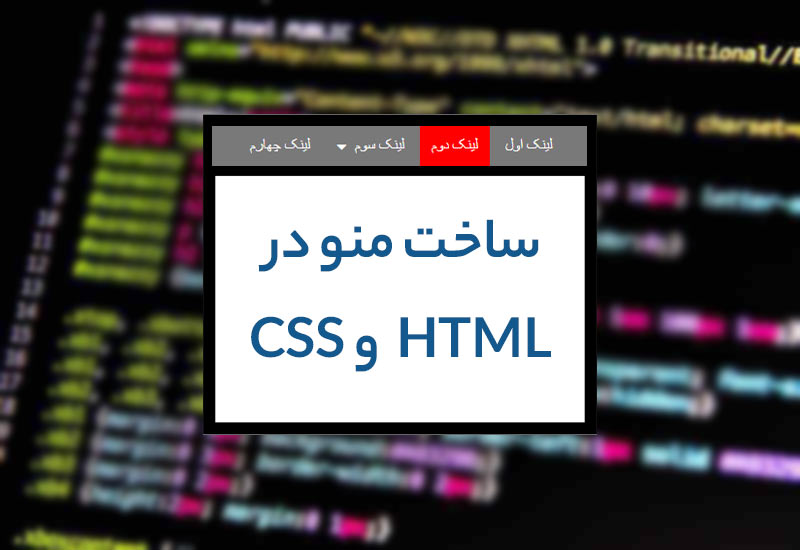
مینی پروژه | ساخت منو در HTML و CSS

سلام به همراهان عزیز ادمینسایت. امیدورام تا به این لحظه از آموزشهای HTML و CSS وبسایت لذت برده باشید. در این جلسه قصد داریم به انجام یک پروژه کوچک یا به اصلاح مینی پروژه در HTML و CSS بپردازیم. اگر به جلسات قبل کاملاً مسلط شدهاید در این جلسه همراه ما باشید تا ساخت منو در HTML و CSS را گام به گام پیش ببریم.
مباحث لازم برای شروع مینی پروژه ساخت منو در HTML و CSS
کار با لیستها در html
کار با عناصر block-level و inline-level
پوزیشن در CSS
Transition در CSS
گام اول- ساخت منو در HTML و CSS
برای شروع طراحی همیشه باید ابتدا به کمک HTML عناصر را در صفحه قرار دهیم تا در گام بعدی بتوانیم به کمک CSS به آن استایل دهی کنیم.
خب برای ساخت منو میتوان از لیست کمک گرفت. به همین جهت یک UL نوشته و درون آن هر تعداد گزینه که نیاز داریم را با li ایجاد میکنیم. چون هر گزینه در منو باید به صفحهای لینک شود درون li تگ a استفاده میشود:
<div class="navbar">
<ul class="menu">
<li>
<a href="#link1">لینک اول</a>
</li>
<li>
<a href="#link2">لینک دوم</a>
</li>
<li>
<a href="#link3">لینک سوم</a>
<ul class="submenu">
<li>
<a href="link3-1"> عنوان فرعی اول </a>
</li>
<li>
<a href="link3-2"> عنوان فرعی دوم </a>
</li>
</ul>
</li>
<li>
<a href="#link4">لینک چهارم</a>
</li>
</ul>
</div>اگر به فرزند سوم لیست توجه کنید متوجه میشوید که درون این li مجدد از یک ul استفاده شده است. دلیل این کار ایجاد زیر منو برای گزینه لینک سوم است.

شما هم میتوانید برای هر کدام از عناصر لیست که لازم است مانند مورد سوم زیر منو تعریف کنید. که ما برای جلوگیری از طولانی شدن کد فقط یک زیرمنو ایجاد کردهایم.
گام دوم – استایل دهی به منو با CSS
خب حالا وقت آن رسیده که به کمک دانش CSS خود این لیست را به یک منوی زیبا تبدیل کنیم. برای اینکار کافیست از CSSهای زیر استفاده کنیم. من کدهای CSS را بخش به بخش قرار میدهم تا هم خروجی کار را مرحله به مرحله ببینید و هم به توضیحات مورد نیاز هر بخش دسترسی داشته باشید.
همانطور که در دروس ابتدایی CSS گفته شد، باید کدهای CSS را درون تگ style قرار دهید یا به صورت یک فایل مجزا با کمک link به پروژه اضافه کنید.
