text-align صفحه را برای نوشتن مطالب فارسی آماده کردیم. اگر با این مبحث آشنایی ندارید به درس نحوه فارسی نوشتن در HTML مراجعه کنید.
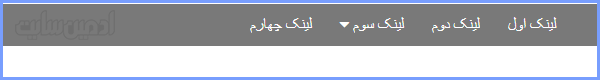
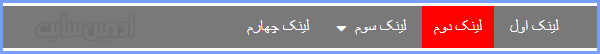
علامت لیست را از li حذف و آنها را به صورت Inline-block کنار هم قراردادیم. برای از بین بردن خط زیر تگ a از text-decoration استفاده شده است. همچنین برای اینکه لینک به خوبی کنار هم قرار بگیرند و فاصله داشته باشند روی display و padding تگ a کار کردیم.

خب همانطور که مشاهده میکنید زیر منو نظم کلی صفحه را برهم زده پس بهتر است در حالت کلی این زیر منو مخفی شود:
ul.submenu { display: none; }در این مرحله نوار منوی ما تقریباً آماده است. اما برای نمایش زیر منو هنوز هیچ کاری انجام ندادهایم. ابتدا باید برای گزینههایی که دارای زیر منو هستند یک آیکون و فلش رو به پایین قرار دهیم تا کاربر متوجه وجود زیر منو شود.
استفاده از فونت آیکونها در منو
فونت آیکون در واقع یک سری آیکون هستند که در فرمت فونت مورد استفاده قرار میگیرند. یعنی آیکونهایی که در فرمت تصویر نیستند! این روش به سبک بودن صفحه کمک میکند همچنین به ما این امکان را میدهد که مانند نوشتهها به آنها استایل دهیم.
یکی از معروف ترین دسته فونت آیکونها font awesome است. کافیست لینک زیر را در بخش head سند html خود قرار دهید و بعد برای استفاده از هر آیکون کد مربوط به هر آیکون را بیابید. برای اطلاعات تکمیلی بهتر است بعد از مطالعه این درس به مقاله فونت آیکون چیست؟ مراجعه نمایید.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">خب حالا برای استفاده از یک آیکون فلش رو به پایین کافیست کد آن را در تگ li مربوط به لینک سوم قرار دهم:
<a href="#link3">لینک سوم <i class="fa fa-caret-down"></i> </a>
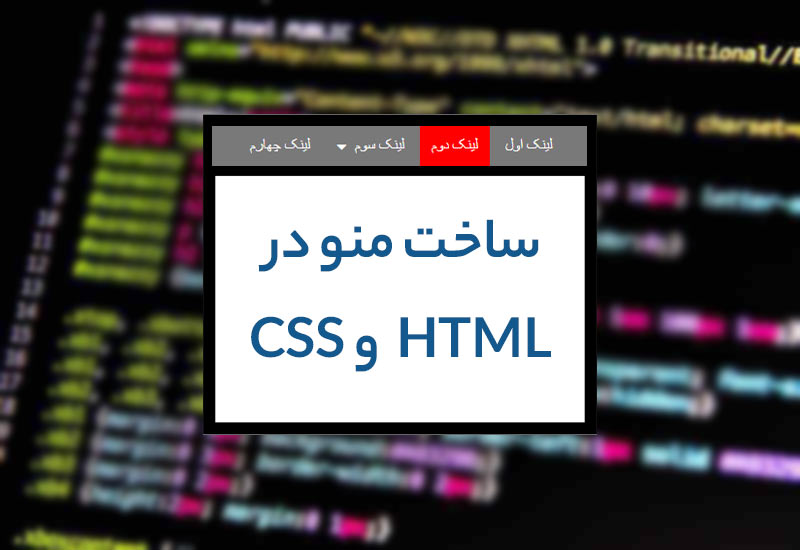
خروجی کار ما تا به این لحظه این گونه است:

از لحاظ تراز عمودی این آیکون کمی نامتناسب است که باید با استایلهای زیر آن را در سطح نوشتهها قرار دهیم. همچنین کمی فاصله از نوشته لینک سوم نیاز دارد:
ul.menu li i { vertical-align: middle;margin-right: 5px; }
ایجاد افکت hover در منو
اگر اشارهگر موس را روی هرکدام از گزینههای منو ببریم هیچ اتفاقی نمیافتد! این از جذابیت کار کم میکند. برای انجام این کار همانطور که در درس شبه کلاسهای CSS آموختیم از hover استفاده میکنیم.
ul.menu li a { display:inline-block;padding: 12px;color: #fff;text-decoration: none;transition: all 0.2s; }
ul.menu li a:hover { background: red; }برای تگ a از hover استفاده کردیم. برای اینکه این تغییر رنگ یه دفعه نباشد با ملایمت انجام بشود از چه ویژگی استفاده میشود؟! بله درست است از transition که باید به این تگ داده شود.

گام سوم – ساخت و نمایش زیر منو با CSS
خب منوی مدنظر ما تکمیل شد حالا کافیست بگوییم زمانی که به گزینههای دارای زیر منو اشاره میشود، زیر منوی آنهای نمایش داده شود. برای این کار کافیست باز از hover کمک بگیریم:
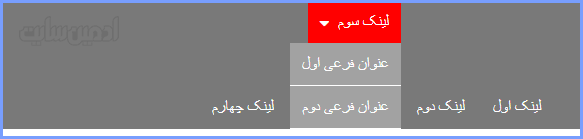
ul.menu li:hover ul.submenu { display: block;background: #a2a2a2;width: 160px; }
ul.submenu li { display: block; border-bottom: 1px solid #fff; }خب به کمک کد بالا گفتیم اگر اشارهگر روی li قرار گرفت، display زیرمنو از حالت none به block تغییر کند که باعث میشود از حالت مخفی خارج شود. همچنین استایلهایی را به li دادیم که کمی زیباتر شود.
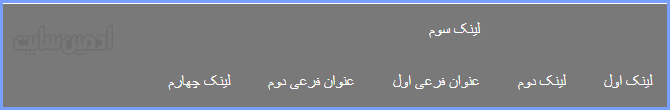
فراموش نکنید که به li والد هم استایل transition بدهید تا ظاهر شدن زیر منو به آرامی انجام شود. خروجی کار تا به اینجا به شکل زیر است:

