آموزش پایه CSS | نحوه اضافه کردن کدهای CSS به صفحات وب

در این جلسه به آموزش پایه CSS میپردازیم. همانطور در جلسه معرفی دوره آموزش رایگان HTML و CSS توضیح داده شد، زبان CSS برای استایل دهی به صفحات وب استفاده میشود. به زبان سادهتر میتوان گفت که ما با استفاده از زبان CSS میتوانیم شکل ظاهری یک عنصر در صفحه وب را تعیین کنیم.
در جلسه مربوط به آموزش پایه HTML با عنصر <p> آشنا شدید. این عنصر وظیفه ایجاد پاراگراف در صفحه را دارد. فرض کنید که ما در صفحه وب خود با استفاده از تگ p یک پاراگراف ایجاد کردیم. حال برای اینکه رنگ پسزمینه، رنگ متن، فونت متن و… که مربوط به پارامترهای ظاهری یک پاراگراف میشود را تعیین کنیم. باید از زبان CSS استفاده کنیم.
احتمالا دیگر با کاربرد زبان CSS آشنا شدید. اما برای کسانی که میخواهند بیشتر درمورد این زبان بدانند مقاله زیر را پیشنهاد میکنم:
حتما بخوانید: زبان CSS چیست و چه کاربردی دارد؟
آموزش پایه CSS: نحو (Syntax) زبان
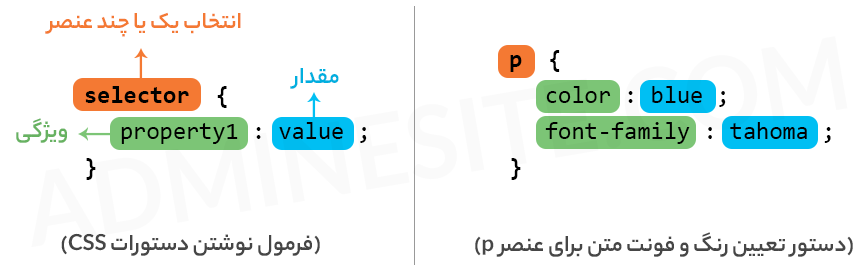
یکی از مواردی که در آموزش پایه CSS باید گفته شود، Syntax دستورات این زبان است. نحو نوشتن کدهای CSS بسیار ساده است و یک فرمول ثابت دارد. به تصویر زیر دقت کنید.

همانطور که در تصویر فوق میبینید، دستورات CSS از دو بخش اصلی تشکیل میشوند: انتخابگر و ویژگیها
به زبان ساده تر و قابل فهم تر میتوان اینگونه گفت که ما قرار است ابتدا عنصری را انتخاب کنیم، و بعد تعیین کنیم که روی آن عنصر خاص مجموعهای از ویژگیها اعمال شوند. این مجموعه را با استفاده از علامتهای آکولاد باز و بسته { } مشخص میکنیم.
در مثالی که در تصویر فوق مشاهده میکنید، در قسمت انتخابگر حرف p را نوشتهایم. به عبارتی طرف حساب ما تمام عناصر p موجود در صفحه وب ماست. و با استفاده از علامت آکولاد یک مجموعه ویژگی را برای آن تعریف کردهایم. در این مجموعه از دو ویژگی color و font-family استفاده شده است که اولی رنگ متن و دومی فونت متن را تعیین میکند.
نکته: میتوان گفت برای هر استایلی یک یا چند ویژگی در زبان CSS وجود دارد که در دروس بعدی با بسیاری از آنها آشنا میشوید.
نکته: از روشهای مختلف میتوان یک یا چند عنصر خاص را انتخاب کرد. در این مثال ما با استفاده از نام عنصر، عنصر p را انتخاب کردیم. در دروس بعدی حتما روشهای دیگر انتخاب عناصر در CSS را معرفی میکنیم.
روشهای اضافه کردن کدهای CSS به صفحات وب
برای استفاده از دستورات CSS در صفحات وب چند راه وجود دارد:
- نوشتن دستورات CSS بصورت Inline
- نوشتن دستورات CSS بصورت Internal
- نوشتن دستورات CSS بصورت External
روش Inline
در این روش ویژگیهای CSS را میتوان مستقیماً به یک عنصر HTML تزریق کرد. به مثال زیر توجه کنید:
1 | <p style="color:blue; font-family:tahoma;"> content </p> |
برای نسبتدادن چند ویژگی CSS به یک عنصر خاص از طریق روش Inline فقط کافیست تا از خصیصه style برای یک عنصر استفاده کنید. همانطور که در مثال بالا مشاهده میکنید، ویژگیهای color و font-family را از طریق خصیصه style به عنصر p نسبت دادیم.
روش Internal
در این روش باید از تگ style استفاده کرد. این تگ فقط میتواند درون تگ head نوشته شود. به مثال زیر دقت کنید:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html> <head> <title> Page Title </title> <style> p { color: blue; font-family: tahoma; } </style> </head> <body> <p> My Paragraph </p> </body> </html> |
میتوان گفت درون تگ style محیطی فراهم میشود برای نوشتن کدهای CSS. در این محیط هیچ محدودیتی وجود ندارد و میتوان از تمام دستورات زبان CSS استفاده کرد.
