آموزش پایه HTML | انواع تگها | نحوه نوشتن و اجرای کدها

در این جلسه قصد داریم به آموزش پایه HTML بپردازیم. همانطور که میدانید در سیستمهای کامپیوتری هر فایلی دارای یک پسوند است. برای مثال پسوند فایلهای کتاب الکترونیک pdf است. هر فایل در سیستمهای کامپیوتری با توجه به پسوندی که دارد شناسایی میشود. برای کار با پسوندهای مختلف نیاز به نرم افزار های متفاوتی داریم.
برای مثال برای اینکه بتوانیم فایلهای pdf را مشاهده کنیم، میتوانیم نرم افزار adobe reader را نصب کنیم. یا برای مشاهده فایلهای ویدیویی (با پسوندهای مختلف) نیاز به نرمافزاری مثل KM Player داریم.
پسوند فایلهای HTML
وقتی که به زبان HTML کد مینویسیم. در نهایت این کدها را با پسوند htm ذخیره میکنیم. یعنی کل خروجی کار ما یک یا چند فایل با پسوند htm. میشود. خب نرم افزاری که بتواند فایلهای htm را اجرا کند چه نرمافزاری است؟ مرورگرهای صفحات وب یا همان Web Browser ها.
در حال حاضر بهترین مرورگر دنیا نرم افزار Google Chrome است که کاربران زیادی را به خود جذب کرده است. از دیگر مرورگرهای معروف میتوان به Firefox، Opera، Safari و Internet Explorer اشاره کرد.
پس این نکته مهم را یاد گرفتید که فایل htm که خروجی کار ماست را میتوانیم با مرورگرهای مختلف اجرا کنیم و نتیجه کار خود را ببینیم.
نکته: کدهای html را میتوان با دو پسوند htm و html ذخیره کرد. در عمل این دو پسوند هیچ تفاوتی باهم ندارند اما نکته بسیار مهمی در اینجا وجود دارد. در سیستمهای کامپیوتری اکثر پسوندها ۳ حرفی هستند و ممکن است که بعضی از سیستم ها از پسوندهای ۴ حرفی و غیره پشتیبانی نکنند. پس برای اینکه به مشکلی برنخورید بهتر است همیشه از پسوند htm استفاده کنید.
مفاهیم پایه HTML
کدهای HTML از دهها، صدها و حتی گاهی اوقات هزاران تگ (tag) در کنار هم تشکیل میشود. زبان HTML صدها تگ دارد که هرکدام وظیفه و عملکرد مخصوص به خود را دارند. نگران نباشید، یادگیری این تگها بسیار آسان است و ما از درسهای آینده سعی میکنیم در هر جلسه چند تگ مهم و کاربردی را به شما آموزش دهیم.
تگها چگونه نوشته میشوند؟ چند نوع تگ داریم؟
از لحاظ نوشتن تگها میتوان آنها را به دو دسته تقسیم کرد:
- تگهای جفت
- تگهای تهی
تگهای جفت
تگهای جفت به صورت زوجهای دوتایی نوشته میشوند. به اولی تگ باز و به دومی تگ بسته گفته میشود. هر چیزی که بین این دو تگ قرار گیرد جزو محتوای درون آن محسوب میشود. به مثال زیر دقت کنید:
<p> content </p>
در این مثال <p> تگ باز و <p/> تگ بسته است. عبارت content هم محتوای درون تگ حساب میشود. دقت کنید تگ بسته هم دقیقا مانند تگ باز نوشته میشود با این تفاوت که قبل از نام تگ یک کاراکتر / قرار میدهیم. تگ p وظیفه ایجاد یک پاراگراف در صفحه را دارد.
تگهای تهی
تگهای تهی به تگهایی گفته میشود که هیچ محتوایی نمیتواند درون آنها قرار گیرد. یعنی عملکرد و وظیفه تگ تهی طوری است که به هیچ محتوای درونی نیاز ندارد. به مثال زیر توجه کنید:
<p> name <br> ali soltani </p>
در این مثال بازهم از تگ p برای ایجاد یک پاراگراف استفاده شده. درون این پاراگراف عبارتی وجود دارد. همچنین درون تگ p از تگ <br> استفاده شده. این تگ وظیفه شکستن خط را دارد (مانند کلید Enter در هنگام تایپ). اگر دقت کنید این تگ اصلا تگ بسته ندارد. چون اصلا نیازی به تگ بسته ندارد. این تگ یک وظیفه خاص دارد و ما نمیتوانیم چیزی را درون آن قرار دهیم. خروجی مثال بالا عبارت زیر میشود:
name
ali soltani
نکته: اگر دقت کنید در این مثال ما تگ br را درون تگ p نوشتهایم. یعنی تگها میتوانند بدون هیچ محدودیتی بصورت تو در تو نوشته شوند.
