DOM چیست و چه کاربردی دارد؟

DOM عبارتی است که بیشتر آنرا در زبان جاوا اسکریپت میشنویم. در این مقاله میخواهیم بررسی کنیم که DOM چیست؟ و چه کاربردی دارد. با ما همراه باشید.
آشنایی با معنی DOM
برای درک بهتر معنی dom، با یک مثال شروع میکنیم، فرض کنید در یک صفحه وب میخواهیم در حین اجرای صفحه در عناصر HTML تغییراتی ایجاد کنیم. مثلا یک تگ (عنصر) را حذف کنیم و یا خصوصیات (Attribute) آنرا تغییر دهیم.
همچنین در بسیاری از مواقع برای تعامل با کاربر به DOM نیاز داریم. برای مثال میخواهیم وقتی روی یک دکمه کلیک شد عنصر خاصی را به صفحه اضافه کنیم و یا پیامی را نمایش دهیم.
خب برای همهی اینکارها به دستکاری کدهای HTML نیاز داریم. یا به عبارتی دیگر به DOM نیاز داریم. حال که متوجه کاربردهای آن شدید میتوانیم درمورد خود DOM و مفهوم آن صحبت کنیم.
DOM چیست؟
DOM یک مدل و ساختار درختی از تمام عناصر HTML درون یک صفحه وب است. که در آن عناصر HTML به عنوان اشیاء در نظر گرفته میشوند.
نکته: عناصر HTML همان تگهای HTML هستند.
DOM یک API (رابط برنامه نویسی) برای جاوا اسکریپت است که به برنامه نویس این اجازه را میدهد تا:
- تگهای (عناصر) HTML را حذف، اضافه یا تغییر دهد.
- خصیصههای attribute) HTML) را حذف، اضافه یا تغییر دهد.
- استایلهای CSS را حذف، اضافه یا تغییر دهد.
- به رویدادهای Event) HTML) واکنش نشان دهد.
- رویدادهای HTML را حذف، اضافه یا تغییر دهد.
برای جا افتادن این موضوع فرض کنید یک صفحه وب که حاوی کدهای HTML زیر است، داریم:
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <title> My title </title> </head> <body> <h1> My header </h1> <a href="https://AdmineSite.com"> My link </a> </body> </html> |
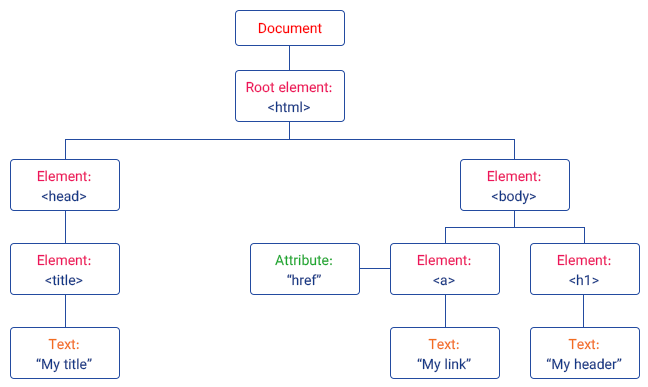
وقتی صفحه وب بارگیری شد، مرورگر یک DOM: Document Object Model از صفحه میسازد. که در واقع این مدل یک درخت اشیاء (عناصر HTML درون صفحه) است. برای درک راحت تر این موضوع به شکل زیر توجه کنید:

همانطور در تصویر بالا دیده میشود تمام خصیصهها و عناصر درون یک تگ، به عنوان فرزندان آن تگ شناخته میشوند. همچنین تمام اشیاء ، زیر مجموعه شئ Document هستند.
این ساختار درختی در اختیار برنامهنویس جاوا اسکریپت است تا بتواند هر تغییری در این ساختار ایجاد کند! به همین راحتی.
اگر علاقهمند به موضوع DOM شدید باید به سراغ یادگیری زبان جاوا اسکریپت بروید.




درود بر شما و ممنون
تا الان هر چی در موردش خونده بودم به درک کاملی نرسیده بودم. ممنون که مقالتون موثر بود.
درود آرش جان. خوشحالم که محتوا وبسایت براتون مفید بوده
موفق باشید
سلام یک مورد رو اشتباه توضیح دادید و اون اینکه DOM مستقل از زبان برنامه نویسی است. و با اینکه بیشتر ما در جاوا اسکریپت کاربردهای DOM را دیده ایم ولی با هر زبان برنامه نویسی توسط DOM میشود به اجزای صفحه ی وب دسترسی داشت. برای مثال با PHP
درسته DOM مستقل از زبان هستش
بسیار زیبا این مفهوم رو توضیح دادین
ممنون از توجه و حضور شما
خواهش میکنم ، تنها کاری بود که میتونستم بکنم بابت این آموزش های خوبی که بهمون به صورت رایگان ارائه میدید.من از شما ممنونم
سلام یه اشتباه تایپی در قسمت آشنایی با معنی dom در ابتدای پارگراف وجود دارد کلمه “بهت” فکر کنم میخواستید بنویسید “بهتر”.
سلام حسین جان
ممنونم از اطلاع رسانی شما. اصلاح شد
خیلی تاثیر گذار بود
ممنونم از ارسال دیدگاهتون
بسیار عالی
Nice article,wish you successful
Please release some articles on php frameworks and trying to create a cource for that
That would be great!