روش External
در این روش کل کدهای CSS پروژه خود را درون یک فایل جداگانه قرار میدهیم و این فایل را با پسوند .css ذخیره میکنیم. برای لینک کردن فایل css به فایل html، بطوری که فایل html متوجه شود که تمام کدهای css مربوط به این صفحه درون یک فایل جداگانه قرار دارد، از تگ link استفاده میکنیم. به مثال زیر دقت کنید.
یک فایل با عنوان style.css ایجاد میکنیم و آن را در کنار فایل html خود قرار میدهیم. درون این فایل کد زیر را مینویسیم:
1 2 3 4 | p { color: blue; font-family: tahoma; } |
سپس برای اینکه فایل style.css را به عنوان صفحه استایل به سند html معرفی کنیم از تگ link استفاده میکنیم. این تگ را فقط میتوان درون تگ head نوشت. کد زیر را درون تگ head سند html خود قرار میدهیم:
1 | <link rel="stylesheet" href="style.css"> |
همانطور که میبینید این تگ میتواند دو خصیصه داشته باشد. خصیصه href آدرس فایل css را مشخص میکند. در حال حاضر چون فایل css دقیقا کنار فایل html قرار دارد تنها کافیست تا نام فایل css یعنی style.css را به عنوان مقدار خصیصه href قرار دهیم.
خصیصه rel در واقع نقش فایل لینک شده را تعیین میکند. برای فایلهای css مقدار این خصیصه باید عبارت stylesheet (به معنای صفحه استایل) باشد.
مقایسه روشهای Inline، Internal و External
هرکدام از روشهای استفاده از CSS در صفحات وب مزایا و معایب خود را دارند که در ادامه درمورد آن توضیح میدهیم.
بطور کلی در پروژههای واقعی از روش inline بسیار کم استفاده میشود. میتوان گفت هرجا که فقط نیاز است یک یا دو ویژگی را تنها به یک تگ خاص نسبت دهیم میتوانیم از این روش استفاده کنیم.
زمانی که بخواهیم استایلی را به دستهای از عناصر نسبت دهیم (مثلا کل تگهای p موجود در صفحه) روش Internal و External بهترین روش است. به دلیل اینکه در روش Inline نمیتوان بصورت گروهی به عناصر استایل خاصی را نسبت داد.
اما مزیتی که روش External نسبت به روش Internal دارد این است که فایل css که در روش External ایجاد میشود، در کش مرورگر ذخیره شده و در بازدیدهای بعدی، وبسایت با سرعت بالاتری بارگذاری میشود. اما در روش Internal این امکان وجود ندارد.
به همین دلیل روشی که در اکثر پروژههای طراحی وب استفاده میشود، روش External است.
در جلسه آموزش پایه CSS سعی شده تا تمام مفاهیم پایه زبان CSS گفته شود. حتما مباحث این جلسه را به خوبی یاد بگیرید و اگر سوالی در رابطه با این مفاهیم داشتید، حتما در قسمت نظرات همین صفحه، بیان کنید.




سلام استاد سلطانی خسته نباشید
خیلی ممنون از آموزشتون
استاد برای اینکه در یک تگفقط یک کلمه رو رنگ متفاوت بهش بزنیم باید چطوری کد اون رو بنویسیم؟
سلام یوسف جان
کلمه مورد نظرو در تگ span قرار بدید و با استفاده از صفت style رنگ متنشو تغییر بدید. برای مثال:
<span style=”color:red;”>کلمه موردنظر</span>
سلام اینکه از ابتدا به صورت یک برنامه نویس حرفه ای با مهارت اموز رفتار میکنید و مارو مجبور نمیکنید مباحث تاریخ مصرف گذشته رو به عنوان بحثای مقدماتی حتما یادبگیریم ممنونم
سلام سروش جان
ممنونم از ابراز لطف و محبت شما
خیلی خسته نباشید عالی
ممنونم علی جان
سلام
خدا یار و یاورتان باشد. بسیار عالی آموزش می دهید.
سلام دوست عزیز. ممنونم از ابراز محبت شما. موفق باشید
slam man har cari mikonam css ke zadam roye html nemiyare
سلام باید تگ link رh روی فایل HTML اضافه کنید
سلام
در حالت External برای وصل کردن css و html به هم، از تگ لینک استفاده میکنیم
خواستم بدونم rel توی این تگ چه کار انجام میده
سلام شما rel رو به عنوان قرار داد قرار بدید. این میاد میگه فایلی که در این لینک الحاق شده چه نقشی داره و ارتباطش با فایل فعلی چیه.
سلام من به مشکلی برخوردم:
من میخوام قسمت h1 سایتم قرمز باشه و اینطوری کد رو نوشتم( } h1 …..) ولی نمیشه میخوام بدونم این تغییر رنگ یا فونت و…. تنها برای قسمت های پاراگراف p ممکنه؟؟؟ یا من کد رو اشتباه نوشتم
نه برای hها هم تغییر رنگ داریم:
{color:red} h1
سلام خسته نباشید.من دیدم گاهی اوقات در تگ لینک صفتی با نام type اضافه می کنند : .می خواستم بدونم که دقیقا این type به چه دردی در این موضوع می خوره؟ممنون میشم توضیح بدید.
