آموزش کار با عناصر block-level و inline-level در HTML

فهرست مطالب
تمام تگهای HTML در دو دسته بزرگ عناصر block-level و inline-level قرار میگیرند. به عبارت دیگر، هر عنصر در زبان HTML یا در دسته block قرار دارد یا در دسته inline.
اصلا این block و inline چه هستند؟
در یک صفحه وب، چند عنصر لینک و چند عنصر پاراگراف را درکنار هم ایجاد کنید. همچنین به همه آنها یک رنگ پسزمینه نسبت دهید تا فضایی که توسط این عناصر اشغال میشود، کاملا قابل تشخیص باشد. دقیقا مانند کد زیر:
<p style="background: pink;">پاراگراف اول</p>
<p style="background: pink;">پاراگراف دوم</p>
<p style="background: pink;">پاراگراف سوم</p>
<a href="https://adminesite/" style="background: pink;">ادمین سایت</a>
<a href="https://google.com/" style="background: pink;">گوگل</a>
<a href="https://yahoo.com/" style="background: pink;">یاهو</a>خروجی کد بالا:
پاراگراف اول
پاراگراف دوم
پاراگراف سوم
ادمین سایت گوگل یاهو
سوال ما این است، چرا عناصر p زیر هم نمایش داده میشوند اما عناصر a در کنار هم؟ چون عنصر p جزو عناصر block است و عنصر a جزو عنصر inline !
عناصر Block-level
عناصر موجود در دسته block-level همیشه از یک خط جدید شروع میشوند. همچنین عرض (width) این عناصر همیشه 100% است. به عبارتی کل عرض در دسترس را اشغال میکنند.
در مثال زیر ما چند عنصر Block-level داریم، به خروجی کار دقت کنید:
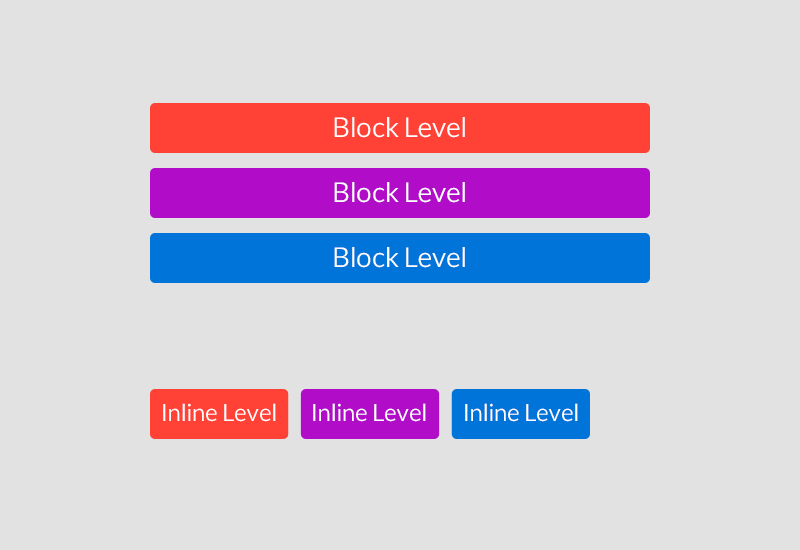
<h4 style="background: #FF4136;color: white;">من یک عنوان هستم</h4>
<p style="background: #B10DC9;color: white;">من یک پاراگراف هستم</p>خروجی کد بالا:
من یک عنوان هستم
من یک پاراگراف هستم
در زیر لیستی از کل عناصر پرکاربردی که در دسته block-level قرار دارند آوردهایم:
- h1 تا h6
- p و pre
- table
- ol و ul و li
- hr
- article
- aside
- section
- header
- footer
- main
- nav
- blockquote
- figure
- div
- form
توجه: در این لیست عناصری وجود دارند که در درسهای آینده با آنها آشنا میشوید.
عناصر Inline-level
عناصری که در دسته Inline-level هستند، در یک خط جدید شروع نمیشوند. همچنین عرض (width) این عناصر به اندازه محتوای درونشان است.