.navbar {background: #797979;direction: rtl;text-align: right;padding-right: 30px;}
ul.menu li { display: inline-block;list-style: none; }
ul.menu li a { display:inline-block;padding: 12px;color: #fff;text-decoration: none; }
به کمک کد بالا برای نوار منو یک بکگراند قراردادیم همچنین با direction و text-align صفحه را برای نوشتن مطالب فارسی آماده کردیم. اگر با این مبحث آشنایی ندارید به درس نحوه فارسی نوشتن در HTML مراجعه کنید.
علامت لیست را از li حذف و آنها را به صورت Inline-block کنار هم قراردادیم. برای از بین بردن خط زیر تگ a از text-decoration استفاده شده است. همچنین برای اینکه لینک به خوبی کنار هم قرار بگیرند و فاصله داشته باشند روی display و padding تگ a کار کردیم.

خب همانطور که مشاهده میکنید زیر منو نظم کلی صفحه را برهم زده پس بهتر است در حالت کلی این زیر منو مخفی شود:
ul.submenu { display: none; }در این مرحله نوار منوی ما تقریباً آماده است. اما برای نمایش زیر منو هنوز هیچ کاری انجام ندادهایم. ابتدا باید برای گزینههایی که دارای زیر منو هستند یک آیکون و فلش رو به پایین قرار دهیم تا کاربر متوجه وجود زیر منو شود.
استفاده از فونت آیکونها در منو
فونت آیکون در واقع یک سری آیکون هستند که در فرمت فونت مورد استفاده قرار میگیرند. یعنی آیکونهایی که در فرمت تصویر نیستند! این روش به سبک بودن صفحه کمک میکند همچنین به ما این امکان را میدهد که مانند نوشتهها به آنها استایل دهیم.
یکی از معروف ترین دسته فونت آیکونها font awesome است. کافیست لینک زیر را در بخش head سند html خود قرار دهید و بعد برای استفاده از هر آیکون کد مربوط به هر آیکون را بیابید. برای اطلاعات تکمیلی بهتر است بعد از مطالعه این درس به مقاله فونت آیکون چیست؟ مراجعه نمایید.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">خب حالا برای استفاده از یک آیکون فلش رو به پایین کافیست کد آن را در تگ li مربوط به لینک سوم قرار دهم:
<a href="#link3">لینک سوم <i class="fa fa-caret-down"></i> </a>
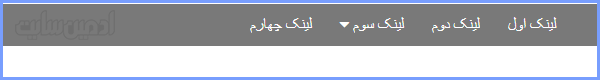
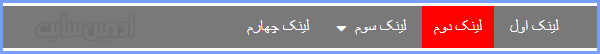
خروجی کار ما تا به این لحظه این گونه است:

از لحاظ تراز عمودی این آیکون کمی نامتناسب است که باید با استایلهای زیر آن را در سطح نوشتهها قرار دهیم. همچنین کمی فاصله از نوشته لینک سوم نیاز دارد:
ul.menu li i { vertical-align: middle;margin-right: 5px; }
ایجاد افکت hover در منو
اگر اشارهگر موس را روی هرکدام از گزینههای منو ببریم هیچ اتفاقی نمیافتد! این از جذابیت کار کم میکند. برای انجام این کار همانطور که در درس شبه کلاسهای CSS آموختیم از hover استفاده میکنیم.
ul.menu li a { display:inline-block;padding: 12px;color: #fff;text-decoration: none;transition: all 0.2s; }
ul.menu li a:hover { background: red; }برای تگ a از hover استفاده کردیم. برای اینکه این تغییر رنگ یه دفعه نباشد با ملایمت انجام بشود از چه ویژگی استفاده میشود؟! بله درست است از transition که باید به این تگ داده شود.

گام سوم – ساخت و نمایش زیر منو با CSS
خب منوی مدنظر ما تکمیل شد حالا کافیست بگوییم زمانی که به گزینههای دارای زیر منو اشاره میشود، زیر منوی آنهای نمایش داده شود. برای این کار کافیست باز از hover کمک بگیریم:
ul.menu li:hover ul.submenu { display: block;background: #a2a2a2;width: 160px; }
ul.submenu li { display: block; border-bottom: 1px solid #fff; }خب به کمک کد بالا گفتیم اگر اشارهگر روی li قرار گرفت، display زیرمنو از حالت none به block تغییر کند که باعث میشود از حالت مخفی خارج شود. همچنین استایلهایی را به li دادیم که کمی زیباتر شود.
