آموزش کار با Grid view در CSS | چگونه صفحات سایت را ریسپانسیو کنیم؟

تا به امروز مباحث مختلفی از CSS را آموختیم. اما تمامی این استایلها فقط در نمایشگر فعلی ما زیبا و صحیح هستند و اگر بخواهیم خروجی کار را در نمایشگر کوچکتری مشاهده کنیم قطعاً همه چیز به این درستی نخواهد بود. در این جلسه قصد داریم به مبحث Grid view در CSS بپردازیم که در ریسپانسیو کردن صفحات سایت بسیار موثر است.
اگر هنوز با مباحث ابتدایی ریسپانسیو آشنایی ندارید بهتر است به درس قبلی باز گردید و مبحث media query در css را مطالعه کنید.
Grid view چیست؟
مفهوم Grid view یا نمای شبکهای، یک دیدگاه کاربردی است که کمک میکند صفحات خود را به آسانی ریسپانسیو کنیم. در این دیدگاه ما برای یک صفحه از وبسایت ۱۲ ستون فرضی در نظر میگیریم و تمامی عناصر صفحه را با این ستونها در صفحه جای میدهیم.

استفاده از نمای شبکهای کار را راحتتر میکند و باعث میشود عناصر در هر جای صفحه که بخواهیم قرار بگیرند. در عرض ۱۰۰٪ صفحه ۱۲ ستون قرار میگیرد که هرگاه سایز نمایشگر کوچکتر باشد عرض هر ستون کاهش مییابد. برای درک بهتر کاربرد این ستونها بهتر است عجله نکنید و در ادامه مقاله همراه ما باشید.
نحوه ایجاد Grid view در CSS
در ابتدا به تمامی عناصر صفحه box-sizing میدهیم و آن را روی border-box تنظیم میکنیم. این کار باعث میشود اندازه padding و border هر عنصر در width و Height آن محاسبه شود. در واقع این ویژگیها در عرض و ارتفاع عنصر اندازه مازاد ایجاد نکنند.
* {
box-sizing: border-box;
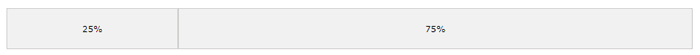
}اگر بخواهیم در صفحه دو ستون ایجاد کنیم که بخش اول ۲۵٪ از عرض و بخش دوم ۷۵٪ درصد عرض داشته باشد آنگاه باید بنویسیم:
.menu {
width: 25%;
float: left;
}
.main {
width: 75%;
float: left;
}که خروجی کد بالا به این شکل است:

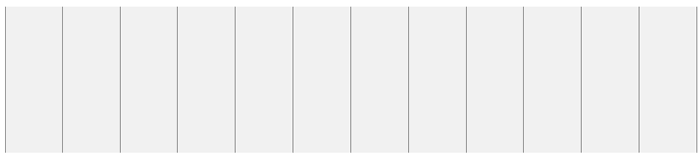
اما ما هدفمان ایجاد ۱۲ ستون رسپانسیو در صفحه است. برای اینکار اگر ۱۰۰ را بر ۱۲ تقسیم کنیم متوجه میشویم که عرض هر ستون باید ۸.۳۳٪ باشد:
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
.row::after {
content: "";
clear: both;
display: table;
}در خط ۱۴ از کد بالا با انتخاب تمامی عناصری که دارای کلاس col هستند یعنی تمامی ستونها، استایلهایی مثل padding داده شدهاند. همچنین برای اینکه عناصر کنار در هم قرار بگیرند از float استفاده کردیم. برای مشخص شدن محدوده هر ستون هم از یک border قرمز استفاده کردیم که بعد از اتمام یادگیری باید این مورد پاک شود.
در بخش آخر کد بالا با انتخاب کلاس row اثر float ستونها را خنثی کردهایم که عناصر بعدی مشکلی با float نداشته باشند. پس همیشه ستونبندیها را درون کلاسی به نام row قرار دهید.
نحوه استفاده از ستونبندی در CSS
حال که ستونهای مدنظر خود را ایجاد کردهایم برای قرار دادن هر عنصر در صفحه کافیست از آنها کمک بگیریم.
<div class="row">
<div class="col-3">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
</div>
<div class="col-9">
<h1>به راحتی یک طراح فرانتاند شو!</h1>
<p>برای یادگیری طراحی بخش فرانتاند باید با سه مهارت گفته شده به خوبی آشنا باشید. همچنین تمرین زیاد، ایده پردازی و افزایش سرعت کدنویسی شما را به یک طراح موفقتر تبدیل میکند.
</p>
</div>
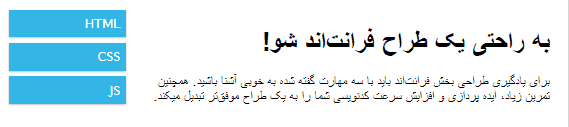
</div>در کد بالا برای تقسیم صفحه بین این دو بخش به راحتی از ستونها کمک گرفتیم. با اینکار بدون نیاز به هیچ استایل خاصی صفحه نمایشگر بین این دو بخش تقسیم میشود و هرچقدر نمایشگر کوچکتر یا بزرگتر شود همچنان این نسبت حفظ خواهد شد.

توضیح نهایی:
با سادهترین کاربرد ستونبندیها در CSS آشنا شدیم اما کل کاربرد این ستونها به همینجا ختم نمیشود. میتوان ستونهای جدیدتری در عرضهای مختلف نمایشگر تعریف کرد و به هر عنصر گفت که در هر نمایشگر چه عرضی را اشغال کند. مثلا عنصری که در مانیتور کامپیوتر ۳۰ درصد از عرض را اشغال کرده است، در موبایل عرض ۱۰۰٪ داشته باشد تا واضحتر دیده شود. در جلسه بعدی با اجرای یک مینی پروژه در CSS این مباحث را جمعبندی خواهیم کرد.
بررسی این مباحث و صدها نکتهی دیگر طراحی، در دوره آموزشی متن محور دشوار است و طولانیتر شدن این مباحث برای کاربران خسته کننده خواهد بود. لذا ما سعی کردهایم تمامی ترفندهای طراحی را به صورت ویدیو در قالب یک پکیج آموزشی ضبط کرده و ارائه دهیم. زیرا آموزش در قالب اجرای پروژههای واقعی آن هم به صورت ویدیویی بسیار لذت بخشتر خواهد بود.
به زودی اطلاع رسانیهای لازم در این خصوص در وبسایت قرار خواهند گرفت.




سلام.خسته نباشید. ببخشید اون خط سمت راست متن تو خروجی کد اخر ، با استفاده از بردر هست؟
سلام وقت بخیر
والا اون خطی که تو تصویر افتاده فکر میکنم بخاطر کراپ تصویر باشه
اما برای ایجاد همچین خطی باید از border استفاده کنید درسته
سلام ممنون از سایت خوبتون ، میخواستم ببینم برای تیم شما امکان آموزش به شکل خصوصی جهت رفع اشکال وجود دارد
سلام وقت بخیر
بله جهت هماهنگی میتونید به پشتیبانی تلگرام پیام بدید یا با شماره 09118488003 تماس بگیرید
موفق باشید
سلام میخواستم یه تشکر کنم ازتون . واقعا سایتتون عالیه ، من همیشه اگر توی html,Css مشکل داشته باشم یا برای مطالعه بیشتر در همین زمینه ، اولین سایتی که بهش سر میزنم ادمین سایته .
ممنونم از انرژی مثبتی که به سمت تیم ما ارسال کردید. باعث خشنودی هستش که این آموزشها براتون مفید بوده