بهترین ویرایشگر کد برای HTML و CSS

تا این مرحله از آموزش شما با مفاهیم پایه یادگیری HTML و CSS آشنا شدید. در این جلسه میخواهیم برای راحت تر نوشتن کدها، دو نمونه از بهترین ide برای html و CSS را معرفی کنیم.
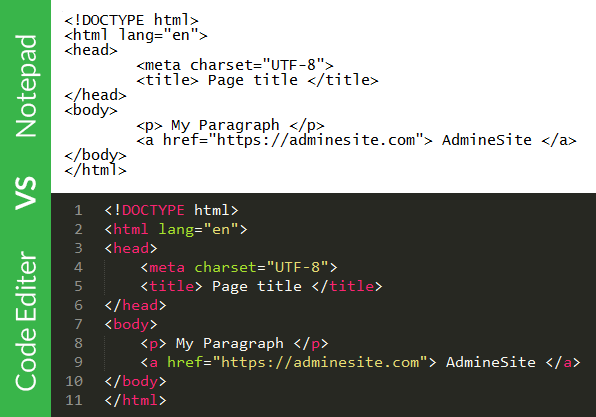
احتمالا تا الان تمام کدها و مثالها را برای تست و اجرا درون ویرایشگر Notepad نوشتهاید. Notepad یک ویرایشگر متن کاملا ساده است و هیچ امکاناتی را برای اینکه شما کدهای HTML و CSS را بتوانید راحتتر در آن بنویسید ندارد.
ویرایشگر کد چیست و چرا باید از آن استفاده کرد؟
ویرایشگر کد (Code Editor) در نوع عملکرد با ویرایشگرهای معمولی مانند Notepad هیچ تفاوتی ندارد. یعنی دقیقا مانند Notepad میتواند یک فایل متنی را ویرایش و ذخیره کند. اما امکاناتی را در اختیار برنامهنویسان قرار میدهد که باعث میشود نوشتن کد در این ادیتورها بسیار راحتتر و سریعتر شود.
خب این امکانات چیست؟ کوچکترین کاری که یک ویرایشگر کد میتواند برای شما انجام دهد این است که بخشهای مختلف کدها را هایلایت کند، مثلا نام تگها را با یک رنگ و نام خصیصهها را با رنگ دیگری نمایش میدهد. اینگونه خوانایی کدها بالاتر میرود و چشم شما راحتتر میتواند اجزا مختلف کد را تشخیص دهد.

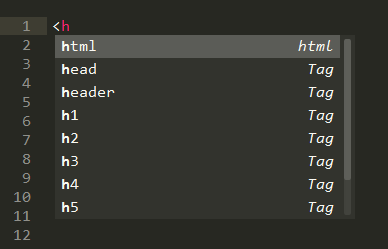
از ویژگیهای دیگر کد ادیتور ها میتوان به امکان Auto Complete اشاره کرد. این ویژگی به شما کمک میکند تا سریعتر کدنویسی کنید. همچنین میتواند شما را راهنمایی کند.

و بسیاری از ویژگیهای دیگر که گفتن تمام آنها در یک مطلب امکانپذیر نیست.
IDE چیست؟
IDE یا محیط توسعه یکپارچه (Integrated Development Environment) یک ابزار توسعه است که امکانات مختلفی را به برنامهنویس ارائه میدهد. این ابزار دارای افزونههایی مانند محیط کدنویسی، کامپایلر و … است که به روند کدنویسی برنامهنویس سرعت میبخشد. IDE خطاها و باگهای احتمالی که در هنگام کدنویسی رخ میدهد را به توسعهدهنده اخطار میدهد.
بهترین ide برای html و CSS چیست؟
در اینجا فقط قصد داریم دو مورد از بهترین ویرایشگر کد برای HTML و CSS را معرفی کنیم. این ۲ مورد را بر اساس تجربه چندین سال کدنویسی به این زبانها انتخاب کردهایم. سعی کردیم سبکترین و سریعترین و پرکاربردترین ویرایشگر را معرفی کنیم.
قبلا در مقالهای به معرفی بهترین کد ادیتورها برای طراحی وب پرداختیم که اگر علاقهمندید با ویرایشگرهای بیشتری آشنا شوید میتوانید آن را مطالعه کنید.
حتما بخوانید: بهترین ویرایشگرهای کد برای طراحی وبسایت
۱- Sublime Text