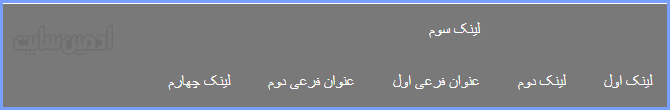
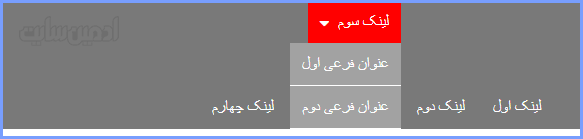
فراموش نکنید که به li والد هم استایل transition بدهید تا ظاهر شدن زیر منو به آرامی انجام شود. خروجی کار تا به اینجا به شکل زیر است:

از نظر استایل و کارکرد همه چیز مناسب است جز یک مورد و آن هم محل قرار گرفتن زیر منو است!
تنظیم نمایش زیر منو با CSS
خب تنها کاری که از مینی پروژه ساخت منو در HTML و CSS باقی مانده این است که زیر منو دقیقا زیرِ منوی اصلی قرار بگیرد. برای اینکار به سراغ ویژگی position میرویم که امیدوارم این درس را به خوبی مطالعه کرده باشید:
ul.submenu { display: none; width: 160px; position: absolute;top:42px;background: #a2a2a2;}
ul.submenu li { display: block; border-bottom: 1px solid #fff; }
ul.submenu li a { display: block;}
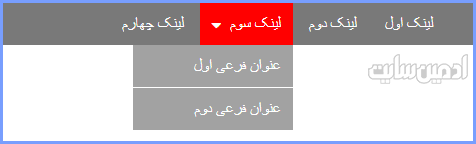
ul.menu li:hover ul.submenu { display: block;background: #a2a2a2;} ابتدا استایلهایی مثل رنگ پس زمینه، عرض دلخواه به زیر منو داده شده است. همچنین آیتمهای زیر منو را از حالت سطری خارج کردیم تا آنها زیر هم قرار بگیرند (با display:block)
سپس ul.submenu را به کمک position دقیقا زیر li خود قرار دادیم. فراموش نکنید در صورتی absolute درست کار میکند که والد آن relative باشد پس به Li هم باید position بدهیم:
ul.menu li { display: inline-block;list-style: none;transition: all 0.4s; position: relative; }
منوی ما به درستی ساخته شد. تنها موضوعی که نیاز به تغییر دارد فونت نوشته ها هستند که باید این مورد را خودتان به عنوان تمرین انجام دهید. البته در آموزشهای قبل نحوه استفاده از فونت را گفته بودیم حالا وقت اجرا رسیده است!
برای مشاهده خروجی کار به صورت زنده از لینک زیر استفاده کنید:
همچنین برای سادگی بررسی کدها و اجرای آن، میتوانید این مینی پروژه را از لینک زیر دانلود کنید.




سلام وقت بخیر – بابت مطلب خوبتون ممنون ، منو رو طبق آموزش شما ایجاد کردم ، به یکی از آیتم های منو زیر منو دادم ، هنگامی که زیر منو نمایش داده می شود به محض اینکه نشانگر موس رو از روی منو اصلی به روی زیر منو میبرم زیر منو بسته میشود و هاید میشود ، لطفا راهنمایی میفرمایید
سلام ممکنه فاصله ای بین ul و li شما باشه که باید برداشته شه و زیرمنو به نوارمنو بچسبه. یا اینکه استایلهای مربوط به هاور رو به المان درستی ندادید.
این کدیه ک برای منو بکار بردم ولی بازم در عین حال مشکل بسته شدن زیر منو وجود دارد
لطفا از کدهای درج شده در مقاله استفاده کنید و یا مقایسه کنید برای پیدا کردن نواقص و مشکلات
سلام، ممنون بابت آموزش فوق العاده تون. موفق باشید.
ببخشید میشه به منو ها و زیر منو ها لینک داد?(وقتی کاربر روی منو و زیر منو کلیک کرد به ادرس سایتی منتقل شود)
بله همانطور که در کدها هم مشخصه از تگ a که لینک هستش استفاده کردیم. کافیه در بخش href ادرس صفحه مدنظر را وارد کنید.
