CSS چیست و چه کاربردی دارد؟

اگر به حوزهی طراحی سایت وارد شده باشید، حتماً بارها نام CSS را شنیدهاید و برایتان این سوال پیش آمده که CSS چیست؟
CSS مخفف عبارت Cascading Style Sheets است که اگر این عبارت را ترجمه کنیم به عبارت “برگههایی به سبک آبشاری ”میرسیم! این ترجمه مقداری عجیب است اما در ادامه خواهیم گفت که آبشاری بودن به چه معناست!
CSS چیست؟
CSS تعیین میکند هر کدام از عناصر HTML چگونه نمایش داده شوند. در واقع به کمک آن میتوان برای هر عنصر از صفحه، سبک نمایشی خاصی ایجاد کرد. با این ابزار به اجزای صفحهی وب، رنگ و لعاب میدهیم تا صفحات زیباتری داشته باشیم!
برای درک بهتر این مفهوم، ابتدا باید با زبان HTML آشنا شوید به همین منظور پیشنهاد میکنم ابتدا مقالهی HTML چیست را مطالعه کنید.
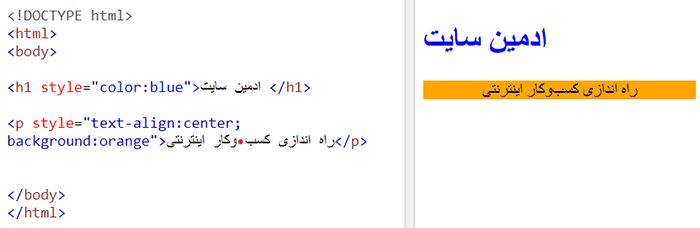
برای روشن شدن کاربرد این زبان به سراغ یک مثال میرویم. تصویر زیر نمونهای از یک کد css است.
با کمک آن برای تگ h1 (عنوان اصلی صفحه) رنگ متن آبی و برای تگ p (پاراگراف) رنگ پسزمینه نارنجی تنظیم کردیم. به کمک عبارت text-align نیز آن را وسط چین کردیم که خروجی آن را در سمت راست تصویر میبینید.

همانطور که در تصویر مشخص است نوشتن این کد کار سختی نیست.
تعریف معنی CSS با تصویر!
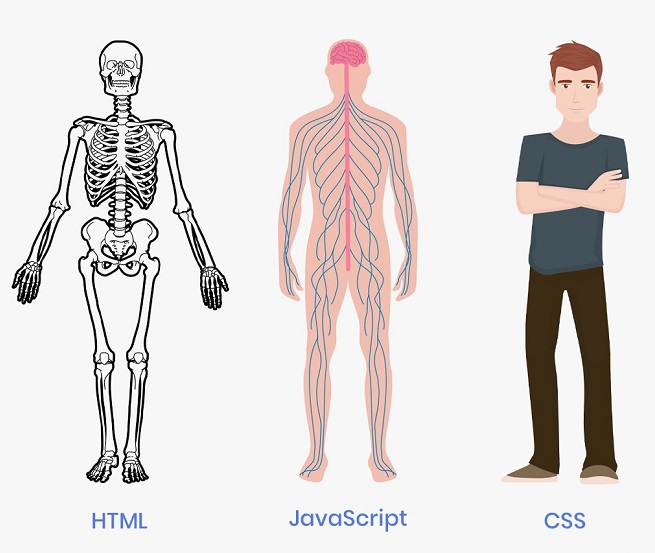
خب در بخش قبلی گفتیم که CSS چیست، اما برای درک بهتر آن به سراغ یک مثال با تصویر میرویم. فرض کنید صفحه وب مانند بدن یک انسان است:

در این صورت با HTML میتوانیم اسکلت اولیه وب را ایجاد کنیم. یعنی تمام المانهای صفحه مثل متن، تصاویر، لینکها و… به کمک HTML در سایت قرار داده میشوند. بعد از آن میتوانیم با CSS آنها را زیباتر کنیم! مثلا به نوشتهها رنگ و سایز بدهیم یا برای دکمههای رنگ پس زمینه در نظر بگیریم.
بعد از ان با جاوا اسکرپیت عضلات سایت را ایجاد میکنیم! یعنی برای انجام هرگونه حرکت در المانها صفحه باید از این زبان استفاده کنیم.
ساختار css
بعد از پاسخ به سوال css چیست باید به سراغ بررسی ساختار کدهای آن برویم تا با آن بیشتر آشنا شویم. همانطور که در تصویر زیر میبینید، ساختار یک خط از کد CSS شامل یک انتخابگر (selector) است که به یک یا چند تگ از html اشاره میکند. در مقابل انتخابگر یک بلاک قرار می گیرد که سبک خاصی را به عنصر انتخاب شده اعمال میکند.