بعد از سالها کدنویسی به جرأت میتوانم بگویم بهترین ویرایشگر کدی که با آن کار کردهام Sublime Text است. با وجود اینکه این ویرایشگر از زبان فارسی پشتیبانی نمیکند و متون فارسی را درست نمایش نمیدهد. اما آنقدر کار با آن دلچسب است که میتوان از این عیب چشمپوشی کرد.
Sublime Text با اینکه امکانات فراوانی دارد اما بسیار سبک است. وقتی روی آیکون این برنامه کلیک میکنید تا باز شود، چند صدم ثانیه بعد، آماده کدنویسی است! و این بسیار لذت بخش است (حداقل برای من!). این ویرایشگر را میتوانید از وبسایت رسمی Sublime Text دانلود کنید.
نکته: نسخههای جدید Sublime Text زبان فارسی را بسیار بهم ریخته نمایش میدهند، اگر تصمیم به دانلود این ویرایشگر گرفتهاید، حتما از build 3143 به قبل استفاده کنید.
ویژگیهای Sublime Text
- به صورت همزمان چند خط را تغییر دهید
- قابل اجرا در تمامی سیستمعاملها
- قابلیت سفارشسازی
- رابط کاربری جذاب و کاربر پسند
- خطایابی هوشمند
- و …
حتما بخوانید: آموزش کار با ویرایشگر Sublime Text
۲- Notepad++

Notepad++ یک ویرایشگر کد برای HTML و CSS است که بسیار کم حجم و سبک میباشد. این کد ادیتور امکانات نسبتاً خوبی را در اختیار شما قرار میدهد و میتواند برای مبتدیان بسیار مناسب باشد. تقریبا برنامهنویسی پیدا نمیشود که این ویرایشگر را در کامپیوتر خود نداشته باشد! چون گاهی اوقات کار راه انداز است و نقش خوبی را به عنوان یک کد ادیتور مکمل بازی میکند.
Notepad++ برخلاف Sublime Text با زبان فارسی هیچ مشکلی ندارد و حروف فارسی را بدرستی نمایش میدهد. برای دانلود این کد ادیتور میتوانید به وبسایت رسمی Notepad++ مراجعه کنید.
ویژگیهای نرمافزار ++Notepad:
- بسیار سبک
- سرعت بالای راهاندازی
- دارای پلاگینهای رایگان
- ویژگی تکمیل خودکار فایلها
- پشتیبانی از 50 زبان برنامه نویسی، اسکریپت و نشانهگذاری
- دارای رابط کاربری قابل برنامه ریزی با تمهای مختلف
۳- VSCode

یکی دیگر از بهترین ide برای html ویرایشگر VSCode میباشد. این ide در سال 2015 توسط Microsoft ارائه شد. VSCode کاملا رایگان و Open Source میباشد که بر روی تمامی سیستمعاملها مانند ویندوز، لینوکس و مک قابل نصب است. این IDE از سینتکس بیشتر زبانهای برنامهنویسی پشتیبانی میکند و دارای امکانات پیشرفتهای از تکمیل خودکار کد گرفته تا خطایابی و … میباشد.
میزان محبوبیت و قدرت یک IDE به جامعه کاربری و پلاگینهای آن بستگی دارد. VSCode به علت حجم پایین و پلاگینهای کاربردی زیادی که دارد از محبوبیت ویژهای میان برنامهنویسان برخوردار است.
امکانات Visual Studio Code:
- پشتیبانی بالغ بر 30 زبان برنامهنویسی
- رفع خطا در هنگام کدنویسی
- حجم پایین و مصرف کم منابع سیستم
- افزونههای پرکاربرد
- آپدیت و بروزرسانی مداوم
- پشتیبانی از ابزارهای کنترل ورژن مانند Git
- ….
۴- WebStorm

نرم افزار WebStorm یک IDE بسیار کاربرپسند و سبک است که با هدف ایجاد یک نرمافزار پیشرفته وب طراحی شده است. بههمیندلیل از زبانهایی مانند جاوا اسکریپت، HTML و CSS پشتیبانی میکند. این نرمافزار بهترین IDE برای توسعه مدرن سمت سرور و سمت کاربر با html و جاوا اسکریپت است. WebStorm یک رابط کاربری بسیار مدرن و قدرتمند را ارائه میدهد.
ویژگیهای اصلی این ویرایشگر عبارتند از:
- تکمیل هوشمند کدها
- اشکال زدایی از کدها
- تشخیص خطای نوشتاری
- سازگار با ویندوز، لینوکس و سیستم عامل Mac
- ادغام با VCS
- ویژگیهای کراس پلتفرم
- ناوبری قدرتمند




