رنگها در CSS | معرفی کد HEX، سیستم RGB و HSL

فهرست مطالب
تا این جلسه از آموزش هرجا که نیاز به رنگ داشتیم تنها از نام رنگها استفاده میکردیم. اما آیا میتوان همه رنگها را نام برد؟ اصلا همهی رنگها نام مستقلی دارند؟ خیر. چاره کار استفاده از سیستمهای دیگر رنگها در CSS است.
در CSS میتوان به روشهای مختلفی رنگها را مقداردهی کرد. در زیر همه این روشها را نام برده و در ادامه آموزش به بررسی تک به تک آنها میپردازیم.
- نام رنگها
- کد رنگ HEX
- سیستم RGB و RGBa
- سیستم HSL و HSLa
نکته: به غیر از نام رنگها که تعدادشان محدود است، تعداد رنگهای موجود در دیگر روشها باهم یکسان هستند. به عبارتی هر رنگ میتواند بصورت HEX یا RGB یا HSL مقداردهی شود.
استفاده از نام رنگها در CSS
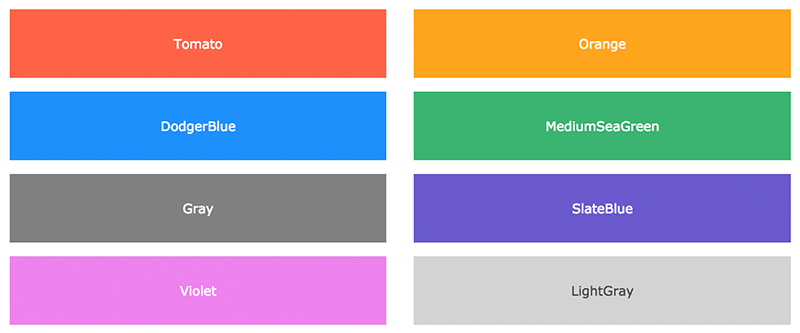
با این روش بخوبی آشنا هستید. تا این جلسه از آموزش تنها از نام رنگها استفاده کردهایم. همانطور که میدانید در این روش تنها کافیست تا نام یک رنگ را بنویسید. در تصویر زیر نام چند رنگ پر استفاده را آوردهایم.

توجه: لیست کامل نام رنگها را میتوانید از این لینک مشاهده کنید.
استفاده از کد رنگ HEX در CSS
این روش، روش محبوب طراحان وبسایت است. میتوان گفت در طراحی صفحات وب، بیشتر رنگها از طریق کد رنگ HEX تعریف میشوند.
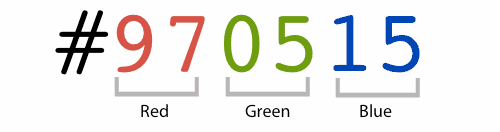
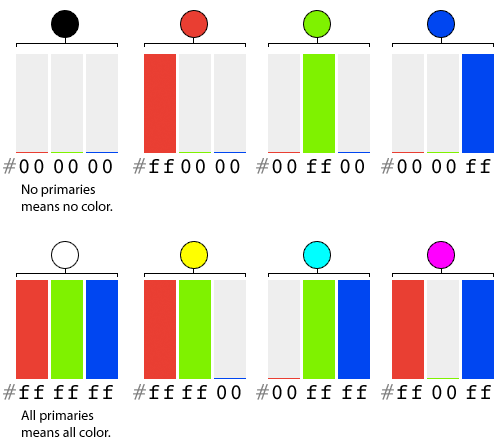
کد رنگ HEX از ۶ رقم تشکیل میشود. ۲ رقم اول مقدار رنگ قرمز، ۲ رقم دوم مقدار رنگ سبز و ۲ رقم سوم مقدار رنگ آبی را تعیین میکنند. تمام این ارقام در مبنای ۱۶ هستند یعنی میتوانند از 00 تا FF باشند. (در مبنای ۱۰ میشود از صفر تا ۲۵۵). کاراکتر # ابتدای این کد نماد اعداد مبنای ۱۶ است.

بنابراین با کم و زیاد کردن مقدار هر یک از این رنگها، یک رنگ جدید به وجود میآید. میتوان محاسبه کرد که با استفاده از این اعداد جمعاً میتوان ۱۶٫۷۷۷٫۲۱۶ رنگ تولید کرد!

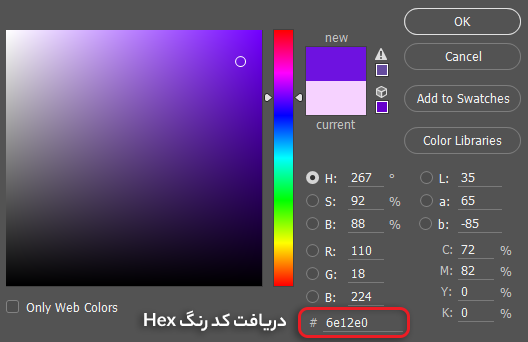
اصلا نگران نباشید! قرار نیست همه این کدها را حفظ کنید. حتی این مفاهیم هم فقط برای اطلاعات عمومی شما گفته شده است. استفاده از این کدها بسیار آسان است. اگر نرم افزارهای گرافیکی مانند photoshop را دارید تنها کافیست از color picker آن استفاده کنید.

