آموزش پایه HTML | انواع تگها | نحوه نوشتن و اجرای کدها

در این جلسه قصد داریم به آموزش پایه HTML بپردازیم. همانطور که میدانید در سیستمهای کامپیوتری هر فایلی دارای یک پسوند است. برای مثال پسوند فایلهای کتاب الکترونیک pdf است. هر فایل در سیستمهای کامپیوتری با توجه به پسوندی که دارد شناسایی میشود. برای کار با پسوندهای مختلف نیاز به نرم افزار های متفاوتی داریم.
برای مثال برای اینکه بتوانیم فایلهای pdf را مشاهده کنیم، میتوانیم نرم افزار adobe reader را نصب کنیم. یا برای مشاهده فایلهای ویدیویی (با پسوندهای مختلف) نیاز به نرمافزاری مثل KM Player داریم.
پسوند فایلهای HTML
وقتی که به زبان HTML کد مینویسیم. در نهایت این کدها را با پسوند htm ذخیره میکنیم. یعنی کل خروجی کار ما یک یا چند فایل با پسوند htm. میشود. خب نرم افزاری که بتواند فایلهای htm را اجرا کند چه نرمافزاری است؟ مرورگرهای صفحات وب یا همان Web Browser ها.
در حال حاضر بهترین مرورگر دنیا نرم افزار Google Chrome است که کاربران زیادی را به خود جذب کرده است. از دیگر مرورگرهای معروف میتوان به Firefox، Opera، Safari و Internet Explorer اشاره کرد.
پس این نکته مهم را یاد گرفتید که فایل htm که خروجی کار ماست را میتوانیم با مرورگرهای مختلف اجرا کنیم و نتیجه کار خود را ببینیم.
نکته: کدهای html را میتوان با دو پسوند htm و html ذخیره کرد. در عمل این دو پسوند هیچ تفاوتی باهم ندارند اما نکته بسیار مهمی در اینجا وجود دارد. در سیستمهای کامپیوتری اکثر پسوندها ۳ حرفی هستند و ممکن است که بعضی از سیستم ها از پسوندهای ۴ حرفی و غیره پشتیبانی نکنند. پس برای اینکه به مشکلی برنخورید بهتر است همیشه از پسوند htm استفاده کنید.
مفاهیم پایه HTML
کدهای HTML از دهها، صدها و حتی گاهی اوقات هزاران تگ (tag) در کنار هم تشکیل میشود. زبان HTML صدها تگ دارد که هرکدام وظیفه و عملکرد مخصوص به خود را دارند. نگران نباشید، یادگیری این تگها بسیار آسان است و ما از درسهای آینده سعی میکنیم در هر جلسه چند تگ مهم و کاربردی را به شما آموزش دهیم.
تگها چگونه نوشته میشوند؟ چند نوع تگ داریم؟
از لحاظ نوشتن تگها میتوان آنها را به دو دسته تقسیم کرد:
- تگهای جفت
- تگهای تهی
تگهای جفت
تگهای جفت به صورت زوجهای دوتایی نوشته میشوند. به اولی تگ باز و به دومی تگ بسته گفته میشود. هر چیزی که بین این دو تگ قرار گیرد جزو محتوای درون آن محسوب میشود. به مثال زیر دقت کنید:
<p> content </p>
در این مثال <p> تگ باز و <p/> تگ بسته است. عبارت content هم محتوای درون تگ حساب میشود. دقت کنید تگ بسته هم دقیقا مانند تگ باز نوشته میشود با این تفاوت که قبل از نام تگ یک کاراکتر / قرار میدهیم. تگ p وظیفه ایجاد یک پاراگراف در صفحه را دارد.
