طراحی ریسپانسیو چیست؟ چرا باید سایت واکنشگرا باشد؟

فهرست مطالب
طراحی ریسپانسیو (Responsive Design) یا واکنشگرا مربوط به تغییر ظاهر صفحات سایت متناسب با سایز مرورگر کاربران است. در این مقاله همراه ما باشید تا بررسی کنیم ریسپانسیو چیست؟ و چرا باید در طراحی سایت از آن استفاده کرد.
معنی ریسپانسیو چیست؟
Responsive که در فارسی با واژهی واکنشگرا هم مطرح میشود، روشی برای طراحی وب است که باعث میشود صفحات وب در انواع دستگاهها و اندازههای صفحه نمایش به خوبی ارائه شوند.
به این معنی که ظاهر وبسایت در تمام دستگاههایی که کاربر با آن از سایت دیدن میکند (مثل موبایل، تبلت، لپتاپ و..)، مناسب و بهینه باشد.
امروزه کاربران با موبایل، تبلت، لپتاپ و.. از اینترنت استفاده میکنند. صفحات وب باید به گونهای باشند که کاربر موقع استفاده از آن نیاز به زوم کردن، اسکرول کردن افقی و… را نداشته باشد، متنها خوانا و دکمهها قابل کلیک باشند.
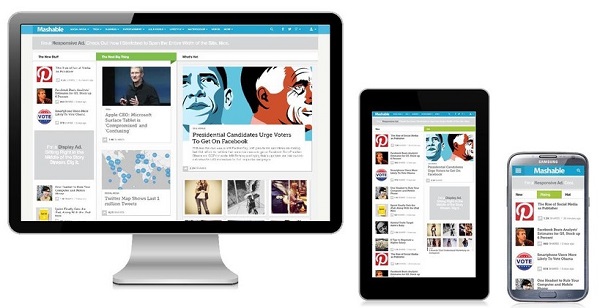
به تصویر زیر نگاه کنید. این یک نمونه از طراحی رسپانسیو است. در نمایشگر موبایل و تبلت چینش عناصری که در نمایشگر کامپیوتر بوده تغییر کرده است تا برای بیننده رابط کاربری مناسبتری را ایجاد کند.

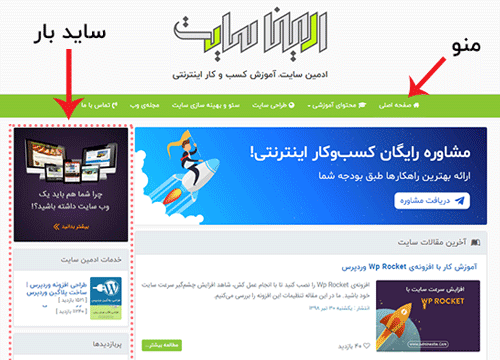
در طراحی ریسپانسیو طراح سایت باید بر حسب تجربه و خلاقیت خود برای هر سایز از صفحه یک طرح مناسب در نظر بگیرد. به تصویر بعدی توجه کنید.
این صفحهی وب در نمایشگر لپتاپ دارای سایدبار و یک منو در عرض صفحه است. این صفحه باید در نمایشگر گوشی ظاهر جمعتری داشته باشد.

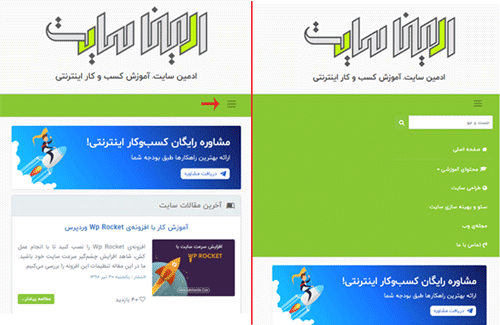
همانطور که در تصویر بعدی میبینید، ظاهر عناصر این صفحه در نمایشگر گوشی کمی تغییر کرده است. عناوین منو زیر هم قرار میگیرند و با یک دکمه باز و بسته میشوند. بخش سایدبار نیز از کنار صفحه حذف و مطالب آن به انتهای صفحه منتقل شدهاند.
در واقع واکنشگرایی، یک تکنولوژی است که طراحی صفحه با توجه به سایز مرورگر به صورت اتوماتیک تغییر میکند.

