Transform در CSS | حرکت، چرخش و تغییر سایز در CSS

فهرست مطالب
در این جلسه از آموزش CSS قصد داریم به یک مبحث جذاب و سرگرمکننده بپردازیم و آن موضوع چیزی نیست جز بحث Transform در CSS. احتمالاً دیدهاید در صفحات سایت وقتی اشارهگر موس را روی عنصری میبرید، سایز تصویر یا نوشته کمی بزرگتر شود. یا گاهی دکمهای را هاور میکنیم و دکمه شروع به چرخیدن میکند! این موارد در CSS به کمک ویژگی Transform قابل انجام است.
معرفی ویژگی Transform
در CSS به کمک ویژگی Transformها میتوان عنصری را جابهجا کرد، چرخاند یا تغییر سایز داد. این موارد در حالت دو بعدی و سه بعدی قابل انجام هستند.
به کمک متدهای تعریف شده برای ویژگی Transformمیتوان اعمال مختلفی را بر روی عناصر ایجاد کرد. در ادامه مقاله لیستی از متدهای ۲بعدی Transform را مشاهده میکنید.
متدهای ۲بعدی Transform در CSS
translaterotatescaleXscaleYscaleskewXskewYskewmatrix
همراه ادمین سایت باشید تا هر متد را با مثال بررسی کنیم.
معرفی متد ()Translate
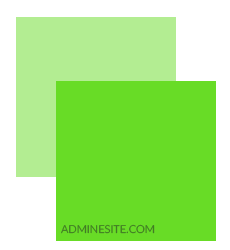
به کمک دستور Translate میتوان عنصر را از جایگاه خود به جایگاه دیگری منتقل کرد. این انتقال به کمک محور x و محور y قابل انجام است.(در CSS محور به سمت پایین را محور Y در جهت مثبت در نظر میگیریم.)
.BOX {
transform: translate(50px, 80px);
}همانگونه که در تصویر زیر مشخص است، باکس سبز ۵۰ پیسکل به جهت راست و ۸۰ پیسکل به جهت پایین حرکت کرده است. برای حرکت به چپ یا بالا از اعداد منفی استفاده کنید.

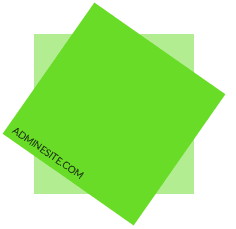
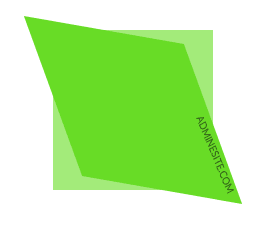
معرفی متد ()Rotate
از rotate برای چرخش عنصر استفاده میشود. این چرخش میتواند ساعتگرد یا پادساعت گرد باشد و بر اساس یک درجه مشخص میشود. (عدد مثبت به معنای ساعت گرد است.)
.BOX {
transform: rotate(35deg);
}
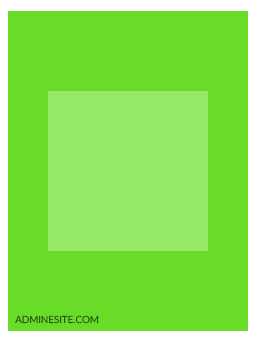
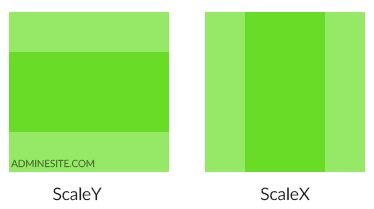
معرفی متد ()Scale
از متد scale برای تغییر اندازه طول یا عرض عنصر استفاده میشود. اعدادی که در متد Scale قرار میدهیم مضارب یا درصدی از طول و عرض کنونی آن هستند. برای مثال (scale(0.5, 0.5 طول و عرض عنصر را نصف میکند.
