آموزش استفاده از تگ های h1 تا h6 | تگ های Heading

مجموعه تگ های Heading یکی از مهم ترین تگها در زبان HTML هستند که در مباحث سئو هم اهمیت فراوانی دارند. اگر نمیدانید سئو چیست حتما مقاله زیر را بخوانید:
حتما بخوانید: سئو چیست و چه کاربردی دارد؟ از SEO بیشتر بدانید
تگ های Heading چه کاربردی دارند؟
برای ایجاد یک تیتر یا عنوان (Heading) در صفحات وب، میتوانیم از ۶ تگ مختلف استفاده کنیم. این تگها از شماره ۱ تا ۶ شماره گذاری شدهاند. یعنی تگ h1، h2، h3، h4، h5 و h6. به کل این تگ ها مجموعه تگ های Heading میگویند.

تفاوت تگهای h1 تا h6 چیست؟
قطعا اولین سوالی که برای شما پیش میآید این است که چرا ۶ تگ مختلف برای ایجاد تیتر در صفحات وب وجود دارد؟ شاید با دیدن خروجی این تگها، اولین جوابی که به فکرتان برسد، ایجاد تیتر در سایزهای مختلف باشد.
خب این جواب اشتباه نیست اما کوچکترین دلیل ایجاد مجموعه تگهای Heading است. اگر یادتان باشد در جلسه آموزش مفاهیم پایه css، از یک ویژگی به نام font-size استفاده کردیم که وظیفه تعیین سایز متن را داشت. یعنی با استفاده از این ویژگی میتوان سایز هر متنی که در یک صفحه وب وجود دارد را تغییر داد. با توجه به این موضوع میتوان نتیجه گرفت که سایزهای مختلف هر تگ Heading در خروجی، دلیل اصلی ایجاد این مجموعه تگها نبوده.
دلیل اصلی اهمیت عناوین است. یعنی هرکدام از این تگها (h1 تا h6) یک درجه اهمیتی دارند. یک متن میتواند حاوی چندین عنوان باشد اما همه عناوین از اهمیت یکسانی برخوردار نیستند. این موضوع را با مثالی توضیح میدهیم که فهم آن راحتتر شود.
یکی از مقالات ادمین سایت را در نظر بگیرید، عنوان اصلی مقاله که در بالای صفحه وجود دارد با استفاده از تگ h1 ایجاد شده است که نشان دهنده با اهمیتترین عبارت درون آن صفحه است.

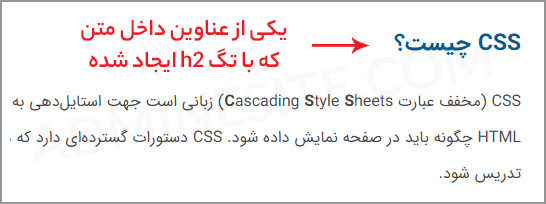
بخشهای مختلف متن یک مقاله با عنوانهای کم اهمیتتری نسبت به عنوان اصلی مقاله جدا شده که باعث خواناتر شدن متن میشود. برای مثال از تگ h2 برای عناوین اصلی درون متن استفاده شده.

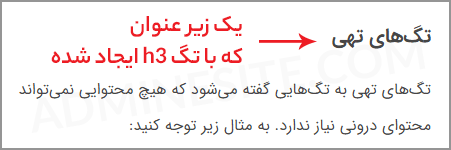
گاهی پیش میآید که بخواهیم بخشی از متن مقاله که با استفاده از عنوان h2 مشخص شده است را به بخشهای کوچکتری تقسیم کنیم و عنوانی را برای هر بخش در نظر بگیریم که خوانایی متن بالاتر برود. در واقع در اینجا ما میخواهیم از زیر عنوانهایی استفاده کنیم که میتوان آنها را با استفاده از تگهای h3 یا h4 تعریف کرد.

