JSON چیست؟ آشنایی با مفهوم و کاربردهای جیسون

اگر در حوزه طراحی وبسایت فعالیت داشته باشید و یا اینکه قصد یادگیری برنامه نویسی وب را داشته باشید قطعا در این مسیر نام JSON را خواهید شنید. در این مقاله بطور مختصر بررسی میکنیم که json چیست و چرا باید از آن استفاده کرد.
JSON چیست؟
JSON واژه اختصاری عبارت JavaScript Object Notation به معنای “نشانهگذاری شئ جاوا اسکریپت” است. البته به معنای آن توجه زیادی نکنید چون معمولا ترجمه این عبارات مفهوم دقیقی ارائه نمیدهند.
جیسون یک قالب سبک وزن (lightweight) برای ذخیره و حملونقل داده است. شما با این فرمت میتوانید اطلاعات را در قالب متن جابه جا کنید و حتی از بیرون از شبکه انتقال دهید. فایلهای جیسون هم برای انسان و هم برای کامپیوترها خوانایی دارند.
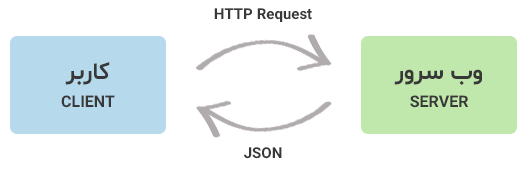
JSON برای تبادل اطلاعات بین سرور و مرورگر فرمت سبک و مناسبی است. اما تنها فرمت موجود برای این کار نیست و XML هم در این زمینه وجود دارد. اما چرا بعضیها JSON را به XML ترجیح میدهند؟ شاید بخاطر خوانایی بیشتر آن نسبت به XML و محبوبیت زبان JavaScript است.
جاوا اسکریپت چیست و چه کاربردی دارد؟
XML چیست و چه کاربردی دارد؟
جیسون غالباً برای ارسال داده از یک وب سرور به یک صفحه وب استفاده میشود.
جیسون خود توصیف (self-describing) است یعنی فهم کدهای آن به دلیل ساختار نام/مقدار (name/value) بسیار آسان است.