تگهای تهی
تگهای تهی به تگهایی گفته میشود که هیچ محتوایی نمیتواند درون آنها قرار گیرد. یعنی عملکرد و وظیفه تگ تهی طوری است که به هیچ محتوای درونی نیاز ندارد. به مثال زیر توجه کنید:
<p> name <br> ali soltani </p>
در این مثال بازهم از تگ p برای ایجاد یک پاراگراف استفاده شده. درون این پاراگراف عبارتی وجود دارد. همچنین درون تگ p از تگ <br> استفاده شده. این تگ وظیفه شکستن خط را دارد (مانند کلید Enter در هنگام تایپ). اگر دقت کنید این تگ اصلا تگ بسته ندارد. چون اصلا نیازی به تگ بسته ندارد. این تگ یک وظیفه خاص دارد و ما نمیتوانیم چیزی را درون آن قرار دهیم. خروجی مثال بالا عبارت زیر میشود:
name
ali soltani
نکته: اگر دقت کنید در این مثال ما تگ br را درون تگ p نوشتهایم. یعنی تگها میتوانند بدون هیچ محدودیتی بصورت تو در تو نوشته شوند.
صفت یا attribute چیست؟
برای اینکه بتوان یک عنصر (تگ) را بهتر توصیف کرد، از صفت یا همان attribute استفاده میشود. بگذارید با یک مثال توضیح دهیم.
تگ <a> وظیفه ایجاد پیوند (link) در صفحات وب را دارد. کد زیر عبارت ادمین سایت را به آدرس adminesite.com لینک میکند.
|
1 |
<a href="https://adminesite.com"> ادمین سایت </a> |
همانطور که مشاهده میکنید، در این مثال از تگ a برای ایجاد لینک استفاده شده. صفت href در این مثال آدرس مقصد لینک را تعیین میکند.
صفتها همیشه در تگ شروع (تگ باز) نوشته میشوند، همچنین مقدار صفتها باید همیشه در جفت کوتیشن قرار گیرد و با یک علامت مساوی به صفت نسبت داده میشود. یک تگ میتواند به تعداد نامحدودی صفت داشته باشد. و این صفتها تنها با یک کاراکتر فاصله (space) از هم جدا میشوند.
|
1 |
<tag attr1="value" attr2="value" attr3="value"> content </tag> |
ساختار کدهای HTML
صفحات وب جدا از موارد ظاهریشان، ساختاری دارند که در همه آنها یکسان است و باید حفظ شود. این ساختار را در مثال پایین برای شما آوردهایم و در ادامه خط به خط این کدها را بررسی میکنیم:
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> <title> Page title </title> </head> <body> </body> </html> |
در خط اول تگ <DOCTYPE html!> را میبینید. این تگ یک تگ تهی است و باید دقیقا به همین صورت در ابتدای کدها نوشته شود. این تگ را تگ اعلامیه هم میگویند. یعنی به مرورگر اعلام میکند که این فایل حاوی کدهای html ورژن 5 است.
در خط بعدی تگ html را میبینید. اگر دقت کنید تگ بسته آن در انتهای کدها قرار دارد. به عبارتی تمام تگهای دیگر درون این تگ قرار میگیرند و هیچ تگی جز تگ اعلامیه نمیتواند خارج از این تگ قرار گیرد. به همین علت به این تگ عنصر ریشه (root) گفته میشود.
در خط سوم تگ head را مشاهده میکنید. این تگ بصورت جفت نوشته میشود و تمام اطلاعات و پیوستهای یک صفحه وب درون این تگ اعلام میشوند.
در خط چهارم تگ title وجود دارد. این تگ عنوان صفحه وب را تعیین میکند. یعنی هر عبارتی که درون این تگ نوشته شود در عنوان صفحه نمایش داده میشود. همانطور که مشاهده میکنید این تگ درون تگ head نوشته میشود.
در خط ششم تگ body را مشاهده میکنید. به تگ body عنصر بدنه هم میگویند. هر تگی که درون این تگ نوشته شود در صفحه مرورگر نمایش داده میشود.
از این ساختار در تمام صفحات وب استفاده میشود. پس این کدها را خوب به یاد داشته باشید و عملکرد هرکدام را بخاطر بسپارید.