آقا خیلی ممنون . من دو روز بود صبح تا شب دنبال این بودم که منو سازی رو اصولی یاد بگیرم و از جایی کپی نکنم. شما واقعاً عالی توضیح داده بودید.
دم همگی گرم. خسته نباشید.
خوشحالیم که این محتوا براتون مفید بوده.
سلام خدمت شما من خواستم تشکر بکنم از مطالب عالیه سایت تون خیلی بهم کمک کرده تااینجا که دارم یادمیگیرم خیلی ممنون که این مطالب رو رایگان در اختیارمون گذاشتید سپاااااااس فراوان
سلام دوست عزیز ممنون از شما بابت مطالعه مطالب و لطفی که به ما دارید.
عالی واقعا عالیه من همیشه یادم میره چجوری منو بسازم هیشه میام داخل این سایت ببینم چظوری بود:)
سلام وقت بخیر اگر بخواییم فرعی یک هم زیر مجموعه داشته باشه باید به چه صورت کد بنویسیم?
سلام کار سختی نیست. فقط کافیه اول در html برای اون li مجدد یک زیر منو با ul تعریف کنید. در css بگید اگر submenu li هاور شد ul زیر مجموعه نشون داده بشه و بهش پوزیشن هم بدید. به عنوان تمرین اجرا کنید.
سلام
زیر منویی که ظاهر میشه هیچ کارایی نداره و نمیشه روش هاور کرد و همین که از موس از menu خارج میشه زیر منو فید میشه.ممنون میشم راه حل ارائه کنین.تشکر
سلام دوست عزیز
اگر به دمو این پروژه که در پایان همین درس قرارداده شده مراجعه کنید میبینید که اینطور نیست. احتمالا در کدی که شما نوشتید خطایی وجود داره.
معمولا این مورد بخاطر خوب تنظیم نکردن :hover هست. ولی خب ممکنه هر مشکل دیگهای هم باشه.
برای خطایابی کد خوتون میتونید فایل پروژه رو از انتهای همین درس دانلود کنید و با کدهای خودتون مقایسه کنید.
موفق باشید
سلامی دوباره,
من تمام مراحل رو عین شما رفتم و درست بود به غیر از اندازه فونت که مال بنده بزرگتر بود از اول و لینک ها داخل دیو از سمت راست فاصله ی بیشتری داشتن نسبت به خروجی شما.دلیلیش چیه؟
سلام مجدد
فاصلهها مربوط میشه به ویژگیهای margin و padding که باید درست تنظیم بشن.
میتونید فایل پروژه رو دانلود کنید و با کدهایی که خودتون نوشتید مقایسه کنید.
موفق باشید
سلام خسته نباشید دلیل خاصی داره که کلاس دیو رو navbar دادید؟معنیش چیه؟ (میدونم میشه از هر عبارتی استفاده کرد )
سلام دوست عزیز
دلیلش معنی کلمه navbar هست. چون داریم منو میسازیم از کلمه navbar استفاده کردیم که میشه همون منو.
کلا در نوشتن کلاس ها بهتره که اسم های با مسما استفاده بشه.
موفق باشید
سلام ادمین جون واقعا ممنون بخاطر آموزشای خوبتون
بعد یه سوال کوچیک داشتم
اونجا تو گام سوم بعد از شبه کلاس hover یه ( ul.submenu ) هم تایپ کردید . اون براچیه ؟
مگه شبه کلاس بعد از نام یا کلاس تگ و بعد از دو نقطه قرار نمیگرفت؟اینجا چرا بعد از hover یه کلاس دیگه نوشتید؟
سلام هاور رو میتونید برای المانی بنویسید و بگید اگر اون المان هاور شد یکی از فرزندهای اون تگ استایل خاصی داشته باشه. برای مثال li:hover ul.submenu اینجا میگیم هر li اگر هاور شد زیرمنوی اون استابل خاصی بگیره.
با سلام و احترام و تشکر از این اموزش بسیار مورد نیاز.
با این اموزش کار ما را در جهت طراحی منو برای یک سایت در حال راه اندازی تسهیل نمودید.
خدا خیرتان بدهد.
