۷ پروژه تمرینی HTML و CSS با پاسخ و چالش برانگیز

فهرست مطالب
سلام به شما همران گرامی ادمین سایت، در جلسات قبل از آموزش رایگان HTML و CSS، نکات مربوط به این زبانها را آموختیم و به سراغ انجام یک مینی پروژه رفتیم. امروز قصد داریم چند عنوان پروژه تمرینی HTML مطرح کنیم که بتوانید خودتان را در طراحی سایت به چالش بکشید.
تمرین عملی HTML و CSS با اجرای پروژهها
از آنجا که در مینی پروژه HTML و CSS پاسخ پروژه به صورت گام به گام همراه با توضیحات وجود داشت، احتمالا فرصت به چالش کشیدن مهارت شما کاهش پیدا میکرد. چرا که هرگاه دچار مشکلی میشدید میتوانستید به پاسخ مراجعه نمایید.
اما امروز در این مقاله هیچ توضیحی در کار نیست! در ابتدا چند پروژه تمرینی HTML و CSS همراه با پاسخ در دسترس شما قرار میگیرد. سپس در انتهای مقاله چند پروژه تمرین بدون پاسخ برایتان قرار میدهیم تا خودتان با معلومات خود و به کمک روش جستجو در گوگل بتوانید طراحیهای خواسته شده را اجرا کنید.
پروژه تمرینی طراحی وب سایت دارای پاسخ و سورس کد
۱- طراحی یک فرم استخدام بدون استفاده از CSS
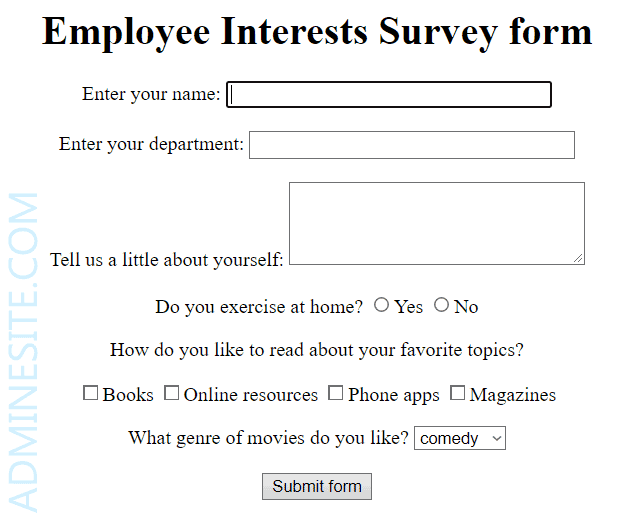
در اولین تمرین از شما میخواهم فرمی مطابق با تصویر زیر طراحی کنید. در این فرم نباید از CSS کمک بگیرید و لازم است تمامی المانهای فرم را به کمک HTML پیاده سازی کنید.

این تمرین باعث میشود با انواع فیلدهای موجود در فرم از جمله فیلد متنی، انتخابی، چک باکس و… به خوبی کار کنید. پاسخ این تمرین هم برای شما درج شده اما توصیه میکنم بدون توجه به پاسخ، چالش را حل نمایید!
در سورس کد پاسخ، احتمالا چندین ویژگی جدید برای فیلدهای فرم مشاهده میکنید، خوب است با کمی جستجو انگلیسی، در مورد آنها اطلاعات کسب کنید. (یادگیری جستجو انگلیسی برای حل مسائل برنامهنویسی)
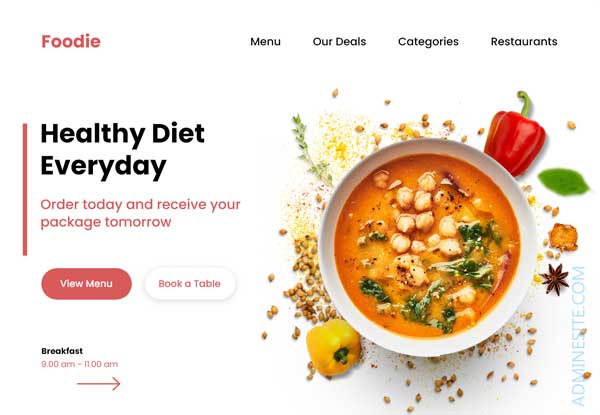
۲- طراحی صفحه اصلی یک وبسایت رستوران
طبق تصویر زیر، یک صفحه از وب را طراحی کنید که دارای منو، تصویر بکگرانت و اطلاعات تماس از رستوران باشد. به کمک این پروژه میتوانید کار با بکگراند، لیستها و چیدمان عناصر در صفحه وب را تمرین کنید. برای متون این طراحی از کلمات آزمایشی استفاده نمایید.