تمرین: پیشنهاد میکنیم برای روان شدن دستتان در تایپ انواع تگها، و یادگیری ساختار کدهای HTML، قطعه کد بالا را ده ها بار در یک ادیتور متن مثل Notepad بنویسید.
نحوه ذخیره و اجرای کدهای HTML
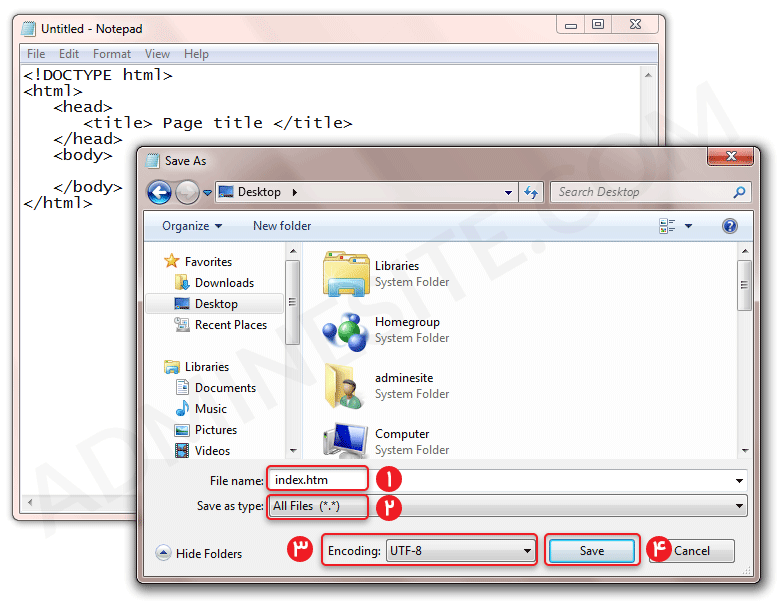
قدم اول: یک نرمافزار ویرایشگر متن (مانند Notepad) را باز کرده و کدهای ساختار html را درون آن بنویسید.
قدم دوم: این کدها را با استفاده از کلیدهای ترکیبی Ctrl+S یا از طریق منوی File و انتخاب گزینه save ذخیره کنید. حواستان باشد که باید فایل را با پسوند .htm ذخیره کنید.
قدم سوم: فایلی که ذخیره کردهاید را با یک مرورگر (مانند Google Chrome) باز کنید تا کدها اجرا شوند و نتیجه را مشاهده کنید. (البته فعلا چیزی جز یک صفحه سفید و خالی مشاهده نمیکنید!)

نکته: هربار که فایل کدهای خود را ویرایش کردید تنها کافیست تا با زدن کنترل ترکیبی Ctrl+S تغییرات را ذخیره کرده و صفحه مرورگر را Refresh کنید تا تغییرات را مشاهده کنید.
مطالب گفته شده در این جلسه را مو به مو یاد بگیرید تا هیچ ابهامی نداشته باشید. در این جلسه تمام مباحث پایه یادگیری زبان HTML گفته شد.




سلام
میشه من شکل ساده ای از کدم را ارسال کنم براتون که برام اشکالش رو مشخص کنید.چون مشکلی که مطرح کردم تقریبا تا حدودی رفع شد ولی بازم اجرا نمیشه کدم . اگر ممکنه که ارسال کنم کد رو ، به همین ایمیل info@adminesite.com ارسال کنم؟
سلام وقت بخیر
نه متاسفانه امکان ارسال کدها وجود نداره
باید همین موردی که خدمتتون عرض کردم رو بررسی کنید جز این مشکل دیگهای نمیتونه وجود داشته باشه
سلام و عرض خسته نباشید!
چطور میشه یک زیر لیست را با استفاده از کلیک روی یک دگمه یا … را ظاهر یا مخفی کرد؟یا مثلا با استفاده از کلیک روی دکمه زیر لیست نمایش داده شود و با کلیک روی دکمه دیگر لیست مخفی شود؟ مثل آنچه که در پیج خودتان در سایز های موبایل و تبلت نمایش داده میشود منظورم همان ناوبار و لیست لینک ها هستش (قبلا متشکرم!)