در مثال زیر لینکهای مختلفی وجود دارند، اگر به خروجی کار دقت کنید متوجه میشوید هرکدام از لینکها فقط به اندازه متن درونشان فضا را اشغال کردهاند.
<a href="https://adminesite/" style="background: #FF4136;color: white;">آموزش HTML و CSS</a>
<a href="https://google.com/" style="background: #B10DC9;color: white;">گوگل</a>
<a href="https://yahoo.com/" style="background: #0074D9;color: white;">سرویس یاهو</a>خروجی کد بالا:
آموزش HTML و CSS گوگل سرویس یاهو
در زیر لیستی از کل عناصر پرکاربردی که در دسته inline-level قرار دارند آوردهایم:
- a
- q
- abbr
- em و i
- strong و b
- sub و sup
- button
- input
- textarea
- label
- select
- code
- span
- img
توجه: در این لیست عناصری وجود دارند که در درسهای آینده با آنها آشنا میشوید.
آیا میتوان نوع یک عنصر را تغییر داد؟
بله، با استفاده از ویژگی display در CSS میتوان نوع نمایش عناصر (block یا inline بودن) را تعیین کرد. در مثال زیر، عنصر p که یک عنصر block است را به یک عنصر inline تبدیل میکنیم:
<p style="background: pink; display: inline;">پاراگراف اول</p>
<p style="background: pink; display: inline;">پاراگراف دوم</p>
<p style="background: pink; display: inline;">پاراگراف سوم</p>خروجی کد بالا:
پاراگراف اول
پاراگراف دوم
پاراگراف سوم
مفاهیم گفته شده در این جلسه بسیار مهم هستند. حتما با عناصر block-level و inline-level که تا این جلسه با آنها آشنا شدید تمرین کنید تا کاملا با نحوه نمایش آنها آشنا شوید.

سلام
inline-block را دقیقا چه زمانهایی استفاده می کنیم؟
سلام ونوس جان
در زمان هایی که میخوایم از خواص عناصر inline استفاده کنیم اما از ضعف هاش جلوگیری کنیم
مثلا به عناصر inline نمیشه padding بالا و پایین داد. اما این مشکل در عناصر inline-block وجود نداره. البته موارد دیگهای هم هست که با کار کردن و کسب تجربه متوجهش خواهید شد.
موفق باشید
ممنون از توضیحاتتون،یه سوال داشتم، آیا میشه به span ، ویژگی width و padding داد؟
بله ابتدا باید بهش disply:inline-block بدید و بعد عرض و سایز و..
سلام
وقتی به تگ p ویژگی inlineدادم دیگه طول و عرض کار نمی کنه..یعنی طول و عرض بر مبنای اندازه محتوا بزرگ و کوچک میشه !چرا؟
سلام به عناصر اینلاین نمیشه عرض و ارتفاع داد. چون همانطور که گفته شد عرض اونها اندازه محتوای درونشونه.
سلام خسته نباشید.من از صفت display استفاده کردم اما نتیجه نداد؟(دقیقا با همان پیش نمایشی که قرار دادید.)
display در حالت عادی خروجی خیلی خاصی نداره. فقط حیطه و وضعیت بلاکها رو مشخص میکنه. برای مثال میتونید به چندتا span که کنار هم هستن displayاز نوع block بدید تا تمام عرض بشن و تغییرات رو متوجه بشید.
سلام.خسته نباشید.ممنون بابت مقالات رایگانتان.سوالی داشتم.شما صفتی به نام background در قسمت style نوشتید نیاز نیست که بنویسیم background-color؟یعنی می خواستم بدونم که می تونیم به جای background-color بنویسیم background؟
بله میشه از خود background برای انواع بکگراند استفاده کرد
درود
در واقع بگراند خلاصه نویسی شده…
با سلام ممنون از اموزش فوقققق العادتون .
امتیاز دهی در زیر برگه ها مشکل دارد و بدون محدودیت است.
سلام ممنون از همراهیتون. بله برطرف میشه تشکر از اطلاع دادنتون