سلام و تشکر از محبت شما، باعث افتخار هستش که این مطلب براتون کاربردی بوده
سلام من کد های CSS زیر منو رو زدم اما هیچ کدوم از زیر منو هایی که دارم اعمال نمیشه
زیرمنو باید ابتدا diplay:none داشته باشه. کدهای شما ایراداتی داره بهتره از کدهایی که در توضیحان درج شده استفاده کنید.
از این صفت استفاده کردم درست شد مرسی
ممنون از شما که پیگیر هستید و کمک و راهنمایی میکنید
امیدوارم بیش از این موفق باشید در کارتون
خواهش میکنم. موفق باشید
ظهور زیر منویی که درپروژه خودتون هست میخوام اروم ظاهر بشه ولی نمیشه
ترنسیشن در ul.submenu گزاشتم ولی نشد
این کد از تمرین شما نوشتم لطفا بفرمایید کجا ترنسیشن بزارم که زیر منو اروم ضاهر بشه
نمایش زیر منو در این پروژه به کمک display انجام شده. متاسفانه اگر به display بخواین ترنزیشن بدید نمایش داده نمیشه همه چیز مثل قبل اجرا میشه. برای انجام اینکار باید شما نمایش زیر منو را باید با روش دیگهای پیش ببرید.
ul.submenu {
visibility: hidden;
opacity: 0;
transition: visibility 0s, opacity 0.3s linear;
}
ul.menu li:hover ul.submenu{
visibility: visible;
opacity: 1;
}
در این تگها باید ترنزیشنهای قبلی و دیسپلی رو پاک کنید.
سلام و تشکر از آموزش های عالی شما
من کار با ترنسیشن کامل آشنا شدم و به خوبی به بک گراند و فونت و … اعمال میکنم و مشکلی نیست حتی از اکتیو هم استفاده میکنم
ولی برای ساب منو و نمایش اورم تر آن هرکاری میکنم نمیشه .
ترنسیشن هر جا می زارم نمیشه حتی به ul.submenu هم ترنسیشن دادم نشد یا در هورر ساب منو هم دادم نشد ممنون میشم راهنمایی کنید
transition رو نمیشه به هر استایلی اعمال کرد. شما بگید منظورتون کدوم بخشه و رو کدوم استایلش ؟ و برای چه کاری که کدشو براتون بفرستم
سلام و عرض خسته نباشید.
در صفحه اموزش یک کد نوشته نشده اما در فایل دانلودی وجود داره که برای تنظیم زیر منو هست
در صورت امکان یکم توضیح بدید دربارش.
تمامی کدها در همین صفحه موجوده . اگر قطعه کد جدیدی مشاهده کردید بفرستید که توضیح داده بشه
سلام:
“فراموش نکنید که به li والد هم استایل transition بدهید تا ظاهر شدن زیر منو به آرامی انجام شود.”
من این کار را کردم ولی اثر transition ظاهر نشد حتی بااستفاده از کد های کامل خودتون هم این اثر ب وجود نمیاد! من تایم همه ی transition های موجود در مینی پروژه شمارو 10 ثانیه کردم و فقط تغیر رنگ بکگراند ul.menu li a تغییر کرد به 10 ثانیه و ظاهر شدن زیر منو هیچ تفاوتی نکرد
خلاصه بگم چطوری میشه به ظاهر شدن زیرمنو transition داد؟ من به تگ والدش transition all دادم ولی بازم نشد..
در ضمن نوشتن کلاس به تنهایی در css چ مشکلی دارد ک قبل از اون اسم بخش هم مینویسد مثلا ب جای نوشتن ul.menu بنویسید .menu فرقی میکند؟؟
سلام دوست عزیز، باید transition به عنصری داده شه که با هاور براش تغییری تعریف کردیم. برای مثال در Li فرزند برای تگ a رنگ بکگراند تعریف شه پس با transitionمیشه سرعتشو تغییر داد. برای ظهور زیر منو هم خود ul.submenu رو تست کنید.
در مورد سوال دوم هم در این پروژه تفاوتی ندارن چون فقط یک جا از کلاس منو استفاده شده اما در مواردی ممکنه چندین جا کلاس منو داشته باشیم و فقط بخواهیم به منویی که در Ul است استایلی اعمال کنیم.
سلام کد فونت ایکون هارا با شکلشون باید از کجا پیدا کنیم؟
از سایت رسمی font awsome استفاده کنید.