سلام وقت بخیر
این مدل اکشن هارو باید با استفاده از جاوااسکریپت پیاده سازی کنید
حتی اگر در حد مبتدی هم جاوا اسکریپت رو بلد باشید میتونید این مدل کارهارو انجام بدید
موفق باشید
ممنونم خیلی لطف کردین!
سلام من کد مخصوص ظاهر کردن یا مخفی کردن یک زیر لیست را با استفاده از یک دکمه (با استفاده از جاوا اسکریپت) رو دارم ولی به جای استفاده از متن در داخل دگمه(مثلا مخفی کن یا نمایش بده) میخواهم از فونت آو سام استفاده کنم یعنی به جای آنها میخوام که از آیکن های فونت آوسام استفاده کنم ولی وقتی کد را اجرا میکنم در مرورگر به جای شکلک های فونت آوسام فقط یک مربع خالی نمایش داده میشود چطور میتوانم به جای مربع خالی شکلک موردنظرم قرار بگیرد؟
سلام وقت بخیر
این مشکل به دلیل لود نشدن صحیح فونت آیکون رخ میده
لطفا بررسی کنید که بصورت صحیحی فونت آیکون رو به پروژه خودتون اضافه کردید.
سلام و خداقوت واقعا ممنون از اینکه اطلاعات مفیدتون رو در اختیار بقیه قرارمیدین و اون هم بصورت رایگان.صمیمانه سپاسگزارم.من این کد رو نوشتم ولی برام اجرا نمیشه/مثلا اون قسمت title عنوانی که مینویسم رو نشون نمیده بهم.یعنی من درست اجرا نمیکنم؟؟؟
سلام وقت بخیر
یا فایلو درست ذخیره نکردید یا درست اجرا نمیکنید. یکبار با دقت بیشتر این مقاله رو بخونید و پیاده سازی کنید
موفق باشید
سلام ممنونم از مطالب خوب و کامل
میخواستم بدونم
در مورد تگ بادی فرموده بودین تموم چیزهایی که داخلش بنویسیم به نمایش در میاد میخواتسم بدونم تگ کامنتم شاملش میشه یا نه؟
و درس دو هم لود نمیشه و به مشکل خورده
بازم ممنونم از زمانی که گزاشتین
اگر منظورتون درج کامنته خیر کامنتها نشون داده نمیشن. درس دوم بدون مشکل در دسترسه میتونید از طریق لینک زیر مشاهده کنید.
https://adminesite.com/css-basic/
سلام چطوری باید فایل رو با مرورگر باز کنیم من این قسمن رو متوجه نشدم
سلام وقت بخیر
روی فایل کلیک راست کنید و با استفاده از گزینه open width میتونید انتخاب کنید فایل موردنظر با استفاده از چه نرم افزاری باز بشه
از این قسمت میتونید یک مرورگر انتخاب کنید
در باکس گزینه های زیادی هست ولی all files اصلا وجود نداره و utf-8 هم اصلا وجود نداره یعنی کادری اونجا نیست
میتونید از ادیتورهای کد استفاده کنید مثل sublime یا atom
سلام و درود من دارم دوره رایگان HTML شما رو اموزش می بینم در درس1 وقتی می خوام فایل رو ذخیره کنم در تصویری که نمایش دادید گزینه 2 All Files برای من وجود نداره وهمچنین شماره 3 هم وجود نداره
سلام موقع سیو کردن این صفحه که مشابه تصویر هستش رو مشاهده میکنید. مقابل عبارت save type as یک باکس انتخاب هستش که ممکنه برای شما روی text documents باشه روی همین عبارت کلیک کنید باکس باز میشه و میتونید گزینه all files را انتخاب کنید. برای utf-8 هم همین طوره
سلام خسته نباشید خدمت استاد اطلاعات بیشتر بگذارید لطفاً خیلی مفید بود
سلام دوست عزیز، برای کسب اطلاعات بیشتر لازم هستش به سراغ مطالعهی درسهای بعدی از همین دوره برید.