مثالی از JSON
در ابتدا قصد داریم با مثالی از JSON شروع و آشنایی مختصری با آن پیدا کنیم. با این حال اگر این مثال را متوجه نشدید نگران نباشید، در ادامه مطلب بطور کامل به درک مفهوم و نحوه نوشتن کدهای جیسون میپردازیم.
مثال زیر یک شئ با نام “employees” به معنای کارمندان تعریف کرده است که مقدار این شی حاوی آرایهای با ۳ عنصر است. که هر عنصر آرایه یک شئ است که مشخصات یک کارمند را دربر میگیرد.
{
"employees":[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter", "lastName":"Jones"}
]
}
قواعد نحوه نوشتن جیسون
- دادهها در جفتهایی بصورت نام/مقدار (name/value) قرار میگیرد.
- دادهها با علامت کاما از هم جدا میشوند.
- علامتهای { } اشیاء را نگه میدارند.
- علامتهای [ ] آرایهها را نگه میدارند.
نشانهگذاری شئ جاوا اسکریپت
قالب JSON از لحاظ نحوی با قالب کدهای ایجاد اشیاء در جاوااسکریپت یکسان است.
به دلیل این شباهت، یک برنامه جاوااسکریپت میتواند به راحتی دادههای جیسون را به اشیاء بومی جاوااسکریپت تبدیل کند.
نحوه نوشتن جیسون از نحوه نوشتن اشیاء جاوااسکریپت نشات گرفته است، اما قالب آن فقط متن است. کد خواندن و تولید جیسون را میتوان با هر زبان برنامه نویسی نوشت.
دادههای JSON
دادههای JSON بصورت زوجهای نام/مقدار (name/value) نوشته میشوند، دقیقا مانند خصوصیات شئ جاوااسکریپت.
یک زوج نام/مقدار شامل یک فیلد نام (درون جفت کوتیشن)، و به دنبال آن یک علامت دونقطه، و بعد از آن مقدار، است.
"firstName":"John"نامها (names) در جیسون باید درون جفت کوتیشن قرار گیرند، اما نامهای جاوااسکریپت نه.
اشیاء جیسون
اشیاء JSON درون پرانتز نوشته میشوند.
دقیقا مانند جاوااسکریپت، اشیاء میتوانند حاوی چندین زوج نام/مقدار (name/value) باشند.
{"firstName":"John", "lastName":"Doe"}
آرایههای JSON
آرایههای JSON درون براکت نوشته میشوند.
درست مانند جاوااسکریپت، آرایه میتواند حاوی اشیاء باشد.
"employees":[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter", "lastName":"Jones"}
]در مثال بالا، شئ “employees” شامل یک آرایه است که این آرایه شامل ۳ شئ میباشد.
هر شئ یک رکورد از یک شخص است (با یک نام و نام خانوادگی).
تبدیل یک متن از فایل JSON به یک شئ جاوااسکریپت
یک استفاده رایج از جیسون برای خواندن دادهها از وب سرور، و نمایش آن در صفحه وب است.
برای سادگی، میتوان کدهای جیسون را با استفاده از یک رشته (String) به عنوان ورودی نشان داد.
ابتدا یک رشته (متن) جاوااسکریپت که حاوی یک کد جیسون است را ایجاد کنید:
var text = '{ "employees" : [' +
'{ "firstName":"John" , "lastName":"Doe" },' +
'{ "firstName":"Anna" , "lastName":"Smith" },' +
'{ "firstName":"Peter" , "lastName":"Jones" } ]}';
حال از یک تابع داخلی جاوااسکریپت به نام ()JSON.parse برای تبدیل این رشته (string) به یک شئ جاوااسکریپت استفاده کنید.
var obj = JSON.parse(text);
در نهایت، از این شئ جدید جاوااسکریپت در صفحه خود استفاده کنید.
|
1 2 3 4 5 6 |
<p id="demo"></p> <script> document.getElementById("demo").innerHTML = obj.employees[1].firstName + " " + obj.employees[1].lastName; </script> |
این مطلب سعی کردیم خیلی کوتاه به سوال JSON چیست پاسخ دهیم. امیدواریم که این مقاله برای شما کاربردی باشد. دیدگاهتان درمورد این مقاله را با ما به اشتراک بگذارید.




سلام عالی بود ممنون
سلام خیلی ممنون
برای استفاده از اون توی API باید چیکار کرد مثلا پیامچ از پیامرسانی به پیامرسان دیگه ببره
در apiها هم از جیسون استفاده میشه بله برای آشنایی بیشتر باید به سراغ آموزشهای api نویسی برید.
چقدر قابل فهم و کاربردی بود. ممنون
ممنون از محبت شما
ممنون از مطالب واقعا مفیدتون. مطالب این درس تقریبا برای من گنگ بود . میشه ی منبع یا وب سایت یا کتاب برای jsonمعرفی کنین؟ممنونم
این مطلب صرقا جهت آشنایی با کاربرد جیسون نوشته شده بود برای اطلاعات بیشتر لازمه مطالعه بیشتری داشته باشید. کتاب خاصی مد نظر ندارم بهتره سرچ کنید.
عالی !
ممنون از بابت مطالب مفید سایت و زحماتی که کشیدین
سلام خیلی ممنون:)
سلام مهندس …حتی مختصرش هم عالی بود
سلام ابوالفضل جان. سپاسگزارم
اگر بخوایم، یه یوزر رو برای سایت شبیه سازی کنیم باید از این استفاده کنیم؟ یعنی ما میخوایم از دیتا یه سایت استفاده کنیم، انگار که یه یوزر وارد سایت شده و مثلا یوزر نیم پسوردشو میزنه(فقط مثال! میخوام منظورمو بهتر برسونم) …
سلام علی جان
دقیقا متوجه منظورت نشدم. JSON برای انتقال داده استفاده میشه.
فرض کنید که میخوایم در سایت A آخرین مطالب سایت B رو نشون بدیم. اونجا میتونیم از JSON استفاده کنیم.