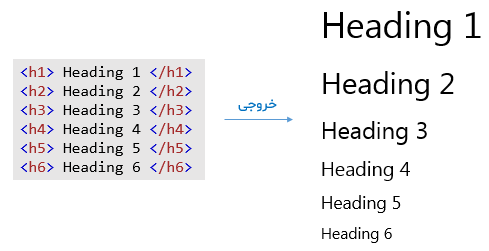
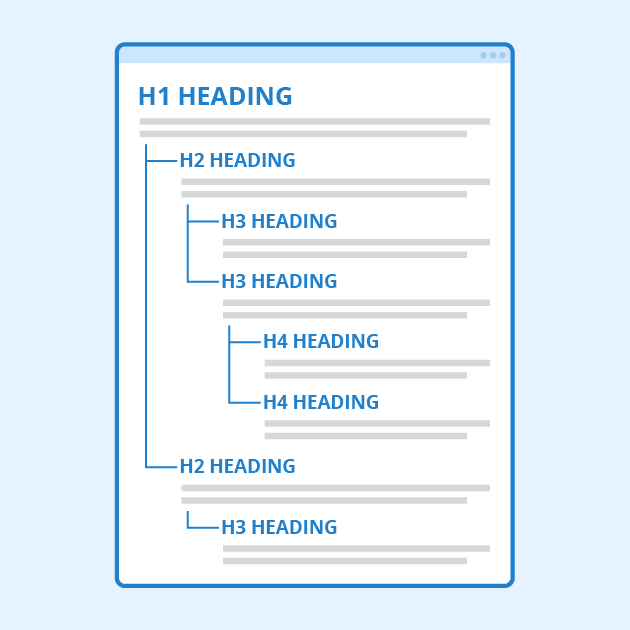
خب متوجه شدید که میتوان عناوین را از بااهمیتترین عنوان (تگ h1) تا کم اهمیتترین عنوان (تگ h6) دستهبندی کرد و هرکدام را با استفاده از تگ مناسب ایجاد کرد. برای درک بهتر این مفهوم به تصویر زیر دقت کنید.

چرا اهمیت عنواین مهم است و باید به آن توجه کنیم؟
بسیاری از دانشجویان میپرسند که چرا باید به درجه اهمیت تگهای Heading توجه کنیم؟ در خروجی، این عناوین فقط سایزهای متفاوتی دارند. پس ما بصورت سلیقهای از عنوانی که خواستیم استفاده میکنیم تا سایز عنوان را تنظیم کنیم.
این تفکر بسیار اشتباه است. ما در ابتدای آموزش گفتیم سایز متون اصلا برای ما مهم نیستند و با استفاده از ویژگی font-size در CSS میتوان سایز هر متنی را تغییر داد. شاید ظاهراً تفاوت این تگها فقط در سایز خروجی آنها باشد. اما درجه اهمیت آنها بسیار برای موتورهای جستجو (مانند گوگل) مهم است.
موتورهای جستجو با استفاده از این تگها محتوای درون صفحات وبسایت شما را درک میکنند. اگر شما از تگهای Heading بصورت صحیح استفاده کرده باشید، موتورهای جستجو بهتر میتوانند عبارات کلیدی را تشخیص دهند و صفحات وبسایت شما را در نتایج جستجو نمایش دهند.
چطور کدهای html یک وبسایت را مشاهده کنیم؟
قبل از پاسخ دادن به این سوال بهتر است بگویم اگر در حوزه طراحی وب فعالیت میکنید و یک توسعه دهنده وب هستید، باید از مرورگر Google Chrome استفاده کنید. این مرورگر ابزارهای بسیار خوبی را برای توسعه دهندگان وب قرار داده که بسیار کاربردی هستند.
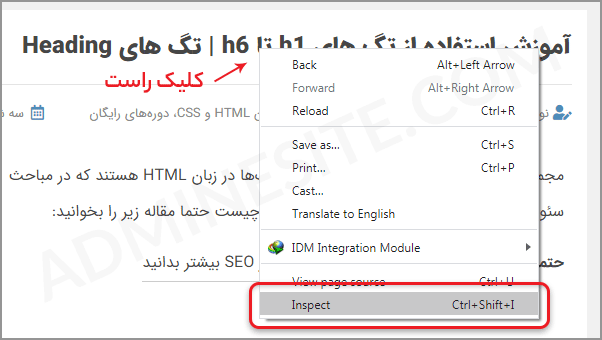
برای مشاهده سورس (source) کدهای HTML یک وبسایت در مرورگر Chrome کافیست تا روی صفحه وب کلیک راست کنید و روی گزینه Inspect کلیک کنید. حال میتوانید کل کدهای HTML آن وبسایت را مشاهده کنید.
گاهی شاید بخواهیم کد قسمتی از یک صفحه وب را بررسی کنیم. برای مثال میخواهیم متوجه شویم که عنوان اصلی مقالههای ادمین سایت در چه تگی نوشته شده است. کافیست تا روی عنوان مقاله کلیک کرده و گزینه Inspect را انتخاب کنیم.

