آموزش پایه CSS | نحوه اضافه کردن کدهای CSS به صفحات وب

فهرست مطالب
در این جلسه به آموزش پایه CSS میپردازیم. همانطور در جلسه معرفی دوره آموزش رایگان HTML و CSS توضیح داده شد، زبان CSS برای استایل دهی به صفحات وب استفاده میشود. به زبان سادهتر میتوان گفت که ما با استفاده از زبان CSS میتوانیم شکل ظاهری یک عنصر در صفحه وب را تعیین کنیم.
در جلسه مربوط به آموزش پایه HTML با عنصر <p> آشنا شدید. این عنصر وظیفه ایجاد پاراگراف در صفحه را دارد. فرض کنید که ما در صفحه وب خود با استفاده از تگ p یک پاراگراف ایجاد کردیم. حال برای اینکه رنگ پسزمینه، رنگ متن، فونت متن و… که مربوط به پارامترهای ظاهری یک پاراگراف میشود را تعیین کنیم. باید از زبان CSS استفاده کنیم.
احتمالا دیگر با کاربرد زبان CSS آشنا شدید. اما برای کسانی که میخواهند بیشتر درمورد این زبان بدانند مقاله زیر را پیشنهاد میکنم:
حتما بخوانید: زبان CSS چیست و چه کاربردی دارد؟
آموزش پایه CSS: نحو (Syntax) زبان
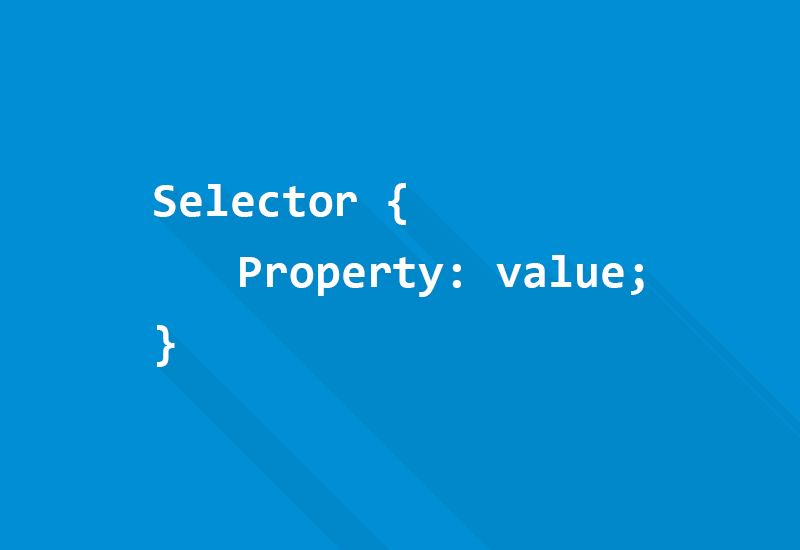
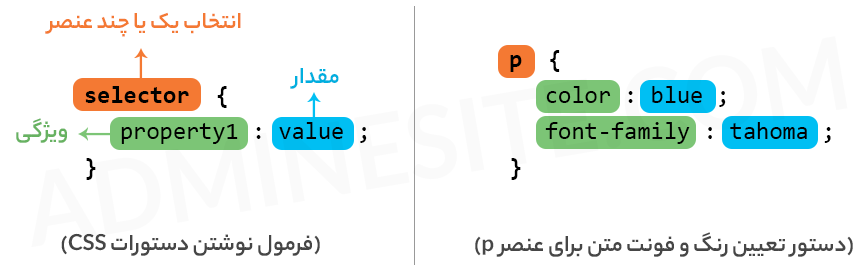
یکی از مواردی که در آموزش پایه CSS باید گفته شود، Syntax دستورات این زبان است. نحو نوشتن کدهای CSS بسیار ساده است و یک فرمول ثابت دارد. به تصویر زیر دقت کنید.