پاسخ این پروژه در ادامه توضیحات برای شما قرار داده شده است، اما بدون تقلب و سرک کشیدن به آن طراحی را انجام دهید! راستی در این فایل، سورس کد چشمک زدن دکمه هم قرار دادیم (رنگ دکمه مدام تغییر میکند) تا این فایل یک نکتهی آموزشی جدید برایتان داشته باشد. حتما بعد از طراحی صفحه، فایل کد را بررسی کنید.
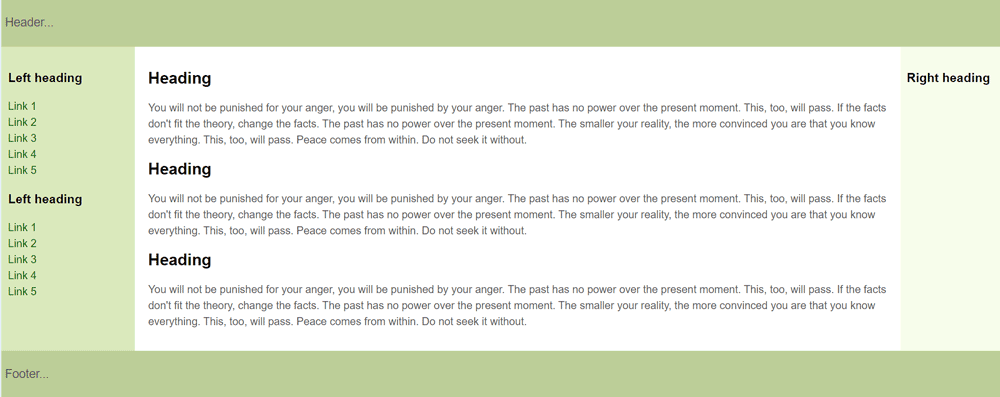
۳- طراحی یک صفحه وب دارای بخشهای مختلف
در این تمرین میخواهیم یک صفحه وب خبری-وبلاگی را به صورت خالی فقط در حد تمپلیت طراحی کنید. هدف از این تمرین آشنایی با اجزای صفحه است. شاید شما بتوانید به کمک تگ div و p و مقداری CSS این صفحه را طراحی کنید. اما برای طراحی استاندارد و حرفهای باید کارکرد تگهای مختلف را بیاموزید. در این صفحه از تگهای مهمی همچون main، footer، header و… استفاده شده است.

پس در این تمرین کارکرد تگهای مهم html را مشاهده خواهید کرد. این تمرین دارای پاسخ است که توصیه میکنیم بعد از اتمام طراحی به آن مراجعه نمایید.
۴- طراحی یک وبسایت شخصی
به عنوان آخرین پروژهی دارای پاسخ (تقلب!) میخواهیم یک صفحه بسیار ساده به عنوان وبسایت شخصی طراحی کنید. در این صفحه به وجود منو، معرفی شخص و نمونهکارها نیاز داریم. در واقع اینبار یک صفحه وب کامل را طراحی میکنیم.
برای مشاهدهی صفحه وارد لینک زیر شوید. در این تمرین کار با منو، ستونبندیهای صفحه، انواع المانها آشنا خواهید شد.
- مشاهده صورت مسئله: طراحی صفحه وبسایت شخصی
- مشاهده پاسخ مسئله: کدهای پاسخ
عناوین تمرینهای HTML بدون پاسخ
زمانی میتوانید مهارت خود را ارزیابی کنید که فایل پاسخی وجود نداشته باشد! در این بخش از مقاله قصد داریم چند عنوان تمرینی مطرح کنیم تا خودتان برای حل آنها تلاش کنید!
۵- صفحه اول وبسایت رستوران
این بار قصد داریم صفحه وب مربوط به رستوران را حرفهای و متفاوتتر طراحی کنیم. طراحی این صفحه کار سختی نیست اما لازم است این بار جزییات صفحه را در نظر بگیرید، از تصاویر مناسبی استفاده کنید. پس انتخاب تصویر مناسب به عهدهی شما باشد!

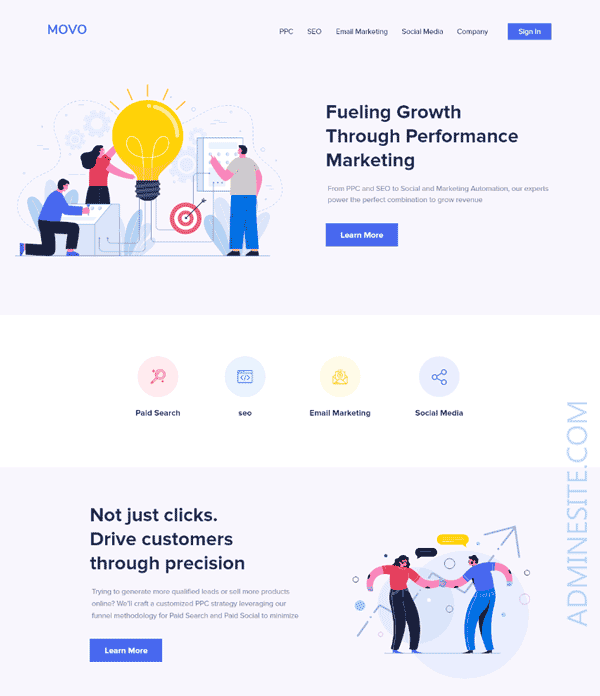
۶- طراحی یک لندینگ پیج برای مارکتنیگ
خب انگار در این تمرین با یک پروژه واقعی سروکار دارید! طرحی که مشاهده میکنید به صورت واقعی (نه تمرینی) برای یک وبسایت تبلیغاتی زده شده بود. سعی کنید به عنوان یک پروژهی واقعی به آن نگاه کنید و تمام جزییات آن را پیاده سازی کنید.