سلام علی جان
صفت type در تگ link نوع فایلی که قراره به صفحه پیوست بشه رو مشخص میکنه. مثلا برای فایلهای CSS میشه از type=”text/css” استفاده کرد. که در واقع یعنی فایل موردنظر ما یک فایل متنی با پسوند css هست.
سلام واقا ممنون تا اینجا عالی بوده .فقط لطفاً روش external رو بیشتر توضیح دهید واقا قابل درک نیست
کدهای css را در فایل مجزا بنوسید اط ریق یک لینک آدرس دهی کنید.
اقا دمتون گرم خیلی واضح و بسیار عامیانه حتی بهتر مشابه خارجی خسته نباشید
ممنون از شما که با ارسال فیدبک بهمون انرژی بیشتری میدید.
سلام
چگونه کاری کنیم که صفحه ی ما لینک داشته باشه و بشه اون رو توی دستگاه دیگری هم اجرا کرد؟
سید محمد موسوی زاده 13 ساله از تهران
باید وب سایتتون در یک سرور آپلود بشه و خب دامنه هم باید ثبت کنید. انشاالله در آموزشهای آینده این موضوع رو پوشش میدیم.
کاش عبارت کامل قرار دادن تگ لینک درون html را هم قرار داده بودید
اگر به دروس ابتدایی مراجعه کنید فرمت کلی html رو مشاهده میکنید الان فقط کافیه تگ لینک داخل body باشه
با سلام مجدد لطفا زبان php و cms را توضیح دهید
در آینده انشالله. در برناممون هست
سلام ببخشید اموزش زبان جاوا اسکریپت هم دارید؟
سلام در آینده اضافه میشه انشاالله ولی فعلا خیر
سلام . یه سوال داشم سایت “ادمین سایت” با چه زبونی نوشته شده ؟
سلام ابوالفضل جان
برای طراحی یک وبسایت ممکنه از زبانهای متفاوتی استفاده بشه.
فرانتاند “ادمین سایت” مثل هر وبسایت دیگهای با استفاده از زبانهای HTML و CSS و JavaScript و فریمورکهای پرکاربرد اینها نوشته شده.
بخش بکاند “ادمین سایت” هم با استفاده از زبان PHP و به کمک CMS قدرتمند وردپرس ایجاد شده.
موفق باشید
اگه برای روش Externalویدیو تهیه کنید ممنون میشم
سلام معین جان
در آینده برای بعضی از درسها ویدیو آموزشی درج خواهد شد.
سلام خدمت شما. ببخشید من اون تصویر سمت چپ فرمول رو درست متوجه نشدم میشه اون توضیح ساده و با فهم بدید. مرسی. بعد ببخشید میشه بیشتر تو پروژه ام از Internal استفاده کنم؟ یکم اون External سخت شد برام درست نگرفتم.
سلام معین جان
ببینید برای اول کار طبیعیه که معنا و مفهوم بعضی از چیزها رو درک نکنید. مثل یک تصویر تار میمونه که رفته رفته هرچقدر بیشتر یاد میگیرید این تصویر براتون واضحتر میشه.
قطعا در درسهای آینده و با دیدن چند مثال و تمرین کردن، کاملا این فرمول رو درک میکنید.
بله میتونید از هر روشی برای درج کدهای CSS استفاده کنید. اما در پروژههای بزرگ معمولا روش External بیشترین کاربرد رو داره و باید حتما هر ۳ روش رو یاد بگیرید.
موفق باشید
سلام دوست عزیز چ تگی وجود دارع برای پشتیبانی کردن سایتمون از مرورگر برای متن های فارسی
سلام عبارت “dir=”rtl” lang=”fa-IR را در تگ html قرار دهید سپس از متا utf-8 استفاده کنید که در درس مربوط به متاتگها گفته شده.
سلام خسته نباشید . تو دستور که به روش external نوشته میشه contante متنی که قراره بنویسیم در style.css بنویسیم یا فایل htm?
سلام احسان جان
کدهای CSS رو درون فایل style.css و کدهای HTML رو درون فایل htm خودتون بنویسید.
سلام ببخشید چجوری میشه ادرس فایل css رو فهمید و توی خصیصه href قرار داد؟
سلام علی جان
در جلسه مربوط به آدرس دهی فایلها به این موضوع پرداخته شده. لطفا این جلسه رو به دقت مطالعه کنید.
سلام وقتتون بخیر . من زبان html وcss رو بلدم و داخل اندروید در برنامه ی solo learn اجرا میکنم و اینکه یعنی اگه توی گوگل کروم بزنیم همه نمیتونن ببینن و باید چی کار کرد و اینکه فقط زبان js وcssوhtml میشه وب ساخت؟
با تشکر
سلام وقت بخیر
باید وبسایت رو بعد از طراحی اپلود کنید. در درس اخر آموزش html css گذاشتیم.
بله منتها سایت استاتیک