تمرین: برای درک بهتر نحوه استفاده مناسب از مجموعه تگ های Heading بهتر است در چندین وبسایت عناوین مختلف را Inpect کنید و کد آن ها را بررسی کنید.




سلام وقتتون بخیر. من یه چند تا سوال داشتم ممنون میشم جواب بدین
1. من میخوام تگ های H صفحه اصلی سایتمو ویرایش کنم. اول اینکه من تست گرفتم کلا تگ H1 نداره. آیا میشه برنامه نویس برای صفحه اصلی H1 در نظر نگرفته باشه؟ و عنوان سایت من در نتایج گوگل: طرح 99: مرجع دانلود طرح لایه باز هست. و روی کلمات کلیدی کارت ویزیت. تراکت. بنر مشاغل داریم کار میکنیم. به نظرتون تگ H1 روی چی در نظر بگیرم
2. سوال دومم اینکه: سایت من فروشگاهی هست و هر روز تعدادی محصول به صفحه اول سایتم اضافه میشه. قالب من عنوان های محصولات رو به عنوان تگ H2 در نظر میگیره و عنوان این محصولات هیچ ربطی به کلمات کلیدی من نداره و همین طور که گفتم این محصولات بعد از اضافه شدن تعدادی محصول دیگه از صفحه اول خارج میشن. آیا انتخاب این عناوین به عنوان تگ H2 کار درستیه؟؟ و در صورت لزوم چجوری میتونم تغییرشون بدم
ممنون. ببخشین یکم طولانی شد
سلام وقت بخیر
برای صفحه اصلی بهتره نام سایت در تگ H1 باشه
برای عنوان محصولات بهتره در صفحه اصلی و صفحات آرشیو از تگ H4 استفاده بشه
با تشکر از آموزش خوبتون
سلام
مطالبتون خیلی خیلی عالیه
ممنون از اینکه این مطالب مفید رو رو سایت گذاشتین تا استفاده کنیم
سپاس از حضور شما و نظر دلگرم کنندتون
خیلی خوب بود اگه بتونید یک کتاب کوچک یا فلش کارت ازین مطالب درست کنید برای مرور خیلی خوب میشه
سلام چشم به زودی انشااالله
چقدر کامل، جامع، و زیبا توضیح دادین بسیار عالی.
سپاس از لطف شما
درود، بسیار عالی.
باید همه درسا رو مرتب بریم یا میتونیم شانسی یکی از درسا رو بخونیم؟؟؟؟؟
با سلام و احترام
دروس به ترتیب هستش.
nice
بسیار عالی بود
این آموزش فوق العاده بود ممنون از شما و سایت خوبتون.
با سلام
خیلی ممنون از توضیح بسیار زیباتون
توی خیلی از سایتها این تگ ها رو توضیح می داد اما متوجه نمیشدم که دقیقا کجا باید از اونها استفاه کنم. با آموزش شما به طور کامل متوجه شدم.
موفق و پیروز باشید.
سلام محمد جان
خیلی خوشحال شدم که این مطلب براتون مفید بوده. موفق باشید
خیلی راحت فهمیدم ممنون از اموزشتون
خواهش میکنم. خوشحالم که براتون مفید بوده
ممنون آز آموزش تان موفق باشید