.BOX {
transform: scale(1.5, 2);
}
توجه کنید که scale میتواند فقط در جهت X یا Y باشد که در این صورت آن را به این شکل نمایش میدهیم:
.BOX1{
transform: scaleY(0.5); }
.BOX2{ transform: scaleX(0.5); }
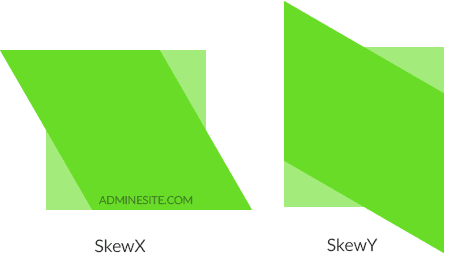
معرفی متد ()Skew
از متد Skew برای کج کردن یک عنصر در راستای X یا Y استفاده میشود. مقدار آن بر اساس درجه قابل تعیین است:
.BOX {
transform: skew(20deg, 10deg);
}
این متدها میتواند فقط در راستای X یا Y تعیین شود. برای اینکار از دستورات زیر استفاده میکنیم:
.BOX1 {
transform: skewX(30deg);
}
.BOX2 {
transform: skewY(20deg);
}
معرفی متد Matrix
و اما متد آخر، متد ماتریس است که همهی موارد قبلی را در برمیگیرد. در واقع این یک دستور جدید نیست بلکه قابلیتی است که اجازه میدهد شما از تمامی متدها در کنار هم استفاده کنید. فرمت کلی یک ماتریس:
( ()matrix( scaleX() ,skewY() ,skewX() ,scaleY() ,translateX() ,translateY
.BOX {
transform: matrix(1, -0.3, 0, 1, 0, 0);
}
ممنون که ساده توضیح دادید و قابل فهم بود 🙂
مرسی از توضیح خوبتون .یه سوال خیلی مهم انیمیشن هاهم جز ترنسفور ها هستن؟
خیر انیمیشن خودش دستور جداگانه ای هست.
سلام ممنون از اموزش خوبتون من بخش سایه دادنو خوندم ولی سوالم این بود که کد های بولد کردن با موس رو چه کدی بزنم که همزمان سایه هم واسش قرار بده ممنون میشم جواب بدید
در کد hoverمیتونید سایه و بولد شدن و هر آنچه مدنظر دارید رو قرار بدید.
سلام
چطوری همزمان از ترنسفرم روتیت و بقیه ترنسفرم ها استفاده کرد؟
وقتی روتیت میکنم اعمال میشه ولی سایر ترنسفرم ها رو غیر فعال میکنه؟
داخل حالت ماتریکس جایگاه نداره روتیت؟
وقتی بخوایم همزمان مثلا یک مربع رو هم 45درجه روتیت کنیم و مقیاسشو 2 برابر کنیم نحوه نوشتن کدش چجوریه؟
کلی حالتای مختلف رو امتحان کردم ولی فقط یکیشون اعمال و اون یکی خنثی میشه
نمیشه خارج از حالت ماتریکس چند ترنسفرم جداگونه اعمال کرد؟
از این کد استفاده کنید:
transform: rotate(45deg) scale(2)
سلام من از ویژگی rotate استفاده می کنم و این تغییر به خوبی اعمال شد و همچین از ویژگی ترنسشن هم استفاده کردم تا کمی اجرای این افکت طول بکشد اما وقتی روی آن کلیک می کنم فقط تصویر گرد ظاهر می شود و اعکت ترنسشن را اجرا نمی کند…
ویژگی transition رو به آیتمی که قراره بچرخه بدید منتها در تگ اصلی اون نه در حالت active یا hover
مثالها رو بررسی کنید متوجه میشید
سلام و ممنون از آموزش های عالیتون
آیا میشه از ترنس فرمها در هور یا لحظه کلیک موس روی یک چیز استفاده کرد و چطور
بله یکی از موارد استفاده از Transformها هم همین هستش. کافیه به جای box در کدهای بالا box:hover بذارید
اگر میگفتین که چطور باید یه باکس بسازیم خیلی عالی میشد 0_o
اگر آموزش های قبلی رو دنبال می کردید میتونستید یه باکس ایجاد کنید! برای ساخت باکس کافیه به یک تگ اندازه و رنگ پس زمینه بدید. برای مثال ابتدا یک div با کلاس box بسازید بعد استایل بدید
:
div.box{
display: inline-block;
width: 100px;
height: 100px;
background: green;
}
از matrix میشه برای rotate استفاده کرد؟ اگر میشه کجا میشینه پارامترش؟
ماتریکس متدی هستش که تمام متدهای transform را به صورت یکجا استفاده میکنه. ئس اگر فقط قصد چرخاندن ایتم رو دارید از همون rotate استفاده کنید.