من از web storm استفاده میکنم کار باهاش از همه راحت تره و محیط جدید تری داره
ممنون از بیان دیدگاهتون
سلام خسته نباشید
برای فعالیت تو back end لازمه که به html و css مسلط باشیم؟
سلام بله لازمه
گوگل هم یه ویرایشگر برای ویندوز داشت اسم یادم نیست کسی می دونه اسمش رو؟
درود
جسارتا نظرتون در مورد دریم ویوور چیه؟(نسخه جدیدش)
دریم ویوور هم خیلی عالی شده جدیدا و بسیار کارآمد…
سپاس از سایت بی نظیرتون
دریم ویوور هم شناخته شده و خوبه اگر ازش استفاده کردید برای کاربران نظرتون رو به اشتراک بذارید.
سلام خسته نباشید . با وجود برنامه های مثل وردپرس لزومی هست برای طراحی سایت کدنویسی یادبگیریم؟
سلام قالب و افزونههای وردپرس هم کدنویسی شدن و بلاخره برنامهنویسهایی هستند که اونها را برنامه نویسی کردن حتی اگر سایتتون رو با وردپرس پیاده سازی کنید خیلی پیش میاد که برای توسعه، طراحی بخش ها و امکانات اون باید به برنامه نویسها مراجعه کنید.
. اینکه شما بخواین برنامه نویس بشید یا صرفا یک وردپرس کار بستگی به اهداف شما داره. اگر فقط میخواین یک وبسایت داشته باشید برای کسبوکار اینترنتی برید سراغ وردپرس و ووکامرس و مسیر مربوط به ساخت سایت ولی اگر قراره طراح وب بشید و بتونید انواع پلاگین و سایت و… کدنویسی کنید باید برنامه نویسی را یاد بگیرید.
سلام ببخشید یه برنامه معرفی کنید که داخل خودش ران کنه کد رو مثل وی اس کد که جی اس رو ران میکنه،همون مدلی باشه.
Notepad++ بیشتر به درد من خورد…
سلام مهدی جان
بستگی به نیاز و سلیقه کاربر داره. بعضی از کاربرا مثل شما با notepad++ بیشتر کیف میکنن
موفق باشید
سلام به نظر من php storm هم خوبه
ببخشید من از dreamweaver استفاده میکنم
سلام
ممنون از سایت بسیار خوبتون مطالب بسیار مفیدی دارید
بنظر من نرم افزار html pad رو هم معرفی کنید خیلی نرم افزار خوبی است
ممنون از اشتراک گذاری نظرتون
با سلام . در notepade تگ main بر خلاف سایر تگها که آبی هستند مشکی است . علت را نمی دانم .
گوگل کروم
گوگل کروم یکی از محبوب ترین مرورگرهای اینترنتی می باشد که سازنده آن شرکت گوگل می باشد.
موزیلا فایرفاکس
فایرفاکس نیز یکی دیگر از محبوب ترین مرورگرهای اینترنتی در سطح وب می باشد.
اینترنت اکسپلورر
اینترنت اکسپلورر یکی از قدیمی ترین و ضعیف ترین مرورگرهای اینترنتی می باشد که متعلق به شرکت مایکروسافت می باشد.
brackets هم بنظر من ادیتور خوبیه برای شروع.
سلام خسته نباشید
من کد های جلسات اول رو نوشتم توی Notepad++اما بعد از ذخیره کردن صفحه سفید نشون میده همینو توی نوت پد خود لب تابم کپی کردم متنم توی بادی رو نشون میده به نظر شما مشکل از کجاست؟
قاعدتا اگر هر دو یکی باشند و خروجی همون کد رو درست به نمایش در آورده باشید نباید مشکلی باشه.
عرض سلام و خسته نباشید خدمت همه کارکنان سایت خوب
ادمین سایت
یه سوال داشتم برای کسی که میخواد طراحی سایت رو از صفر
شروع کنه html pad بهتر هستش یا notepad++؟
بعد اینکه تفاوت اصلی این دو ویراشگر کد در چیه؟
سلام عرفان جان
من تجربه کار با htmlpad رو ندارم (حتی اسمش هم نشنیده بودم!) اما پیشنهاد من برای شروع کار notepad++ هست.
بعدها که حرفهای تر شدید میتونید از sublime text یا VSCode استفاده کنید.
موفق باشید
سلام استاد نظرتون درباره ی atom چیه؟
من سامبلاین رو نصب کردم اما فارسی رو برعکس اجرا میکنه
سلام محمد جان
atom هم ادیتور بسیار خوبیه. البته فعلا برای پروژههای خیلی بزرگ بدرد نمیخوره اما درکل میتونه برای شروع کار بسیار مناسب باشه.
سلام
ببخشید برنامه نویسی از پیش نیازهای یادگیری امنیت شبکه هست؟کلا برنامه نویسی برای درامد زایی نقش داره؟
سلام بله برای سطوح حرفهای باید به زبان برنامه نویسی مسلط باشید.
به نظر من visual code خیلی قوی تره و دلنشین تر
ممنون از بیان نظرت دوست عزیز
اره موافقم بقیه کد ادیتور ها کسل کنده هستند اما ویژال استودیو نه