آموزش آدرس دهی به فایل در HTML

فهرست مطالب
بالاخره نوبت به آموزش آدرس دهی به فایل ها در HTML رسید. این جلسه یکی از مهمترین جلسات این دوره است که باید به خوبی تمام مباحث آن را یاد بگیرید.
در دروس پیشین هرجا نیاز به آدرس دهی داشتیم (مثل تگ a و img) تنها از یک مدل آدرس دهی استفاده میکردیم. حال میخواهیم با تمام مدلهای مختلف آشنا شویم.
آدرس دهی در صفحات وب برای لینک کردن فایلهای خارجی به یک صفحه وب استفاده میشود. رایجترین فایلهای خارجی که میتوانند به یک صفحه وب لینک شوند عبارتند از:
- صفحات وب (از طریق تگ a)
- تصاویر (از طریق تگ img یا خصیصه background در CSS)
- فایلهای استایل با پسوند css. (از طریق تگ link)
- فایلهای اسکریپت با پسوند js. (از طریق تگ script)
بصورت کلی میتوان گفت دو نوع آدرس دهی داریم:
تا این جلسه در مثالهای مختلف از هردو مدل استفاده میکردیم اما شما هنوز تفاوت آنها را نمیدانید و با معنا و مفهوم این دو مورد آشنا نیستید. در ادامه به بررسی این دو مدل میپردازیم.
آدرس دهی مطلق (absolute)
در آدرس دهی مطلق باید آدرس کامل (full address) یک فایل را وارد کنیم. به مثالهای زیر دقت کنید:
<a href="https://adminesite.com/training/html-css/"> آموزش html و css </a>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">در خط اول یک لینک وجود دارد که به صفحه دوره آموزش HTML و CSS در ادمین سایت لینک میدهد. همانطور که میبینید آدرس بصورت کامل وارد شده. یعنی نام پروتکل (https) و نام دامنه و… تا آخر وارد شده.
در خط دوم هم یک تصویر وجود دارد که به خصیصه src آن آدرس لوگو گوگل را دادهایم. همانطور که میبینید این آدرس هم بصورت کامل وارد شده است.
در ادامه آدرس دهی نسبی را هم بررسی میکنیم و بعد به بررسی تفاوت آنها میپردازیم.
آدرس دهی نسبی (relative)
در آدرس دهی نسبی هیچ وقت آدرس بصورت کامل نوشته نمیشود. در واقع آدرس مقصد، نسبت به فایل جاری تعریف میشود. به مثال زیر توجه کنید:
<a href="training/html-css/"> آموزش html و css </a>
<img src="images/logo.png">در این تگها همانطور که میبینید آدرس بصورت کامل نوشته نشده. به همین علت مرورگر متوجه میشود که شما آدرس فایل مقصد را نسبت به فایل جاری تعیین کردهاید (آدرس دهی نسبی).
اگر کد بالا را در یک فایل با نام example.htm بنویسیم. مرورگر متوجه میشود در کنار این فایل پوشهای بنام training وجود دارد و درون این پوشه هم پوشهای بنام html-css قرار دارد که فایل صفحه وبی که به آن لینک دادهایم درون این پوشه است.
همچنین برای فایل تصویر هم، پوشهای بنام images در کنار فایل example.htm وجود دارد که درون آن فایل logo.png قرار دارد.
برای آدرس دهی بصورت نسبی تنها کافیست به نکتههای زیر توجه کنید:
۱- با استفاده از کاراکتر / میتوان وارد یک پوشه شد.
۲- با استفاده از کاراکترهای /.. میتوان از یک پوشه خارج شد.
به مثال زیر توجه کنید:
<img src="../img/logo.png">اگر این کد درون فایلی با نام example.htm باشد میتوان نتیجه گرفت، در خارج از پوشه این فایل، پوشهای با نام img وجود دارد که درون این پوشه فایلی با نام logo.png وجود دارد.
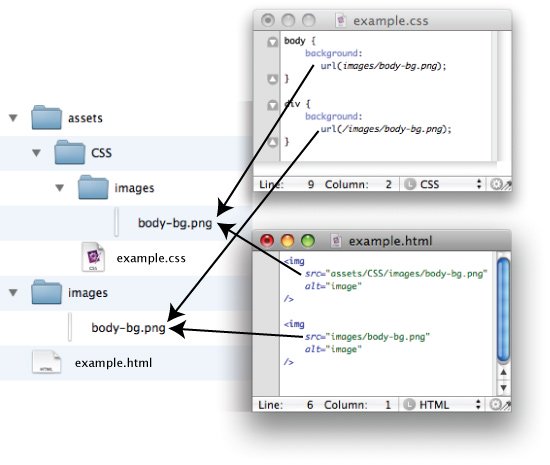
برای درک بهتر آدرس دهی نسبی به تصویر زیر دقت کنید:

آدرس دهی نسبی و مطلق چه فرقی میکنند؟
تفاوت آنها از لحاظ عملکرد را مشاهده کردید. اما سوال اصلی این است که چه زمانی باید از روش مطلق استفاده کنیم و چه زمانی از روش نسبی؟
هر زمان که بخواهیم فایلهای خارجی (یعنی فایلهایی که درون پروژه ما وجود ندارند) را آدرس دهی کنیم باید از روش مطلق استفاده کنیم، چون باید آدرس را بصورت کامل (full address) وارد کنیم.
اما زمانی که بخواهیم به یک فایل داخلی (یعنی فایلهایی که درون پروژه ما وجود دارند) لینک بدهیم، میتوانیم از آدرس دهی نسبی یا مطلق استفاده کنیم. در اینجا ترجیح ما استفاده از آدرس دهی نسبی است. به دلیل اینکه با انتقال پروژه به یک وبسایت دیگر (وقتی آدرس دامنه تغییر میکند) مشکلی برای آدرس ها بوجود نمیآید و همچنان کار میکنند.

خیلی ممنون از پاسخ گویی خانوم جعفرپور
وقتی روی منو سایتم میزنم پسوند html. داره داخل نوار بالا میاد چیکار باید بکنم مثل سایته شما وقتی روی منو که کلید میکنم که به صفحه html بره در اون نوار بالا پسوند htmi. نداشته باشه
سلام صفحاتی که در ابتدا در بخش فرانت طراحی میشن با همین پسوند هستند. بعد از مراحل طراحی زمانی که با یک زبان برنامه نویسی بخش بکاند کار تکمیل میشه این پسوند تغییر میکنه یا حذف میشه.
بنابراین الان شما نمیتونید این پسوند را حذف کنید