چرا واکنشگرا بودن سایت مهم است؟
ریسپانسیو بودن صفحات باعث میشود کاربر حین مراجعه به سایت، تجربهی بهتری داشته باشد. بدون نیاز به زوم کردن در صفحه تمام مطالب را بخواند، تصاویر را ببیند به گونهای که استفاده از وبسایت برای او آزاردهنده نباشد.
همچنین واکنشگرایی صفحات اثر بسیار خوبی در سئو خواهد داشت. گوگل به وبسایتهایی که برای کاربران خود ارزش قائل شده و برای راحتی آنها طراحی مناسبی دارند، بیشتر توجه میکند! یعنی شانس شما برای قرارگیری در سطرهای اول از نتایج جستجو بیشتر میشود. برای اطلاعات بیشتر به صفحهی آموزش سئو مراجعه کنید.
توجه: اگر قصد دارید طراحی قالب سایت خود را به شرکتی بسپارید، حتماً از Responsive بودن طراحی مطمئن شوید.
واکنشگرا بودن تمامی صفحات سایت از قوانین اصلی طراحیهای تیم ادمین سایت است.
تست ریسپانسیو بودن سایت
ابزار های زیادی هستند که صفحات سایت شما را بررسی و میزان رسپانسیو بودن آن را تعیین میکنند. یکی از بهترین ابزارهای تست ریسپانسیو، ابزار گوگل است که میتوانید برای مشاهدهی آن از لینک زیر کمک بگیرید.
چگونه یک سایت ریسپانسیو داشته باشیم؟
صفحات سایت حین برنامه نویسی باید به صورت واکنشگرا طراحی شوند. این برنامه نویس است که هنگام طراحی سایت تعیین میکند عناصر HTML در هر نمایشگر چگونه کنارهم قرار بگیرند. مثلاً اگر عرض صفحه از ۴۲۵ پیکسل کمتر باشد مشخص است کاربر با موبایل وارد سایت شده و باید عناصر صفحه به گونهای کنارهم قرار بگیرند که صفحهی سایت در این عرض بهترین ظاهر را داشته باشد.
روشهای رسپانسیو کردن صفحات وب
به کمک media@ در CSS
با کمک media@ میتوان به عناصر html، در هر سایز از صفحه مرورگر، استایلهای مختلفی را اعمال کرد. (از HTML بیشتر بدانید)
به مثال زیر توجه کنید.
h2 { font-size: 23px; }
@media (max-width: 425px) {
h2 { font-size: 18px; }
}
در این مثال سایز فونت در تگ h2 برابر با ۲۳ پیکسل است. اما به کمک media در نمایشگر گوشی، سایز به ۱۸ پیکسل تغییر کرده است.
استفاده از Bootstrap
بوت استرپ یک فریمورک معروف است که از HTML ,CSS ,JQuery استفاده میکند تا صفحات وب را رسپانسیو کند. Bootstrap کاملاً رایگان است. با اضافه کردن فایلهای آن به پروژهی خود میتوانید حین نوشتن کدهای html از آنها استفاده کنید. در مقالات بعدی بیشتر به آن خواهیم پرداخت.
استفاده از W3.CSS
یک فریمورک از CSS است که به طراحی صفحات رسپانسیو کمک میکند. اساس کار این فریمورک به صورت پیشفرض mobile-first (طراحی بر اساس صفحهی موبایل) است.
فریمورکهای زیادی هستند که طراحی ریسپانسیو را برای طراحان وب سادهتر کردهاند. همهی این ابزارها یک هدف دارند و آن هم رضایت کاربر حین بازدید از سایت است!
در این مقاله سعی کردیم به سوال معنای ریسپانسیو چیست؟ پاسخ دهیم و روشهای ایجاد طراحی واکنشگرا را بررسی کنیم. نظرات ارزشمند خود را در بخش کامنتها، به اشتراک بگذارید.

دیدگاه کاربران