صفت یا attribute چیست؟
برای اینکه بتوان یک عنصر (تگ) را بهتر توصیف کرد، از صفت یا همان attribute استفاده میشود. بگذارید با یک مثال توضیح دهیم.
تگ <a> وظیفه ایجاد پیوند (link) در صفحات وب را دارد. کد زیر عبارت ادمین سایت را به آدرس adminesite.com لینک میکند.
|
1 |
<a href="https://adminesite.com"> ادمین سایت </a> |
همانطور که مشاهده میکنید، در این مثال از تگ a برای ایجاد لینک استفاده شده. صفت href در این مثال آدرس مقصد لینک را تعیین میکند.
صفتها همیشه در تگ شروع (تگ باز) نوشته میشوند، همچنین مقدار صفتها باید همیشه در جفت کوتیشن قرار گیرد و با یک علامت مساوی به صفت نسبت داده میشود. یک تگ میتواند به تعداد نامحدودی صفت داشته باشد. و این صفتها تنها با یک کاراکتر فاصله (space) از هم جدا میشوند.
|
1 |
<tag attr1="value" attr2="value" attr3="value"> content </tag> |
ساختار کدهای HTML
صفحات وب جدا از موارد ظاهریشان، ساختاری دارند که در همه آنها یکسان است و باید حفظ شود. این ساختار را در مثال پایین برای شما آوردهایم و در ادامه خط به خط این کدها را بررسی میکنیم:
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> <title> Page title </title> </head> <body> </body> </html> |
در خط اول تگ <DOCTYPE html!> را میبینید. این تگ یک تگ تهی است و باید دقیقا به همین صورت در ابتدای کدها نوشته شود. این تگ را تگ اعلامیه هم میگویند. یعنی به مرورگر اعلام میکند که این فایل حاوی کدهای html ورژن 5 است.
در خط بعدی تگ html را میبینید. اگر دقت کنید تگ بسته آن در انتهای کدها قرار دارد. به عبارتی تمام تگهای دیگر درون این تگ قرار میگیرند و هیچ تگی جز تگ اعلامیه نمیتواند خارج از این تگ قرار گیرد. به همین علت به این تگ عنصر ریشه (root) گفته میشود.
در خط سوم تگ head را مشاهده میکنید. این تگ بصورت جفت نوشته میشود و تمام اطلاعات و پیوستهای یک صفحه وب درون این تگ اعلام میشوند.
در خط چهارم تگ title وجود دارد. این تگ عنوان صفحه وب را تعیین میکند. یعنی هر عبارتی که درون این تگ نوشته شود در عنوان صفحه نمایش داده میشود. همانطور که مشاهده میکنید این تگ درون تگ head نوشته میشود.
در خط ششم تگ body را مشاهده میکنید. به تگ body عنصر بدنه هم میگویند. هر تگی که درون این تگ نوشته شود در صفحه مرورگر نمایش داده میشود.
از این ساختار در تمام صفحات وب استفاده میشود. پس این کدها را خوب به یاد داشته باشید و عملکرد هرکدام را بخاطر بسپارید.
تمرین: پیشنهاد میکنیم برای روان شدن دستتان در تایپ انواع تگها، و یادگیری ساختار کدهای HTML، قطعه کد بالا را ده ها بار در یک ادیتور متن مثل Notepad بنویسید.
