تفاوت صفحات پویا و ایستا در طراحی وب

فهرست مطالب
در طراحی صفحات وبسایت، برخی از صفحات دارای محتوای ثابت و برخی دارای محتوای متغیر بر اساس رفتار کاربران هستند. بر همین اساس صفحات وب را به دو دستهی استاتیک (ایستا) و داینامیک (پویا) تقسیم میکنند. در این مقاله همراه ما باشید تا با تفاوت صفحات استاتیک و داینامیک آشنا شوید.
صفحه استاتیک چیست؟
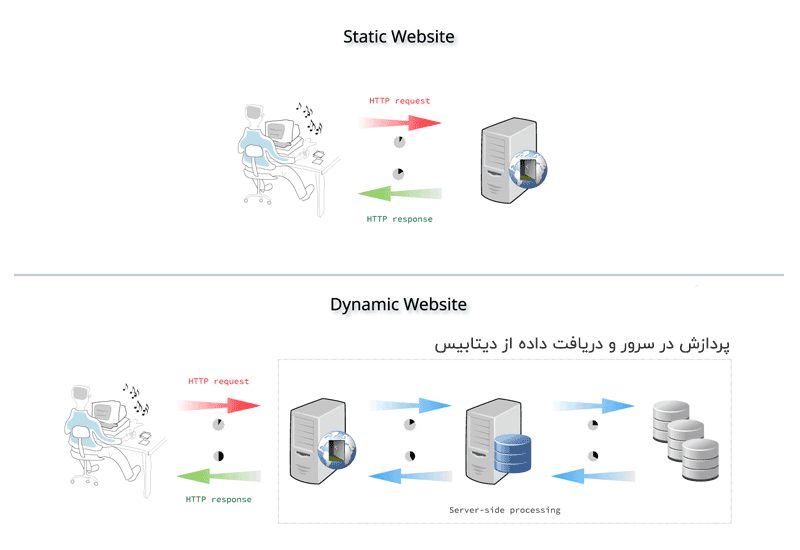
صفحه استایک یا ایستا، به صفحهای از وبسایت گفته میشود که دارای محتوای ثابت و یکسان برای همهی کاربران است. این صفحات که اغلب با HTML، CSS و جاوا اسکریپت، پیاده سازی شدهاند، برای نمایش محتوا اغلب درخواستی به سرور ارسال نمیکنند یا درخواست واحد و ثابتی به سرور ارسال میکنند. سرورهم در همهی شرایط برای این صفحات پاسخ یکسان ارسال میکند.
برای نمونه صفحهی درباره ما یا تماس با در سایت، دارای محتوای ثابتی هستند. صفحات استاتیک به این معنا نیستند که هیچگاه ویرایش نشده و قابل تغییر نباشند. بلکه میتوان محتوای آنها را تغییر داد اما اغلب موارد نیازی به تغییر دادن مداوم آنها نیست بنابراین دارای محتوای ثابتی هستند.
صفحه داینامیک چیست؟
صفحات داینامیک یا پویا، به صفحاتی گفته میشود که دارای محتوای متفاوت برای کاربران هستند. برای ساخت این صفحات از زبانها و تکنولوژیهای برنامهنویسی مثل php، ajax، asp.net و… استفاده میشود.
در صفحات داینامیک بر اساس انتخاب یا رفتار کاربرها، شاهد محتواهای گوناگونی هستیم. مثل صفحات آبوهوا شناسی که بر اساس انتخاب استان و شهر محتوای مجزایی مشاهده میکنیم.
نمونهای از صفحات وب پویا را میتوان با صفحهی سبد خرید مثال زد. محتوای این صفحه برای کاربر، بر اساس انتخابهای قبلی او متفاوت است.
انواع صفحات وب پویا
صفحات پویا را میتوان در دو دسته تقسیم بندی کرد. صفحاتی که با کدهای سمت کاربر پویا شدهاند و صفحاتی که با کدهای سمت سرور به یک صفحه وب داینامیک تبدیل شدهاند.
۱- صفحات پویا سمت کاربر (CLIENT-SIDE)
محتوای این صفحات با رفتار کاربرها در سمت کاربر (FRONT-SIDE) تغییراتی دارد. این محتوا به کمک کامپیوتر کاربر و در مروگر او شکل میگیرد و از سرور برای این مدل تغییرات کمک گرفته نمیشود. پویایی این صفحات اغلب به کمک زبانهای برنامهنویسی سمت کاربر مثل جاوا اسکریپت شکل میگیرد. مانند اتفاقاتی که در صفحه به واسطهی کلیکهای کاربر ایجاد میشود.
۲- صفحات پویا سمت سرور (SERVER-SIDE)
پویایی این نوع صفحات بر اساس رفتارهای بازدیدکننده به کمک سرور ایجاد میشود. در این مدل صفحات برای پویا کردن صفحات از زبانهای برنامهنویسی بکاند کمک گرفته میشود. برای مثال صفحات ورود، سبدخرید و فرمها از این دسته هستند.
تفاوت صفحات وب پویا و ایستا

توجه داشته باشید که منظور از صفحات پویا همان صفحات داینامیک و صفحات ایستا همان صفحات استاتیک است.
- در صفحات پویا محتوا برای کاربران مختلف، متفاوت است. اما در صفحات ایستا، همهی کاربران محتوای یکسانی مشاهده میکنند.
- صفحات پویا معمولاً پیچیدهتر هستند حال آنکه صفحات ایستا ساده محسوب میشوند.
- در صفحات پویا، اطلاعات معمولاً دائما در حال تغییر هستند ولی یک صفحه ایستا به ندرت دچار تغییر میشود.
- در صفحات داینامیک از دیتاییس برای ذخیره و دریافت اطلاعات استفاده میشود که در اغلب صفحات استاتیک این اتفاق نمیافتد.
- در صفحات داینامیک از زبان های برنامهنویسی استفاده میشود حال آنکه برای پیاده سازی یک صفحه استاتیک استفاده از html، css و جاوااسکریپت کفایت میکند.
- برای طراحی صفحه وب به صورت داینامیک و پویا هزینهی بیشتری لازم است.
- صفحات داینامیک نسب به صفحات استاتیک سرعت کمتری دارند.
در این مقاله سعی کردیم ضمن معرفی صفحات ایستا و پویا با تفاوت صفحات استاتیک و داینامیک هم آشنا شویم. امیدوارم که این مقاله برای شما مفید واقع شود. سوالات و دیدگاههای خود را در بخش نظرات به اشتراک بگذارید.

دیدگاه کاربران