همانطور که در تصویر فوق میبینید، دستورات CSS از دو بخش اصلی تشکیل میشوند: انتخابگر و ویژگیها
به زبان ساده تر و قابل فهم تر میتوان اینگونه گفت که ما قرار است ابتدا عنصری را انتخاب کنیم، و بعد تعیین کنیم که روی آن عنصر خاص مجموعهای از ویژگیها اعمال شوند. این مجموعه را با استفاده از علامتهای آکولاد باز و بسته { } مشخص میکنیم.
در مثالی که در تصویر فوق مشاهده میکنید، در قسمت انتخابگر حرف p را نوشتهایم. به عبارتی طرف حساب ما تمام عناصر p موجود در صفحه وب ماست. و با استفاده از علامت آکولاد یک مجموعه ویژگی را برای آن تعریف کردهایم. در این مجموعه از دو ویژگی color و font-family استفاده شده است که اولی رنگ متن و دومی فونت متن را تعیین میکند.
نکته: میتوان گفت برای هر استایلی یک یا چند ویژگی در زبان CSS وجود دارد که در دروس بعدی با بسیاری از آنها آشنا میشوید.
نکته: از روشهای مختلف میتوان یک یا چند عنصر خاص را انتخاب کرد. در این مثال ما با استفاده از نام عنصر، عنصر p را انتخاب کردیم. در دروس بعدی حتما روشهای دیگر انتخاب عناصر در CSS را معرفی میکنیم.
روشهای اضافه کردن کدهای CSS به صفحات وب
برای استفاده از دستورات CSS در صفحات وب چند راه وجود دارد:
- نوشتن دستورات CSS بصورت Inline
- نوشتن دستورات CSS بصورت Internal
- نوشتن دستورات CSS بصورت External
روش Inline
در این روش ویژگیهای CSS را میتوان مستقیماً به یک عنصر HTML تزریق کرد. به مثال زیر توجه کنید:
<p style="color:blue; font-family:tahoma;"> content </p>
برای نسبتدادن چند ویژگی CSS به یک عنصر خاص از طریق روش Inline فقط کافیست تا از خصیصه style برای یک عنصر استفاده کنید. همانطور که در مثال بالا مشاهده میکنید، ویژگیهای color و font-family را از طریق خصیصه style به عنصر p نسبت دادیم.
روش Internal
در این روش باید از تگ style استفاده کرد. این تگ فقط میتواند درون تگ head نوشته شود. به مثال زیر دقت کنید:
<!DOCTYPE html>
<html>
<head>
<title> Page Title </title>
<style>
p {
color: blue;
font-family: tahoma;
}
</style>
</head>
<body>
<p> My Paragraph </p>
</body>
</html>
میتوان گفت درون تگ style محیطی فراهم میشود برای نوشتن کدهای CSS. در این محیط هیچ محدودیتی وجود ندارد و میتوان از تمام دستورات زبان CSS استفاده کرد.
روش External
در این روش کل کدهای CSS پروژه خود را درون یک فایل جداگانه قرار میدهیم و این فایل را با پسوند .css ذخیره میکنیم. برای لینک کردن فایل css به فایل html، بطوری که فایل html متوجه شود که تمام کدهای css مربوط به این صفحه درون یک فایل جداگانه قرار دارد، از تگ link استفاده میکنیم. به مثال زیر دقت کنید.
یک فایل با عنوان style.css ایجاد میکنیم و آن را در کنار فایل html خود قرار میدهیم. درون این فایل کد زیر را مینویسیم:
p {
color: blue;
font-family: tahoma;
}سپس برای اینکه فایل style.css را به عنوان صفحه استایل به سند html معرفی کنیم از تگ link استفاده میکنیم. این تگ را فقط میتوان درون تگ head نوشت. کد زیر را درون تگ head سند html خود قرار میدهیم:
<link rel="stylesheet" href="style.css">
همانطور که میبینید این تگ میتواند دو خصیصه داشته باشد. خصیصه href آدرس فایل css را مشخص میکند. در حال حاضر چون فایل css دقیقا کنار فایل html قرار دارد تنها کافیست تا نام فایل css یعنی style.css را به عنوان مقدار خصیصه href قرار دهیم.
خصیصه rel در واقع نقش فایل لینک شده را تعیین میکند. برای فایلهای css مقدار این خصیصه باید عبارت stylesheet (به معنای صفحه استایل) باشد.
مقایسه روشهای Inline، Internal و External
هرکدام از روشهای استفاده از CSS در صفحات وب مزایا و معایب خود را دارند که در ادامه درمورد آن توضیح میدهیم.
بطور کلی در پروژههای واقعی از روش inline بسیار کم استفاده میشود. میتوان گفت هرجا که فقط نیاز است یک یا دو ویژگی را تنها به یک تگ خاص نسبت دهیم میتوانیم از این روش استفاده کنیم.
زمانی که بخواهیم استایلی را به دستهای از عناصر نسبت دهیم (مثلا کل تگهای p موجود در صفحه) روش Internal و External بهترین روش است. به دلیل اینکه در روش Inline نمیتوان بصورت گروهی به عناصر استایل خاصی را نسبت داد.
اما مزیتی که روش External نسبت به روش Internal دارد این است که فایل css که در روش External ایجاد میشود، در کش مرورگر ذخیره شده و در بازدیدهای بعدی، وبسایت با سرعت بالاتری بارگذاری میشود. اما در روش Internal این امکان وجود ندارد.
به همین دلیل روشی که در اکثر پروژههای طراحی وب استفاده میشود، روش External است.
در جلسه آموزش پایه CSS سعی شده تا تمام مفاهیم پایه زبان CSS گفته شود. حتما مباحث این جلسه را به خوبی یاد بگیرید و اگر سوالی در رابطه با این مفاهیم داشتید، حتما در قسمت نظرات همین صفحه، بیان کنید.

سلام
اشکال کد های اکسترنال من چیه؟
همه چیزش درسته فقط اکسترنال نمی کنه و رنگ درخواستی منو نشون نمیده.
و فایل 2.css :
p{
color:blue;
}
دو تا فایلم تو دو تا پوشه مجزایند و هیچ فایل دیگری بینشان نیست.
سلام
استاد من با کد ها بازی کردم ی مشکلی داشتم توی این که توی روش اینترنال نمیتونستم به دوتا پاراگراف جدا دو استایل متفاوت بدم بعد متوجه شدم که میشه اینجوری کد زد تا درست بشه
p1{
color:red;
font-size:20px;
}
p{
color:green;
font-size:20px;
}
آیا اینجوری نوشتن توی اجرای کد مشکل ایجاد میکنه ؟/
نه مشکلی نداره ولی p1 که تگ نیست اگر اسم کلاسه باید به صورت p1. نوشته شه.