خوب بود
سپاس از ثبت دیدگاهتون
سلام ممنوون از اموزش بسیار خوبتون.
فقط ی انتقاد داشتم و امیدوارم در جهت بهبود سایت ارزشمند و خوبی که دارید موثر باشه.
متاسفانه موبایل فرندلی نیست صفحه و چون اموزش کدنویسی خیلی اهمیت داره،بنظرم به این موضوع توجه بیشتری بشه.
بازهم ممنوون از آموزشهای ارزشمندتون
سلام ممنون از پیشنهادتون قالب جدید در حال طراحیه که انشاالله رابط کاربری بهتری داره
ممنون بابت این مطلب!
برای اینکه خروجی طراحی سایت در مرورگر های مختلف، یکسان نمایش داده بشه، یه تکه کدی وجود داره. میشه اون رو در اختیارمون قرار بدین لطفا؟
به صورت کلی همهی مرورگرهای چند ساله اخیر، از html5 و css3 پشتیبانی میکنند. گاهی ممکنه یه سری ورژنهایی از مرورگرها دستوراتی از css رو اجرا نکنن که باید برای اونها از پیشوند webkit و moz به صورت زیر استفاده کنیم:
webkit-background-size: cover
moz-background-size: cover
o-background-size: cover
background-size: cover
سوالی که دارم و جوابشو جایی ندیدم اینه که کدها چجور اجرا میشن یعنی از بالا به پایین اجرا میشن مثل c++ اگه اینطوره چرا js میتونه یه بخش رو تغییر بده مثلا نوشته داخل یک تگ رو تغییر بده؟ایای مرورگر دائما در حال چک کردن کد های html هست؟
html زبان نیستش که بگیم مثل زبانهای مفسری اجرا میشه یا کامپایلری، مثل داده و متن میتونه، جاوااسکریپت هم به کمک dom میتونه به همهی آیتمهای صفحه دسترسی داشته باشه.
سلام. خداقوت
مطابتون خیلی مفید بود استفاده کردم
ممنون
ممنونم از توجه و لطف شما دوست عزیز
سلام وقتتون بخیر میخوام دوره htmlcss رو دریافت کنم فقط یک سوال داشتم تمامی مباحث کامل ارائه شده؟نسخه تصویری منظورم هستش
سلام اگر منظورتون اموزش ویدیویی هستش بله مباحث کامله و تمامی مباحث رو پوشش میده
سلام استادممنون استاد از پاسختون پس یعنی نمیشه درسته؟بعد ی سوال دیگه هم داشتم اونم اینکه
چطوری میشه رنگ متن خود قالب های بلاگفا رو تغییر داد؟(رنگ متن قالب ن رنگ متن پست)
مثلا نوشته های پیشین نوشته بعد اگه بخایم رنگ متن تاریخ هاشو عوض کنیم چطوری باید
این کار رو کرد؟
سوال بعدیمم اینکه دیدید قالب های بلاگفا اگه از طریق موبایل بریم قسمت ساید بار سایت یا منوی سمت چپ میاد
پایین آیا برای این مورد راه حلی هست؟ممنون میشم بگین با تشکر
سلام دوست عزیز برای رسیدن به سوالاتتون لازمه داکیومنت بلاگفا رو مطالعه کنید. به کمک کدهای css میتونید به مواردی که گفتید برسید منتها لازمهی کار آشنایی کامل با قالبهای این سایت هستش که نیاز به مطالعه بیشتر داره.
سلام استاد خسته نباشید شرمنده مزاحم شدم یک سوال داشتم و اونم اینکه اگه میشه بگین چطوری
میشه یک فایل کد html رو به کد بلاگفا تبدیل کرد ممنون میشم بگین با تشکر
سلام قالب بلاگفا دارای تگهای مخصوص به خودش هست که باید از اونها استفاده کنید. لینک توضیحات:
https://www.blogfa.com/help/Show.aspx?id=template
من تازه کارم کدام برنامه برهی این کار مناسب هستش