نحوه ذخیره و اجرای کدهای HTML
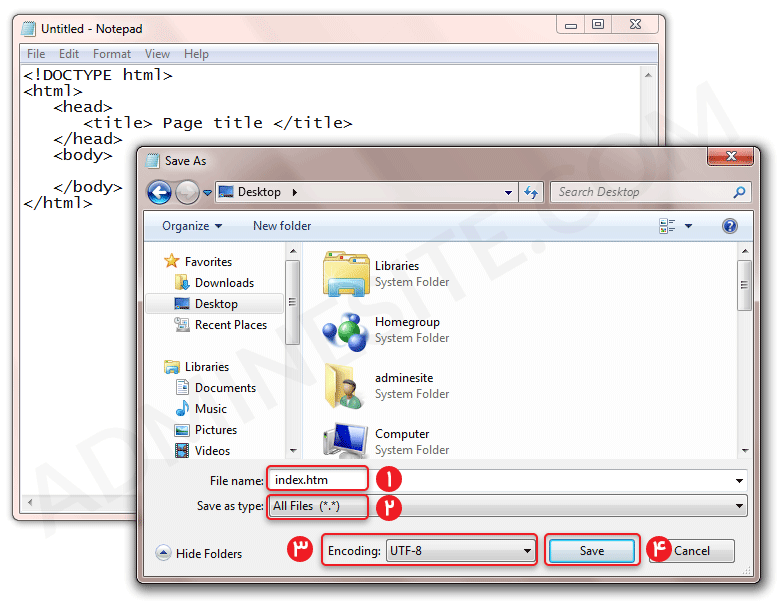
قدم اول: یک نرمافزار ویرایشگر متن (مانند Notepad) را باز کرده و کدهای ساختار html را درون آن بنویسید.
قدم دوم: این کدها را با استفاده از کلیدهای ترکیبی Ctrl+S یا از طریق منوی File و انتخاب گزینه save ذخیره کنید. حواستان باشد که باید فایل را با پسوند .htm ذخیره کنید.
قدم سوم: فایلی که ذخیره کردهاید را با یک مرورگر (مانند Google Chrome) باز کنید تا کدها اجرا شوند و نتیجه را مشاهده کنید. (البته فعلا چیزی جز یک صفحه سفید و خالی مشاهده نمیکنید!)

نکته: هربار که فایل کدهای خود را ویرایش کردید تنها کافیست تا با زدن کنترل ترکیبی Ctrl+S تغییرات را ذخیره کرده و صفحه مرورگر را Refresh کنید تا تغییرات را مشاهده کنید.
مطالب گفته شده در این جلسه را مو به مو یاد بگیرید تا هیچ ابهامی نداشته باشید. در این جلسه تمام مباحث پایه یادگیری زبان HTML گفته شد.




سلام. ممنون عااالی بود پاینده باشید.
سپاس از همراهی شما
سلام خسته نباشید
ببخشید من یه سوال داشتم
میشه که کد هایی که مینویسیم با حروف کوچیک باشه؟
یعنی منظورم اینکه شما رو با حروف بزرگ نوشتید
میشه این رو با حروف کوچک نوشت یا اینکه باید با حروف بزرگ باشه؟
اگر توجه کنید کلیه حروف، کوچیک هستن!
وای
ینی عالی بودد بخدا
من برای اولین بار خواستم یادبگیرم و همچی خوب بود و مشتاقانه میخوام ادامه بدم
فقط اینکه من در هنگام تمرین این کد ها به بزرگترین مشکلی که برخورد کردم ابین بود که دست من هنوز برای تایپ حروف انگلیسی عادت نکرده.خواستم بدونم که باید چیکار کنم تا بتونم به صورت ده انگشتی و ماهر کار کنم؟آیا سایت شما در این باره مطلبی نوشته؟
چون واقعا سخته که بخای دو انگشتی اینهم چیز رو تایپ کنی
بسیار ممنون
سلام به شما دوست عزیزم، خیر مطلبی نداریم در حال حاضر اما چشم به زودی مطلبی برای این موضوع قرار میدیم.
شما میتونید از یه سری نرم افزارها مثل rapid typing برای تمرین تایپ ۱۰ انگشتی کمک بگیرید.
خیلی خوب بود تشکر
سلام دارم دوره html میبینم و توضیحاتتون خیلی مفید بودند برام.تشکر
ممنون از همراهی شما دوست عزیز
سلام چه جوری میشه چیزی رو که ساختیم رو در گوگل منتشر کنیم یهنی وقتی تو گوگل سرچ کنیم بیاد ؟؟
زمانی که وبسایتتون رو آپلود میکنید (طبق آموزش درس آخر) گوگل میتونه اونو پیدا کنه و ایندکس کنه. البته چون سایتتون شناخته شده نیست باید در سرچ کنسول گوگل ثبت بشه تا موتور جستجوگر اونو پیدا کنه
خیلی خیلی ممنون عالی و روان خیلی ممنون الان وبسایت خودم رو راحت تر میتونم بنویسم
سلام وقت بخیر
اموزش فوق العادس
بابت خروجی صفحه سفید من در قسمت بادی هم متن تایپ کردم اورد
اما اگر بخوایم که متن تایپ شده در قسمت هد رو بیاره باید چه کنیم؟
سلام سارا جان بخش head چیزی رو در صفحه نمایش نمیده برای اطلاعات کلی صفحه وب مورد استفاده قرار میگیره. برای مثال اگر در تگ
سلام.من محصول پولی HTML AND CSS رو خریدم اما فقط از دو جلسه تشکیل شده نه 20 جلسه. شما گفتید 20 جلسه و مدت زمان 20 ساعت؟لطفا پاسخ بدید.