استفاده از تصاویر مناسب برعهدهی شماست. همچنین میتوانید به جای کلیه متون این طرح از متنهای آزمایشی استفاده نمایید.
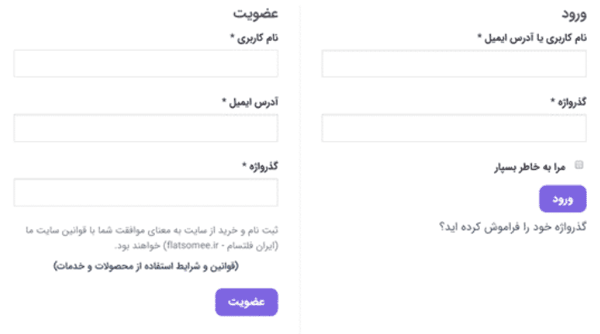
۷- طراحی یک فرم ورود و ثبت نام فارسی
در این پروژه ضمن طراحی صفحه، باید با چالش راستچین کردن طرح هم مواجه شوید! صفحه ورود و عضویت از جمله صفحاتی است که در اغلب پروژههای طراحی وب وجود دارد. بنابراین میتوان گفت از طراحیهای پرتکرار شما خواهد بود. پس خوب است با نحوهی صحیح طراحی صفحات ورود|عضویت آشنایی کامل داشته باشید.

در گام قبلی با طراحی یک فرم ساده آشنا شدید. حالا وقت آن رسیده کمی سلیقه به خرج دهید و استایلهای CSS را چاشنی کار کنید.
از پس پروژهها برنمیآیم!
۷ پروژه تمرینی HTML در لیست بالا، از سطح ساده تا متوسط طراحی شده بودند. سعی کردیم خیلی پروژههای پیچیده را در این لیست قرار ندهیم. اگر حدود ۷۰ درصد آنها را بتوانید به تنهایی و بدون مراجعه به پاسخ اجرا کنید باید به شما تبریک بگوییم. شما فقط به اجرای پروژههای تمرینی بیشتر نیاز دارید.
اما با این وجود اگر نتوانستید پروژههای فوق را حتی تا ۵۰٪ انجام دهید بهتر است به مرحلهی یادگیری و تمرین بازگردید!
مهمترین علتهایی که باعث شده نتوانید پروژه ها را اجرا کنید:
- به اندازهی کافی آموزش ندیدهاید.
- بعد از یادگیری هر مبحث به قدر کافی تمرین نداشتهاید.
- حجم زیادی از مطالب را در زمان بسیار کوتاهی آموختهاید.
پیشنهاد میکنم اگر هنوز در اجرای پروژهها مشکل زیادی دارید به سراغ آموزش ویدیویی HTML و CSS بروید. مشاهده این دوره باعث میشود در مدت کوتاهی بتوانید به صورت کامل این زبانها را اصولی و دقیق یاد بگیرید.
مشاهده دوره ویدیویی HTML و CSS

سلام در مورد پروژه ی ششم میشه فونت و عکس های استفاده شده رو قرار بدید؟
سلام. خیر، تمام این طرح های صرفا یک تصویر هستند و فونت و تصاویرشون قابل ارسال برای شما نیست
سلام در مورد پروژه اول کد روی وب من خطا میده میشه بگید مشکل کجاست؟
سلام وقت بخیر
چه خطایی میده؟
سلام پروجه های شما خوبه اما لطفا پروجه های سخت با جی اس مخلوط رو هم بگذارید مثل ساعت دیواری
سلام وقت بخیر
ممنونم از پیشنهادتون. حتما استفاده میشه
سلام خسته نباشید توی پروژه هدر برای رستوران میتونید رنگ های المان هارم بزارید؟
مثلا رنگ دکمه که یه حالت زرد داره
تصویر بک گراندو که گذاشتید اینم بزارید ممنون
سلام افزونه ColorPick رو مرورگر کروم نصب کنید تا کد هر رنگی را در سایت خواستید پیدا کنید.