تگ table در HTML | ایجاد جدول در صفحات وب

فهرست مطالب
نمایش دادهها بصورت جدول در همهجا کاربرد بسیار زیادی دارند. صفحات وب هم از این قائده مستثنی نیستند و همچنان ایجاد جدول یکی از روشهای مرسوم نمایش دادهها در صفحات وب است. تگ table در HTML وظیفه ایجاد جدول در صفحات وب را دارد.
با استفاده از عنصر table میتوان هر نوع جدولی را ساخت و عملیاتهای مرسوم مانند ادغام چند خانه و… را نیز انجام داد.
کار با تگ table
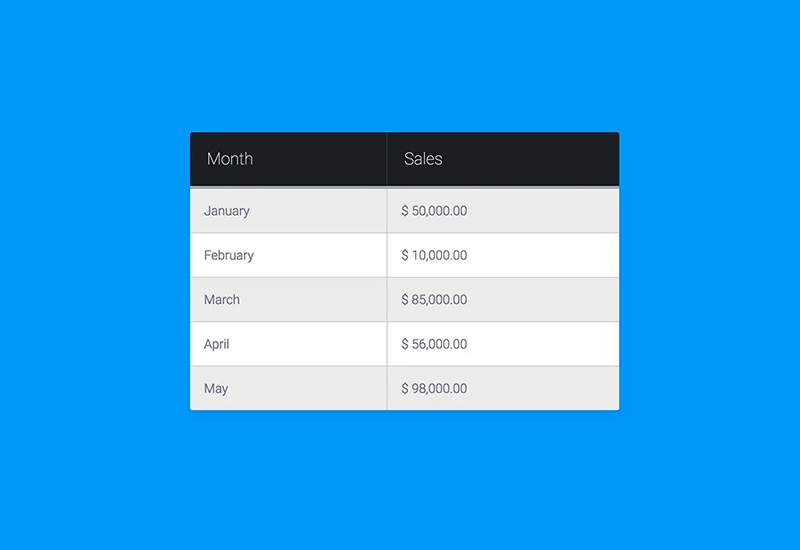
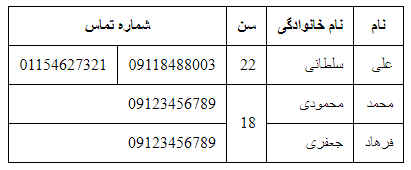
در ادامه آموزش، مرحله به مرحله پیش میرویم تا یک جدول مانند جدول زیر را بسازیم.

قدم اول: ایجاد سطرهای جدول با استفاده از تگ tr
تگ <tr> که از کلمه table row گرفته شده وظیفه ایجاد سطرهای جدول را دارد. در مثال بالا جدول ما دارای ۴ سطر است که کد HTML ما تا اینجا به اینصورت است:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
</table>در کد بالا یک جدول ایجاد کردیم و ۴ تگ tr در آن نوشتیم که سطرهای جدول ما ایجاد شود.
قدم دوم: ایجاد خانههای عنوان با استفاده از تگ th
تگ <th> که از کلمه table heading گرفته شده وظیفه ایجاد خانههای عنوان را دارد. در جدولی که ما داریم ۴ خانه عنوان در سطر اول وجود دارد (نام – نام خانوادگی – سن – شماره تماس).
این خانهها را به راحتی میتوان به سطر اول اضافه کرد.
<table>
<tr>
<th>نام</th>
<th>نام خانوادگی</th>
<th>سن</th>
<th colspan="2">شماره تماس</th>
</tr>
<tr></tr>
<tr></tr>
<tr></tr>
</table>نکته: در تگ th مربوط به شماره تماس از صفت colspan استفاده شده. این صفت تعیین میکند که یک خانه فضای چند ستون را اشغال کند. در اینجا به دلیل اینکه سطرهایی با ۲ شماره تماس وجود دارند مقدار این صفت را روی عدد 2 تنظیم کردهایم.
قدم سوم: ایجاد خانههای داده با استفاده از تگ td
تگ <td> که از کلمه table data گرفته شده وظیفه ایجاد خانههای داده را دارد. در جدول ما ۳ سطر برای دادههای وجود دارد. در نهایت کد ما به کد زیر تبدیل میشود:
<table>
<tr>
<th>نام</th>
<th>نام خانوادگی</th>
<th>سن</th>
<th colspan="2">شماره تماس</th>
</tr>
<tr>
<td>علی</td>
<td>سلطانی</td>
<td>22</td>
<td>09118488003</td>
<td>01154627321</td>
</tr>
<tr>
<td>محمد</td>
<td>محمودی</td>
<td rowspan="2">18</td>
<td colspan="2">09123456789</td>
</tr>
<tr>
<td>فرهاد</td>
<td>جعفری</td>
<td colspan="2">09123456789</td>
</tr>
</table>نکته: برای خانههای شماره تماس سطر سوم و چهارم هم از صفت colspan استفاده شده که دلیل آن را توضیح دادهایم. اما در خانه مربوط به سن سطر سوم از صفتی با نام rowspan استفاده شده، این صفت تعیین میکند که یک خانه فضای چند سطر را اشغال کند. به دلیل هم سن بودن محمد و فرهاد، ما سن فرهاد را حذف کردیم و مقدار rowspan سن محمد را روی عدد 2 تنظیم کردیم.
استایل دهی به جدول
تا اینجا شما ساختار جدول را ایجاد کردید. برای اینکه خطوط جدول را ترسیم کنید میتوانید از دستورات استایل زیر استفاده کنید:
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}در این دستور ابتدا ۳ تگ table و th و td انتخاب شدند و در ادامه ویژگی border و border-collapse را به آنها اعمال کردیم. این ویژگی ها خطوط جدول را ترسیم میکنند.
برای اینکه خانههای جدول حاشیهای به خود بگیرند تا متنها واضح تر دیده شوند. میتوان به کل خانههای جدول ویژگی padding را اعمال کرد.
th, td {
padding: 10px;
}نکته: این استایلها را میتوانید با روش Internal یا External به صفحه وب خود اضافه کنید. اگر نمیدانید این روش ها چیست میتوانید به جلسه آموزش پایه CSS مراجعه کنید.
با اضافه کردن استایلها، حال دیگر باید دقیقا یک جدول مانند جدولی که در ابتدای آموزش آوردیم، داشته باشید.