سلام وقت بخیر
بله همونطور که در بخش نحوه ارائه دوره توضیح داده شده جلسات در حال ضبط هستند و هر هفته دو جلسه از طریق حساب کاربری شما قابل دسترس هستش. در بخش انتهایی توضیحات هم نوشته شده که چون دوره در حال ضبط هستش زمان و تعداد جلسات تخمینی هستند.
سلام خسته نباشید.این دوره رایگان با دوره پولی شما چه تفاوتی داره؟
سلام وقت بخیر
دورههای رایگان به صورت متنی هستند و فقط مباحث اصلی سطح پایه تا متوسط رو آموزش میدن. دورههای موجود در فروشگاه به صورت ویدیویی و پروژه محور هستند و مباحث رو از پایه تا سطح حرفهای همراه با مثالهای مختلف و نکات ریز پوشش میده.
سلام کاشکی تمام این درس به صورت پی دی اف میشد دانلود کرد
متاسفانه فعلا این قابلیت وجود نداره اما در آینده به سایت اضافه میشه
سلام و خسته نباشید اموزش #cرو هم میزارید مرسی
سلام وقت بخیر در حال حاضر c# در برنامهی آموزشهای ما نیست.
ممنون .عالی بود.
با عرض سلام و وقت بخیر.
میخواستم بپرسم سایت شما با چه زبان(های) برنامه نویسی نوشته شده و دلیل اینکه صفحات مختلف با سرعت بالایی لود میشن چیه؟
بسیار متشکرم که این اموزش رو بصورت کاملا رایگان در اختیار ما قرار دادین
سلام سایت وردپرسی هستش یعنی با زبان های HTML و CSS و PHP برای بک اند ساخته شده. دلیل سرعت بالا هم بهینه سای صفحات وب سایت و رعایت نکات موثر در سرعت هستش.
سلام سایت هارو با زبان برنامه نویسی (اکثرا) نمی نویسن تو ورد پرس پوسته خریداری می کنن و روش با سی اس اس و.. تغییراتی کوچولو می زارن
تشکر فراوان . من در کلاس های درسی خودم از مطالب شما استفاده میکنم .
باعث افتخاره آقامهدی عزیز
سلام اگر ماآموزش های سایتتون رو یاد گرفتیم و بعد ها به دیگران آموزش دهیم و مبلغی هم کسب کنیم از نظر شما مشکلی نداره؟
سلام مهدی جان
نه عزیز مشکلی نداره. هدف از یادگیری این مباحث کسب درآمد هست، حالا کسب درآمد از طریق انجام پروژههای طراحی وب یا آموزش این مهارتها فرقی نمیکنه.
عااالی بووود و بسیااار روان💖💖💖سپاسگزارم
ممنون از همراهی شما زهرا جان
همه کار های که گفتین رو انجام دادم اما صفحه گوگل کروم سفید بود
دوست عزیز در فایل html خود در بخش body یک نوشته یا تگ قرار بدید تا خروجی سفید نباشه.
سلام من برنامه که گفته بودین رو دانلود کردم اما چطوری فایل html رو با اون برنامه ذخیره کنم
سلام، اسم فایل تونو آخرش بزارید .html مثل
proje.html
سلام عالی توضیح میدین ممنونم🌹
سلام خسته نباشید.
آموزش خیلی خوب و قابل فهمی بود. اگر ممکن هستش بنده را در آموزش گام بعدی راهنمایی بفرمایید. اگر مطلبی داخل سایت دارید به بنده معرفی کنید.
با تشکر
سلام دوست عزیز
اگر فقط همین درس رو مطالعه کردید میتونید از پایین همین صفحه وارد دروس بعدی بشید و ادامه آموزش رو دانبال کنید.
اما اگر کل HTML رو یاد گرفتید میتونید به سراغ آموزش JavaScript برید که البته فعلا در ادمین سایت وجود نداره