از نظر استایل و کارکرد همه چیز مناسب است جز یک مورد و آن هم محل قرار گرفتن زیر منو است!
تنظیم نمایش زیر منو با CSS
خب تنها کاری که از مینی پروژه ساخت منو در HTML و CSS باقی مانده این است که زیر منو دقیقا زیرِ منوی اصلی قرار بگیرد. برای اینکار به سراغ ویژگی position میرویم که امیدوارم این درس را به خوبی مطالعه کرده باشید:
ul.submenu { display: none; width: 160px; position: absolute;top:42px;background: #a2a2a2;}
ul.submenu li { display: block; border-bottom: 1px solid #fff; }
ul.submenu li a { display: block;}
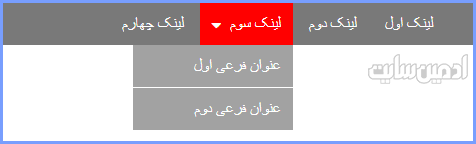
ul.menu li:hover ul.submenu { display: block;background: #a2a2a2;} ابتدا استایلهایی مثل رنگ پس زمینه، عرض دلخواه به زیر منو داده شده است. همچنین آیتمهای زیر منو را از حالت سطری خارج کردیم تا آنها زیر هم قرار بگیرند (با display:block)
سپس ul.submenu را به کمک position دقیقا زیر li خود قرار دادیم. فراموش نکنید در صورتی absolute درست کار میکند که والد آن relative باشد پس به Li هم باید position بدهیم:
ul.menu li { display: inline-block;list-style: none;transition: all 0.4s; position: relative; }
منوی ما به درستی ساخته شد. تنها موضوعی که نیاز به تغییر دارد فونت نوشته ها هستند که باید این مورد را خودتان به عنوان تمرین انجام دهید. البته در آموزشهای قبل نحوه استفاده از فونت را گفته بودیم حالا وقت اجرا رسیده است!
برای مشاهده خروجی کار به صورت زنده از لینک زیر استفاده کنید:
همچنین برای سادگی بررسی کدها و اجرای آن، میتوانید این مینی پروژه را از لینک زیر دانلود کنید.




سلام، لطفاً کد
را به خروجی پروژه اضافه کنید تا بهم نریزد.
سلام . من یکم این کدارو ادیت زدم یه منو ساختم مثل اکثر سایتا ایکونو که کلیک میکنی یه منو باز میشه .
حالا مشکلم این بود که با هدر سایت تداخل پیدا میکنه برا همین میاد پایین .(پوزیشنم روش کار نمیکنه)
ممنون میشم یه راه حل بدین.
سلام وقت بخیر
منظورتون از تداخل متوجه نمیشم. چون گفتید پوزیشن احتمال میدم که مشکل لایه بندی عناصر دارید
میتونید از ویژگی z-index در CSS کمک بگیرید. لطفا درموردش جستجو کنید تا اطلاعات بیشتری بدست بیارید.
موفق باشید
مشکل قبلیم حل شد.
راستش یجوری گفتم که خودمم نمیفهمم اون موقع چی گفتم XD
قبلش بگم من تازه کارم اگه سوال سطحیه ساری(:
ببینید من با کمک زیر منو یه ایکون منو گذاشتم تو هدر که وقتی روش کلیک میکنی زیر منو ها باز میشن . حالا چند تا کار میخوام بکنم. یکی اینکه میخوام قشنگ بچسبه به سمت راست هدر . ولی وقتی با text-align میگم بره سمت راست خیلی اینور اونوریه ، برای این باید چیکار کنم؟
دومیش اینه میخوام وقتی کلیک میشه رو ایکون یه باکس باز شه که توش زیر منو ها باشه، دقیقا مثل سایت خودتون. یه راهنمایی میخواستم . ممنون(:
سلام وقت بخیر
ببینید به این سوال اصلا نمیشه پاسخ داد. چون چیزی که شما طراحی کردی + مشکلش رو من اصلا ندیدم که بخوام نظر بدم
اما بصورت کلی چندتا چیزو بهتون پیشنهاد میکنم برید یاد بگیرید که مشکلتون حل بشه
اول: مفهوم و کاربرد عناصر inline-level و block-level
دوم: کار با position ها بصورت کامل
سوم: کار با flex باکس ها
موفق باشید
سلام خیلی ممنونم از این پروژه کاربردی فقط یک مشکل پیش آمد
در نوار submenu من یک فاصله از راست وجود داشت که ظاهر بدی داشت و من مجبور شدم یک کد ul.submenu padding 0px اضافه کنم
فقط چرا این کد در کدهای css شما نبود ومن مجبور شدم بزنم فرقش کجا بود
سلام وقت بخیر
اگر به کدهای پروژه دقت کنید در قسمت css به تگ های ul ویژگی padding: 0px; داده شده
به همین خاطر در کد ما مشکلی وجود نیومد. احتمالا شما این مورد رو در کدهای خودتون نداشتید
ممنون مطلب خوبی بود
سلام
برای طراحی گرافیکی ساعت و منو بخام از ایکن استفاده کنم چطور امکانش هست
سلام وقت بخیر
از این آموزش استفاده کنید:
https://adminesite.com/font-awesome-5/