خیلی عالی من اموزش ویدوی تان را خریدم میبینم خیلی عالی کامل است
ممنون سینا جان ، نظر شما برای تیم ما ارزشمنده و بهمون انرژی میده.
سلام میخواستم بدونم چجور یک خانه خالی بذارم مثلا جدول مندلیف
سلام امیر جان
خیلی سادست کافیه td رو بدون محتوا بنویسی
ولی اگر میخوای اون خانه های خالی استایل نداشته باشن، باید به خانههایی که قراره محتوا توش باشه (منظورم تگ های td) یه کلاسی بدی و استایل های مربوط به td رو فقط به همون کلاس خاص بدی
سلام
در خانه هایی که به دلیل دادن ویژگی colspan عرض بیشتری پیدا کردن (خانه تلفن)
در ردیف هایی که یک شماره تلفن داریم ، border انتهای اون خانه کشیده شده ..ولی انتهای عرض جدول مرزی کشیده نمیشه ،
چه کار کنم دور جدول یک مرز کلی کشیده بشه ؟
سلام دوست عزیز
دقت کنید که ویژگی border: 1px solid black; رو به تگ table و تگ های td و th بدید که کل جدول بصورت صحیح کادربندی بشه.
سلام خسته نباشید تگ table رو داخل head باید بنویسیم؟
سلام خیر داخل body قرار میگیره
سلام من این رو هرکاری کردم نمیشه نمیدونم چرا جدول نمیاد
جدولتون درج میشه احتمالا استایلی نداره. به تگ TABLE یک border بدید تا بیشتر مشخص شه.
ببخشید چجوری جدول رو بیاریم وسط ؟!
تگ table رو داخل یک تگ دیگه مثل div بذارید و به اون divاستایل text-align:center بدید.
من تو خود تگ table نوشتم شد
سلام
واسه استایل دهی باید اون رو داخل تگ table بنویسیم؟
واسه استایل دهی میتونید هر کدوم از تگها رو به کمک نامشون در css انتخاب کنید و فایل css رو باید طبق آموزشهای قبلی به کد اضافه کنید.
سلام برای اینکه دو تا جدول جدا از هم کنار هم قرار بگیرند
یعنی جدول دوم سمت راست جدول اول باشه باید از چه کدی استفاده کرد؟
میتونید به هر دو display:inline-block بدید و بعد براشون width تعیین کنید.مثلا %width:49
سلام. چطوری میشه از تعیین کرد که متن ها از راست/چپ/وسط نوشته بشن؟
سلام از text-align در css استفاده کنید. text-align:right و یا center و Left
سلام
مثال:
ماشین های لوکس
اگه این رو اجرا کنید عبارت ماشین های لوکس در وسط صفحه قرار میگیرد چون از تگ center استفاده کردید.
برای چپ چین شدن در تگ p و… صفت align را نوشته و مقدار آن را left و برای راست چین شدن مقدار آن را right قرار دهید.