ساختار آبشاری به چه معناست؟
فایلهای css به روشهای مختلفی به فایل html افزوده میشوند. گاهی درون تگ HTML نوشته میشوند. گاهی در یک فایل جداگانه نوشته و به HTML اضافه میشود و …
گاهی ممکن است به یک تگ مشخص چند استایل مختلف داده شود. برای مثال درون فایل html، یک تگ <style> باز کرده و به تگ h1 سایز فونت ۲۳ پیکسل میدهیم.
حالا یک فایل css جدید را به html اضافه کنیم که در آن تگ h1 باید دارای سایز فونت ۳۰ پیکسل باشد! خب حالا برای تگ h1 دو سایز فونت متفاوت وجود دارد. کدام یک باید بر تگ مدنظر اثر بگذارند؟
پاسخ این سوال همان خاصیت Cascading یا ساختار آبشاری است. CSS برای اجرای کدها الویتبندیهای خاص خود را دارد که بر اساس آن تصمیم میگیرد کدام سبک روی تگ اثر بگذارد.
ارتباط CSS و HTML
عناصری که به کمک HTML در صفحهی وبسایت قرار میگیرند هیچ ظاهر جذاب و مناسبی ندارند. CSS ابزار مناسبی است تا یک لباس زیبا بر تن عناصر HTML بپوشاند و صفحه را به زیبایی بیآراید. تلفیق این دو باهم طراحی حرفهای وبسایت را ممکن میسازد.
به طور کلی یادگیری این دو زبان از پایهایترین مباحث یادگیری طراحی سایت است که باید به سراغ آن بروید.
نحوهی اضافه کردن کدهای CSS به فایل HTML
برای اضافه کردن کدهای CSS به سند HTML و سایر کدها، می توان از روشهای زیر استفاده کرد.
۱- نوشتن inline CSS یا css خطی
در این روش شما با نوشتن کلمهی style داخل هر تگ، میتوانید کدهای css مد نظر خود را به آن اضافه کنید:
|
1 |
<h1 style="color:blue;text-align:center;">ادمین سایت</h1> |
۲- نوشتن CSS در بخش HEAD فایل
همانطور که میدانید در HTML یک بخش به نام head قرار دارد که میتوانید در آن یک تگ <style> قرار داده و شروع به نوشتن css کنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <style> h1 { color: maroon; margin-left: 40px; } </style> </head> <body> <h1>ادمین سایت</h1> </body> </html> |
۳- نوشتن CSS در فایل خارجی
این روش بهترین راه برای اضافه کردن استایلهاست. برای این کار کافیست تمام کدهای CSS را در یک فایل نوشته و با پسوند css. ذخیره نمایید. سپس این فایل را در هر head فایل html خود فراخوانی کنید:
|
1 2 3 |
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> |
هدف این مقاله صرفاً بررسی مفهوم css بوده و امیدواریم با مطالعهی این مقاله درک کرده باشید که مفهوم CSS چیست؟ برای اطلاع بیشتر از آن میتوانید به آموزش رایگان HTML و CSS در سایت مراجعه نمایید.




سلام ببخشید این دوره رایگان آموزش htmlوcssکامل هستش یعنی میتوان با استفاده از همین دوره کامل به این دو زبان مسلط شد؟
سلام وقت بخیر
مباحث html و css نکات زیادی دارن که قاعدتا نمیشه در ۳۰ ، ۴۰ درس اونها رو پوشش داد. اما سعی کردیم مباحث مهم سطح ابتدایی تا متوسط رو بگیم. اگر یک دوره کامل و جامع میخواین از دوره آموزش ویدیویی استفاده کنید.
میشه راجب روش سوم یکم بیشتر توضیح بدید ؟
اینکه css رو توی یه فایل جدا بنویسیم متوجه شدم
ولی اینکه با اون کد ها چطور به HTML اضافه میشه رو متوجه نشدم
سلام ابتدا استایلها را در یک فایل جدا قرار بدید و برای فایل یه نام انتخاب کنید برای مثال mystyle.css
بعد فایل را در یک پوشه کنار فایل HTML قرار بدید. (هر دو در یک پوشه باشن)
بعد در فایل HTML بخش ابتدایی کد بین دو تگ head همون کد لینک نوشته شده در محتوا رو قرار بدید تا فایل html و css باهم ارتباط بگیرن.
لینک اموزش های رایگانتون میذارین
سلام دوست عزیز. دوره رایگان رو میتونید از بخش دورههای رایگان -> html- css بهشون دسترسی داشته باشید. همچنین از طریق لینک https://adminesite.com/training/html-css/ قابل دسترسی هستند.
سلام ببخشید
برای گذراندن دورهی کامل HTML و CSS چقد زمان کافیه؟؟
جواب سوال هارو ایمیل هم میکنید؟
سلام دوست عزیز، معمولاً طول دورههای آموزشی html و css در رنج ۲۵ تا ۳۵ ساعت هستش. این دیگه به خودتون بستگی داره که بخواین این آموزشها رو یک ماه تمام وقت مشاهده و تمرین کنید یا اینکه در طی چندماه بگذرونید. به زودی این دوره در وبسایت قرار داده میشه.