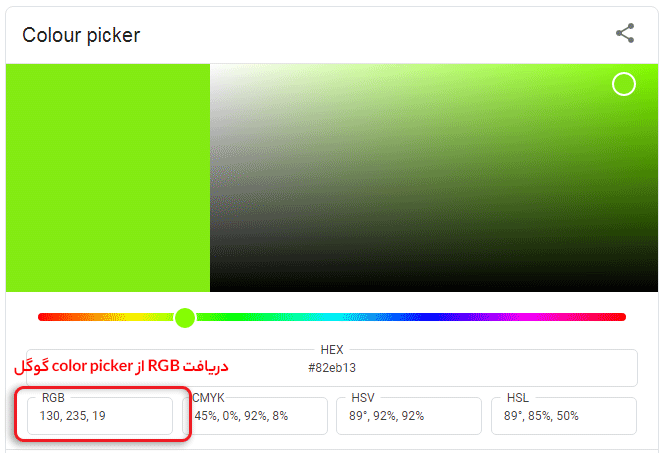
اگر فتوشاپ ندارید میتوانید عبارت color picker را در گوگل جستجو کنید و از جعبه انتخاب رنگ گوگل برای دریافت کد رنگ Hex استفاده کنید.
استفاده از سیستم RGB و RGBa در CSS
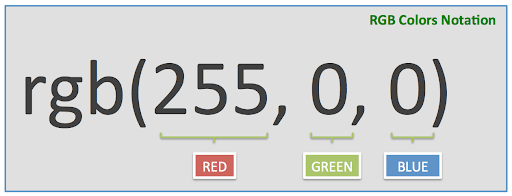
RGB مخفف عبارت Red Green Blue است. نحوه عملکرد آن دقیقا مشابه کد رنگ Hex است با این تفاوت که به جای اعداد مبنای ۱۶ از اعداد مبنای ۱۰ استفاده میکند. یعنی میتوانید به هر رنگ یک عدد از صفر تا ۲۵۵ اختصاص دهید.
در CSS سیستم RGB بصورت یک تابع طراحی شده که ۳ پارامتر دریافت میکند. پارامتر اول مقدار رنگ قرمز، پارامتر دوم مقدار رنگ سبز و پارامتر سوم مقدار رنگ آبی است.

در تصویر زیر مثالهایی از تعیین رنگ توسط سیستم RGB را مشاهده میکنید.

در color picker های مختلف (که دو نمونه را در بالا معرفی کردیم) هر رنگی را که انتخاب کنید، مقدار RGB رنگ را هم مشخص میکنند که میتوانید از این مقدار استفاده کنید.

سیستم رنگ RGBa
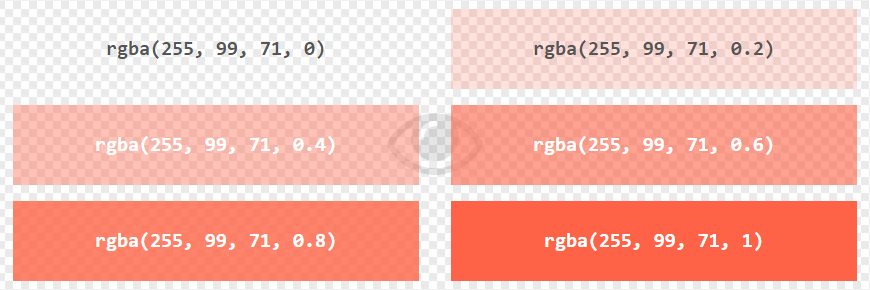
سیستم رنگ RGBa هم مانند RGB است، اما تابع ()rgba یک پارامتر اضافه به نام alpha میگیرد که مقدار شفافیت رنگ را تعیین میکند. این مقدار عددی بین 0 تا 1 است، 0 یعنی کاملا شفاف و شیشهای و 1 یعنی بدون شفافیت. به مثالهای زیر دقت کنید:

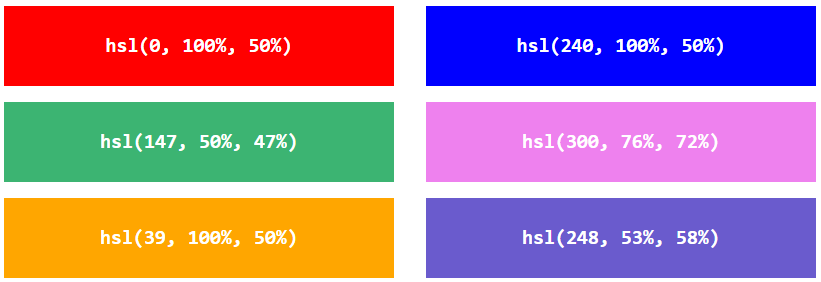
استفاده از سیستم HSL و HSLa در CSS
نحوه عملکرد سیستم HSL کاملا با RGB و کد Hex متفاوت است. HSL مانند RGB یک تابع در CSS است که ۳ پارامتر میگیرد. اما پارامترهای آن دیگر درصد هر رنگ را تعیین نمیکنند.
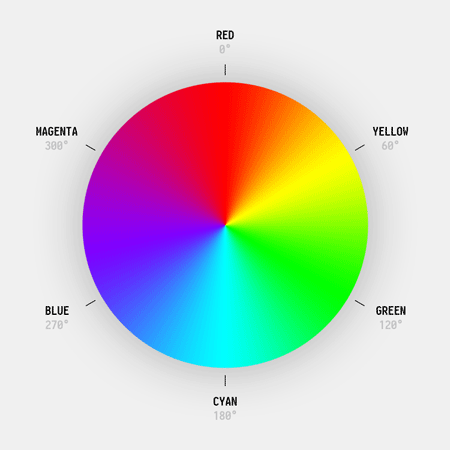
پارامتر اول hue است که درجه رنگ در چرخه رنگ (color wheel) را تعیین میکند. این پارامتر میتواند عددی از صفر تا 360 باشد.

پارامتر دوم Saturation است که یک مقدار درصدی است، این پارامتر درصد اشباع رنگ را تعیین میکند. 0٪ کاملا خاکستری است و 100٪ بصورت کامل رنگ را نشان میدهد.
پارامتر سوم Lightness است، این پارامتر هم یک مقدار درصدی است که درصد تیرگی یا روشنایی رنگ را تعیین میکند. 0٪ کاملا تیره و 100٪ کاملا روشن است.

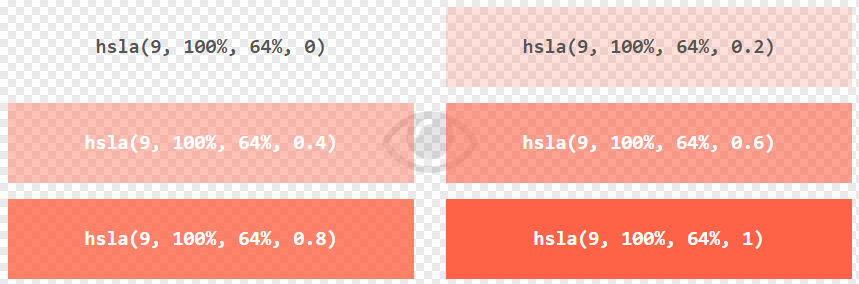
سیستم رنگ HSLa
سیستم رنگ HSLa هم مانند HSL است، اما تابع ()hsla یک پارامتر اضافه به نام alpha میگیرد که مقدار شفافیت رنگ را تعیین میکند. این مقدار عددی بین 0 تا 1 است، 0 یعنی کاملا شفاف و شیشهای و 1 یعنی بدون شفافیت. به مثالهای زیر دقت کنید:

تمام سیستم رنگها در CSS را معرفی کردیم. از تمام این روشها میتوانید در مواقعی که نیاز به رنگ دارید استفاده کنید. مانند مقداردهی به ویژگی color یا background-color. برای مثال:
/* Color Name */
background-color: red;
/* Hex */
background-color: #ff0000;
/* RGBA and RGBa */
background-color: rgb(255,0,0);
background-color: rgba(255,0,0,0.5);
/* HSL and HSLa */
background-color: hsl(360,100%,50%);
background-color: hsla(360,100%,50%,0.5);
با درود به شما
واقعا جزو عالیترین ها هستید با این همه عشق و علاقه در انتقال اطلاعاتتان
ممنون از شما و نظر دلگرم کنندتون.
من با اینکه از یاد گرفتنن با خوندن بدم میومد با دیدن اینکه چجوری مطالب رو با نوشتن یاد میدید عاشق خوندن و یادگرفتن اینجوری شدم مرسی از سایتتون که خیلی خوب اموزش داده
از خوندن نظرتون کلی انرژی گرفتیم. ممنون از شما مخاطبهای دوستداشتنی
سلام
این کد هایی که آخر این جلسه اومده باید توی کدوم کدوم تگ و کجای اون نوشته بشه ؟
سلام اینها کدهای css هستن باید مثل سایر کدهای css یا در فایلی نوشته بشن و به کد htmlلینک بشن یا در تگ style
توصیه میکنم جلسه روش اضافه کردن css را بررسی کنید.