عناصر قالب بندی متون در HTML

فهرست مطالب
عناصر زیادی در HTML برای قالب بندی متون وجود دارند که تا این درس شما تنها با عنصر p آشنا شدید که کارش ایجاد یک پاراگراف است.
اصلا قالب بندی متون یعنی چه؟ فرض کنید میخواهید یک عبارت ریاضی در صفحه وب خود بنویسید که باید از توان در آن استفاده کنید. چگونه باید اینکار را انجام داد؟ با استفاده از عناصر قالب بندی متون.
همانطور که گفتیم عناصر زیادی برای قالببندی متون وجود دارند که ما در این آموزش کاربردیترین آنها را معرفی خواهیم کرد.
عناصر <b> و <strong> در HTML
عنصر <b> متن درونش را بصورت ضخیم نمایش میدهد.
<b>This text is bold</b>عنصر <strong> هم متن درونش را بصورت ضخیم نمایش میدهد. علاوه بر این، عبارتی که درون این عنصر نوشته میشود، از اهمیت بالاتری نسبت به متون اطراف برخوردار است.
<strong>This text is strong</strong>نکته: خروجی این دو عنصر باهم هیچ تفاوتی ندارند. تفاوت آنها در میزان اهمیت عبارت درون آنهاست. موتورهای جستجو به عبارت درون عنصر <strong> اهمیت بیشتری میدهند.
با توجه به نکته بالا، هرجا میخواهید کلمات کلیدی خود را بصورت ضخیم نمایش دهید از عنصر <strong> و هرگاه میخواهید یک عبارت معمولی را بصورت ضخیم نمایش دهید از عنصر <b> استفاده کنید.
عناصر <i> و <em> در HTML
عنصر <i> عبارت درونش را بصورت کج (Italic) نمایش میدهد.
<i>This text is italic</i>عنصر <em> عبارت درونش را بصورت کج (Italic) نمایش میدهد و حالت تاکید شده (Emphasized) به آن میدهد.
<em>This text is emphasized</em>نکته: خروجی این دو عنصر باهم هیچ تفاوتی ندارند. تفاوت آنها در میزان اهمیت عبارت درون آنهاست. موتورهای جستجو به عبارت درون عنصر <em> اهمیت بیشتری میدهند.
عنصر <mark> در HTML
عنصر <mark> عبارت درونش را بصورت هایلایت شده نمایش میدهد.
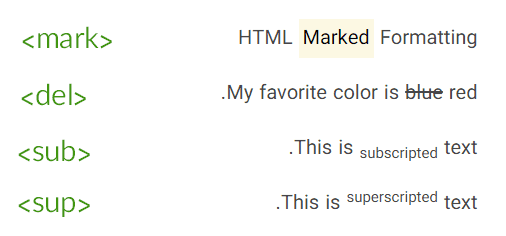
<h2>HTML <mark>Marked</mark> Formatting</h2>
عنصر <del> در HTML
عنصر <del> یک عبارت حذف شده را تعیین میکند. در خروجی یک خط روی عبارتی که درون این عنصر نوشته شود کشیده میشود.
<p>My favorite color is <del>blue</del> red.</p>
عنصر <sub> در HTML
عنصر <sub> یک متن زیرنویس (Subscripted) تعریف میکند. عبارتی که درون این عنصر نوشته شود کمی پایینتر از سایر متون نمایش داده میشود.
<p>This is <sub>subscripted</sub> text.</p>
عنصر <sup> در HTML
عنصر <sup> یک متن بالانویس (Superscripted) تعریف میکند. عبارتی که درون این عنصر نوشته شود کمی بالاتر از سایر متون نمایش داده میشود.
<p>This is <sup>superscripted</sup> text.</p>خروجی ۲ کد ابتدایی در همان بخش مشخص شده اما برای مشاهدهی خروجی ۴ کد بالا به تصویر زیر توجه کنید:


سلام. خیلی ممنونم از امورش کامل و جامعتون همچنین خسته نباشید میگم بهتون.
ممنون از حضور و نظر شما سونیای عزیز
با سلام و خسته نباشید خدمت استاد گرامی
من چندین سال در رشته کامپیوتر نرم افزار تدریس کردم و در حال کار در همین زمینه هستم. مطالبی که شما نوشتین و لحن بیانتون واقعا عالی است. موفق باشید
سلام دوست عزیز
ممنون از لطف شما
سلام به نظرتون از سایت w3schools استفاده کنم؟ زبانم چندان خوب نیست
میتونید از همین سایت استفاده کنید سعی کردیم مطالب رو کامل تر بیان کنیم
حتما. سایت عالی است برای اموزش.
سلام اموزشهاتون عالی هستند.واقعا ممنونم بابت آموزش مفید ورایگانتون
بسیار بسیار عالی بود. من امروز هفت درس را خواندم و لذت بردم (:
سلام. چگونه رنگ هایلایت رو در عنصر mark تغییر بدیم؟
mark { background-color: red; }
وقتی مارک میکنیم چجور تایین کنیم چه رنگی مارک کنه ؟!
خودش با یه رنگ پیش فرض مارک میکنه برای تغییر رنگ باید از css استفاده کنید و استایل بدید
سلام دوباره.
چجوری میتونیم ببریم خط بعد نوشته هارو ؟؟
از تگ br استفاده کنید.
<*br> ستاره باید برداشته شه!
سلام وقتتون بخیر و ممنون از آموزش خوب و کاملتون
فقط کاش برای هر عنصر حالت نمایش آن در وبسایت را هم قرار میدادید
سلام نرگس عزیز، پیشنهاد بسیار به جایی بود . خروجی کد به انتهای مقاله اضافه شد.
سلام وعرض ادب کارتون واقعا عالی هست خیلی ممنون
فقط یک سوال دشتم آیا آموزش جاوا اسکریپت هم دارین؟
سلام دوست عزیز در حال حاضر خیر، اما در آینده این بخش هم اضافه میشه
سلام برای من اخر متن نمایش داده نمیشه که نوشتید عناصر قالب بندی با یه عکس هست کدها را در اخر نمی بینم
عرض سلام و خسته نباشید دارم خدمت همه عوامل این سایت.کارتون حرف نداره خیلی زحمت میکشید واقعا سپاسگزارم بابت آموزش رایگان و روانتون.انشالله که همیشه موفق باشید و ما رو در بالابردن دانشمون کمک کنید
سلام دوست عزیز
خیلی خوشحالم که از آموزشهای وبسایت راضی بودید و براتون مفید بودن.
موفق باشید